标签:nbsp ted 常用 size load() set 举例 src java
window.onload() 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
window.onload() 通常用于 <body> 元素,在页面完全载入后(包括图片、css文件等等)执行脚本代码。
只有一个要执行的函数语法:
window.onload = funcRef;
在页面加载完成后 funcRef 方法会被调用。
有多个要执行的函数语法:
window.onload=function(){
func1();
func2();
func3();
...
}
在页面加载完成后依次执行 Func1、Func2、Func3。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js_excise</title>
</head>
<body>
<script type="text/javascript">
window.onload=function func(){
alert(‘hello world‘)
}
alert(‘body 加载结束‘)
</script>
</body>
</html>
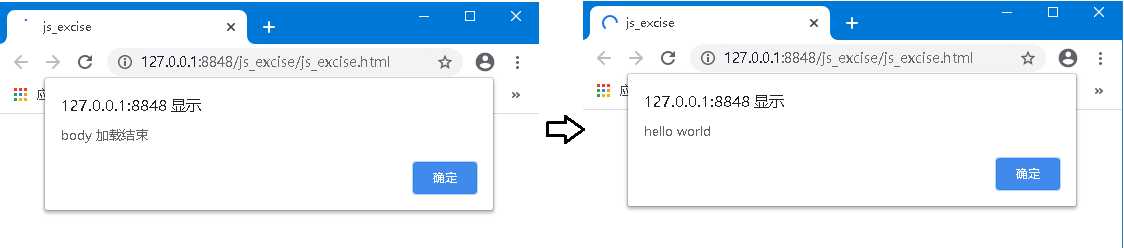
输出顺序如下,加载完整个页面最后才加载hello world

标签:nbsp ted 常用 size load() set 举例 src java
原文地址:https://www.cnblogs.com/abner-pan/p/12709445.html