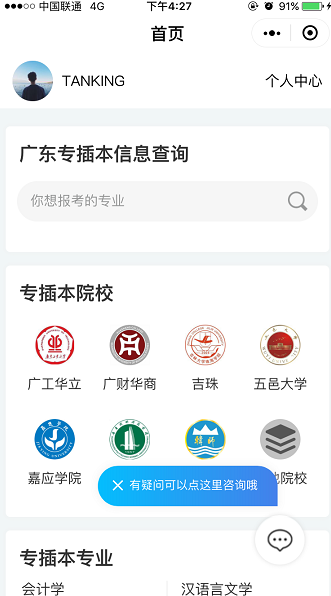
如图,本次案例要做的是右下角的客服按钮和蓝色渐变的提示卡片,可随时关闭的。
微信官方给了客服按钮标签
<contact-button type="default-dark" size="100"></contact-button>这个标签的样式不可修改,如果我们要换自己想改的图片,需要怎么做呢?就像我图片上的样式。
我这个客服控件是放在一个正圆的view里的居中位置,所以,我这里先通过position定位到居中位置,把size放到最大。
然后把透明度设置为0即可,然后给正圆这个view设置一图片背景,图片就是你想要显示的icon
提示卡片
提示卡片是一个view,view里面有一个×用来绑定隐藏事件的,bindtap="onChangeShowState"就是用来隐藏这个view的
index.wxml
<!-- 提示卡片 -->
<view class="bright789_view_hide{{showView?‘bright789_view_show‘:‘‘}}">
<view class="bright789-text">
<view bindtap="onChangeShowState" class="close">×</view>
<view class="text">有疑问可以点这里咨询哦</view>
</view>
</view>
<!-- 悬浮按钮 -->
<view class="zixun"><contact-button type="default-dark" size="100" class="kf"></contact-button></view>index.wxss
.zixun{
width: 55px;
height: 55px;
background: url(http://wxpad.cn/yunpan/cdn/imgsrc/1530949769.png)no-repeat;
position: fixed;
bottom: 35px;
right: 35px;
border-radius: 50%;
box-shadow: 0 0 5px #ddd;
text-align: center;
font-size: 14px;
color: #333;
}
.zixun .kf{
position: relative;
top: 0px;
left: 0px;
margin:15px auto;
opacity: 0;
}
.bright789-text{
position: fixed;
bottom: 100px;
right: 65px;
width: 200px;
height: 45px;
background-image: linear-gradient(to left, #4481eb 0%, #04befe 100%);
border-bottom-left-radius: 50px;
border-top-left-radius: 50px;
border-top-right-radius: 50px;
z-index: 99999999;
box-shadow: 0 0 10px #eee;
line-height: 40px;
text-indent: 15px;
}
.bright789-text .close{
font-size: 1.5em;
color: #fff;
}
.bright789-text .text{
font-size: 13px;
color: #fff;
margin-top: -38px;
margin-left: 20px;
}
.bright789_view_hide{
display: none;
}index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
showView: true
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
showView: (options.showView == "true" ? true : false)
},
onChangeShowState: function () {
var that = this;
that.setData({
showView: (!that.data.showView)
})
}
})OK,制作完成!
作者:TANKING