标签:影片 北京市 utf8 程序 src 服务 引号 xxx 名称
上网的本质:
上网本质就是下载(代码)文件,浏览器其实就是解释器,可以将代码解释成上网界面
cs模式:--------- c: client s:server -------我们之前学的socket就是cs模式
bs模式:--------- b: browser(浏览器) s:server ---------------- 接下来要学习的就是bs模式

HTML就是皮影片,但是光有皮影片还不行,还需要进行着色和布局,这就是css做的事,皮影片还得动起来,这就是JS干的事儿。
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
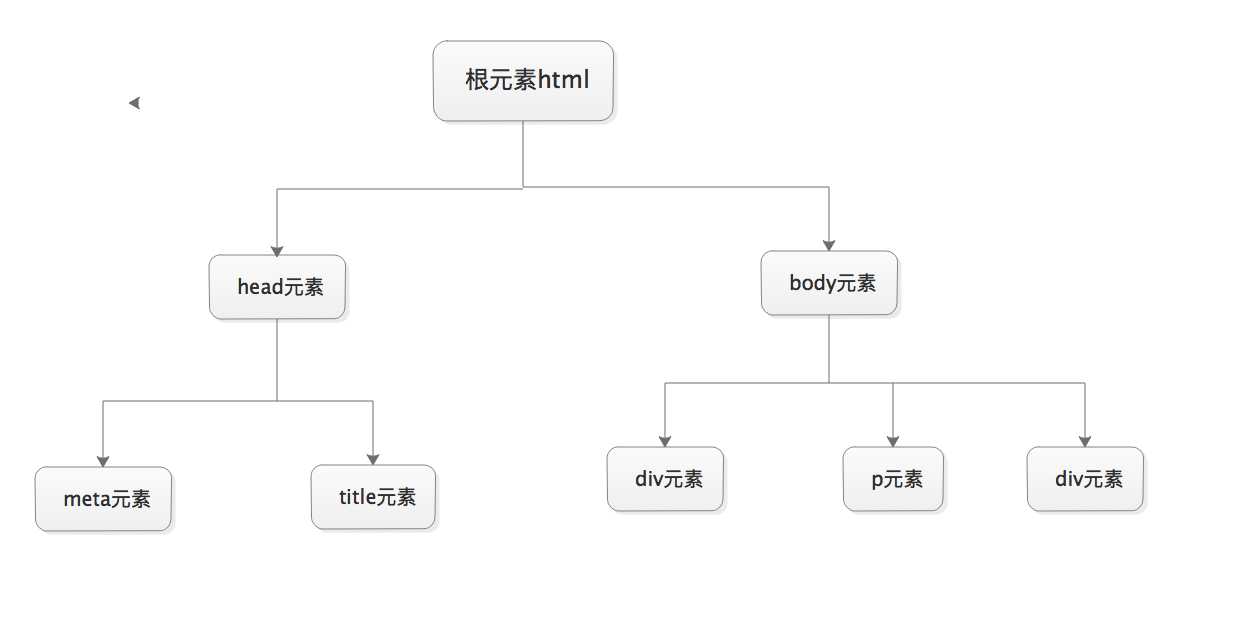
html文档树形结构图:

什么是标签?
是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性
通常是以键值对形式出现的. 例如 name="alex"
属性只能出现在开始标签 或 自闭和标签中.
属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
几种标签的介绍
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在
W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility
Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars
mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,
很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以
前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode
和Standars mode,两种渲染方法共存在一个浏览器上。
1 window.top.document.compatMode: 2 //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 3 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。为了开发的方便,要常成加<DOCTYPE html>的习惯。
<meta>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> 网页的关键字 <meta name="description" content="老男孩培训机构是由一个老的男孩创建的"> 描述一个网页
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1 <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) 每格两秒刷新一次,跳转到后面的网址 2 3 <meta http-equiv="content-Type" charset=UTF8"> 告诉解释器要按UTF8运行 4 5 <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" /> 兼容IE浏览器
非meta标签
1 <title>oldboy</title> 网页主题名 2 <link rel="icon" href="http://www.jd.com/favicon.ico"> 网页图标 3 <link rel="stylesheet" href="css.css"> 导入css 4 <script src="hello.js"></script> 导入模块
(1)注意:
1、body内容标签,在HTML只能使用或出现一次
2、通常网页内容都是放入body标签内容
3、网页内容开始与结束标签
4、通常我们在IE内容区看到的内容,都是放入在<body></body>之间
5、可以这样理解,我们要让内容在IE浏览器中显示,当然不能任意到处放,这里html规范规定有它的html语言语法,这个时候body标签解决了这样要求与规范!
(2)body标签就分为两种:块级标签和内联标签
其中块级标签独占一行,内联标签不是独占一行的
1 <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. 2 3 <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. 4 5 <b> <strong>: 加粗标签. 6 7 <strike>: 为文字加上一条中线. 8 9 <em>: 文字变成斜体. 10 11 <sup>和<sub>: 上角标 和 下角表. 12 13 <br>:换行. 14 15 <hr>:水平线 16 17 <div><span> 加和不加效果都一样,很重要的标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
< >;";©®
二、图形标签<img>
1 src: 要显示图片的路径. 2 3 alt: 图片没有加载成功时的提示. 4 5 title: 鼠标悬浮时的提示信息. 6 7 width: 图片的宽 8 9 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
三、超链接标签(锚标签)<a>
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #id.(锚) 注意 id="" id就相当于一条语句的身份证,比如要跳转到一条id=“abc”,格式是 href=“#abc”
四、列表标签
<ul>: 无序列表(UNorder list) <ol>: 有序列表(order list) <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项

1 <!DOCTYPE html> <!--必须加--> 2 <html lang="en"> 3 <head> 4 <meta charset="utf8"> <!--告诉解释器用utf8解码--> 5 <title>标签体</title> <!--网页名--> 6 </head> 7 <body> 8 <a id="abc">顶部</a> 9 <h1>这是h1标签</h1> 10 <h2>这是h2标签</h2> 11 <p>这是p标签</p> 12 <strong>这是strong标签</strong> 13 <strike>这是strike标签</strike> 14 <em>这是em标签</em> 15 2<sub>3</sub> 16 2<sup>3</sup> 17 <hr> 18 <div>这是div标签</div> 19 <span>这是span标签</span> 20 <img src="123.PNG" alt="没有加载成功" title="鼠标悬浮"> 21 <a href="http://www.taobao.com/" target="_blank" name="a标签">a标签,点我加入淘宝</a> 22 <a href="https://www.baidu.com/" target="_blank" name="a标签"><img src="123.PNG"></a> 23 <ul> 24 <li>这是无序列表</li> 25 <li>这是无序列表</li> 26 <li>这是无序列表</li> 27 </ul> 28 <ol> 29 <li>这是有序列表</li> 30 <li>这是有序列表</li> 31 <li>这是有序列表</li> 32 </ol> 33 <dl> 34 <dt>第一章</dt> 35 <dd>第一节</dd> 36 <dd>第二节</dd> 37 </dl> 38 <a href="#abc">回到顶部</a> 39 </body> 40 </html>
五、表格标签
border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell 粗体,表头 <td>: table data cell 普通效果,表体 rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.

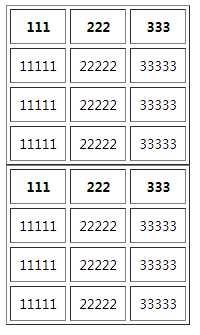
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta setchar="utf-8"> 5 <title>table标签</title> 6 7 </head> 8 9 <body> 10 <table border="1px" cellpadding="10px" cellspacing="5"> 11 <thead> 12 <tr> 13 <th>111</th> 14 <th>222</th> 15 <th>333</th> 16 </tr> 17 </thead> 18 <tbody> 19 <tr> 20 <td>11111</td> 21 <td>22222</td> 22 <td>33333</td> 23 </tr> 24 <tr> 25 <td>11111</td> 26 <td>22222</td> 27 <td>33333</td> 28 </tr> 29 <tr> 30 <td>11111</td> 31 <td>22222</td> 32 <td>33333</td> 33 </tr> 34 35 </tbody> 36 37 </table> 38 39 40 <table border="1px" cellpadding="10px" cellspacing="5"> 41 <tr> 42 <th>111</th> 43 <th>222</th> 44 <th>333</th> 45 </tr> 46 <tr> 47 <td>11111</td> 48 <td>22222</td> 49 <td>33333</td> 50 </tr> 51 <tr> 52 <td>11111</td> 53 <td>22222</td> 54 <td>33333</td> 55 </tr> 56 <tr> 57 <td>11111</td> 58 <td>22222</td> 59 <td>33333</td> 60 </tr> 61 62 </table> 63 64 65 </body> 66 67 68 </html>
效果:

六、表单标签<form>(重点)
单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
2.表单元素
<input> 标签的属性和对应值
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
?12345type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
实例:
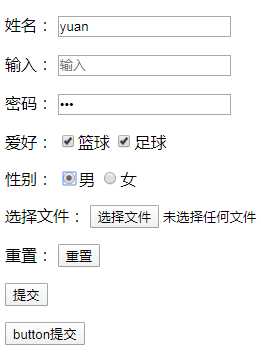
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>form表单</title> </head> <body> <form action="http://127.0.0.1/index" method="post" enctype="multipart/form-data"> <!--form表单提交给 "http://127.0.0.1/index"--> <p>姓名: <input type="text" name="user" placeholder="姓名" disabled></p> <p>输入: <input type="text" name="name" placeholder="输入" readonly></p> <p>密码: <input type="password" name="pwd" placeholder="密码"> </p> <p>爱好: <input type="checkbox" name="hobby" value="basketball" checked>篮球 <input type="checkbox" name="hobby" value="baseball">足球</p> <p>性别: <input type="radio" name="gender" value="men">男 <input type="radio" name="gender" value="women">女</p> <p>选择文件: <input type="file" name="put_file"></p> <p>重置: <input type="reset"></p> <p><input type="submit"></p> <p><input type="button" value="button提交"></p> </form> <!--form = {--> <!--"name":"yuan",--> <!--"pwd":123,--> <!--"hobby":["basketball","baseball"],--> <!--"gender":"men"--> <!--}--> </body> </html>
渲染效果:

注意上面代码,当用户点击submit(提交键),填写完的信息会组成一个表单 form={"name":"yuan", "pwd":123, "hobby":["basketball","baseball"], "gender":"men"},发送给server端action="http://127.0.0.1/index",server端再进行处理。同时注意到method,这是表单提交方式,有get和post两种,访问一个网页都是用get,之后会详细讲解这两种的方法。如果是需要上传文件的话还需要修改
enctype="multipart/form-data"
<select> 下拉选标签属性
name:表单提交项的键. size:选项个数 multiple:multiple <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 <optgroup>为每一项加上分组
<textarea> 文本域
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行

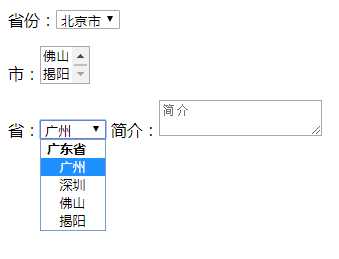
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>select</title> </head> <body> <form action="http://127.0.0.1:8080" method="post"> <p>省份:<select name="province"> <option value="beijing">北京市</option> <option value="guangdong">广东省</option> <option value="henan">河南省</option> <option value="hebei">河北省</option> </select></p> <p>市:<select name="city" multiple size="2"> <option value="guangzhou" selected>广州</option> <option value="shenzhen">深圳</option> <option value="foshan">佛山</option> <option value="jieyang">揭阳</option> </select></p> 省:<select name="province"> <optgroup label="广东省"> <option value="guangzhou" selected>广州</option> <option value="shenzhen">深圳</option> <option value="foshan">佛山</option> <option value="jieyang">揭阳</option> </optgroup> </select> 简介:<textarea name="desc" placeholder="简介"></textarea> </form> </body> </html>
渲染效果:

标签:影片 北京市 utf8 程序 src 服务 引号 xxx 名称
原文地址:https://www.cnblogs.com/maoxinjueluo/p/12701393.html