标签:配置 alt img 开始 pac 执行 pack 文件 下载安装

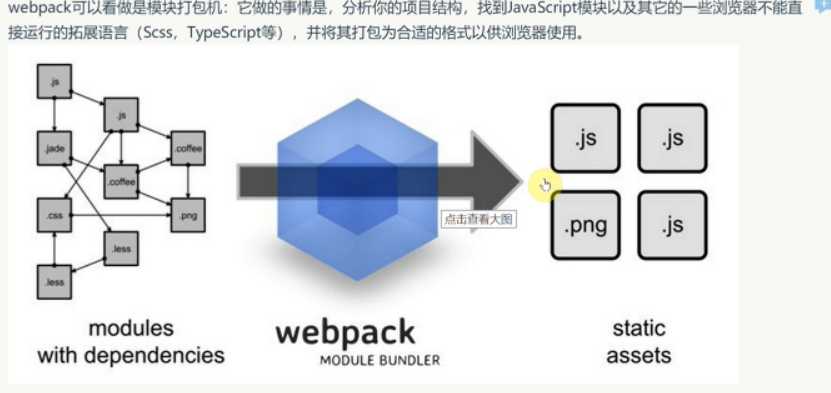
代码转换、文件优化、代码分割、模块合并、自动刷新、代码校验、自动发布

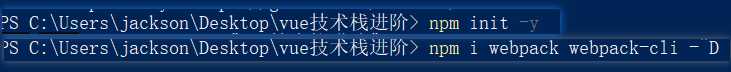
1.首先初始化项目,并且下载安装webpack和webpack-cli 。

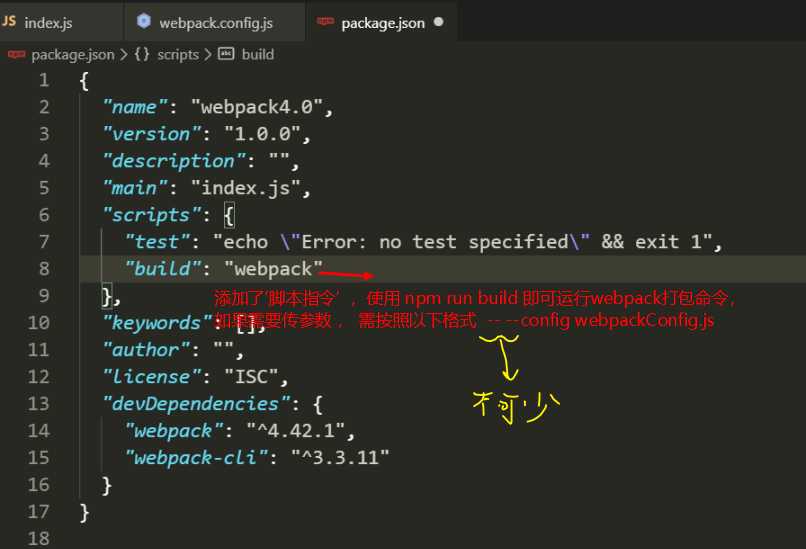
2.开始打包的指令

可以设置脚本指令来执行打包(在package.json)

请见下一个随笔
标签:配置 alt img 开始 pac 执行 pack 文件 下载安装
原文地址:https://www.cnblogs.com/jackson1/p/12699586.html