标签:ant index scaletype mes upd char match dir div
网上查了好多例子,都没有找到答案,只能自己硬着头皮写了

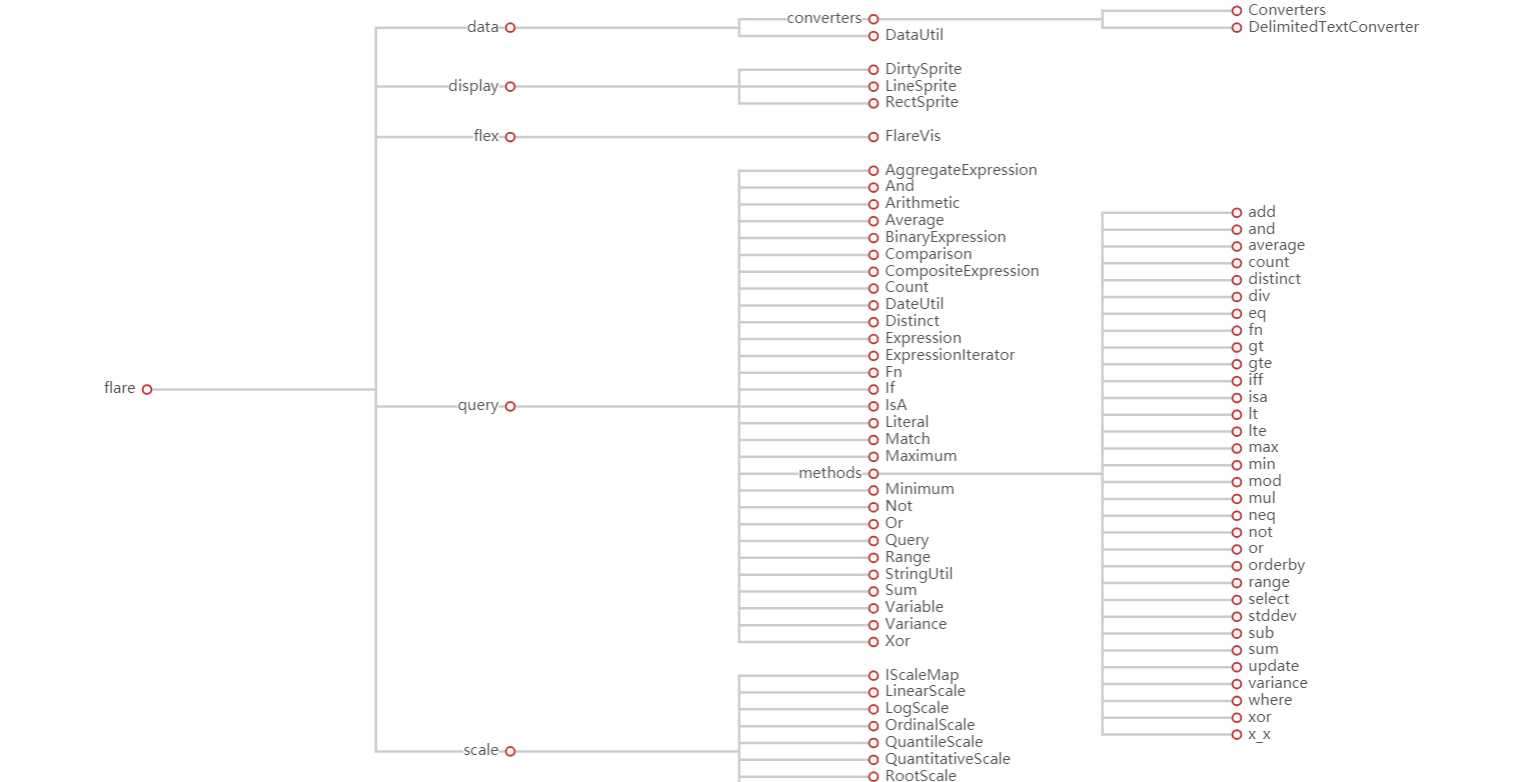
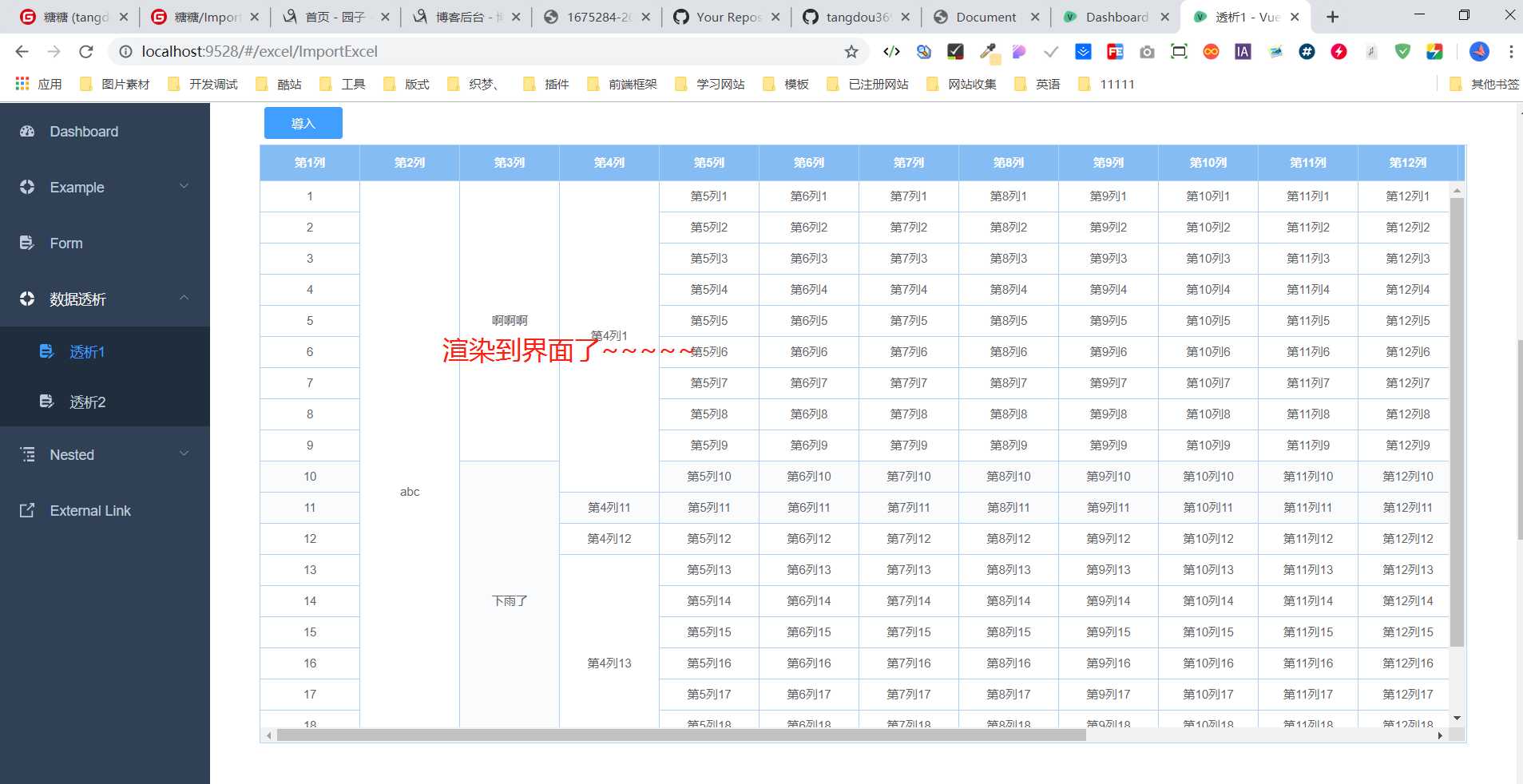
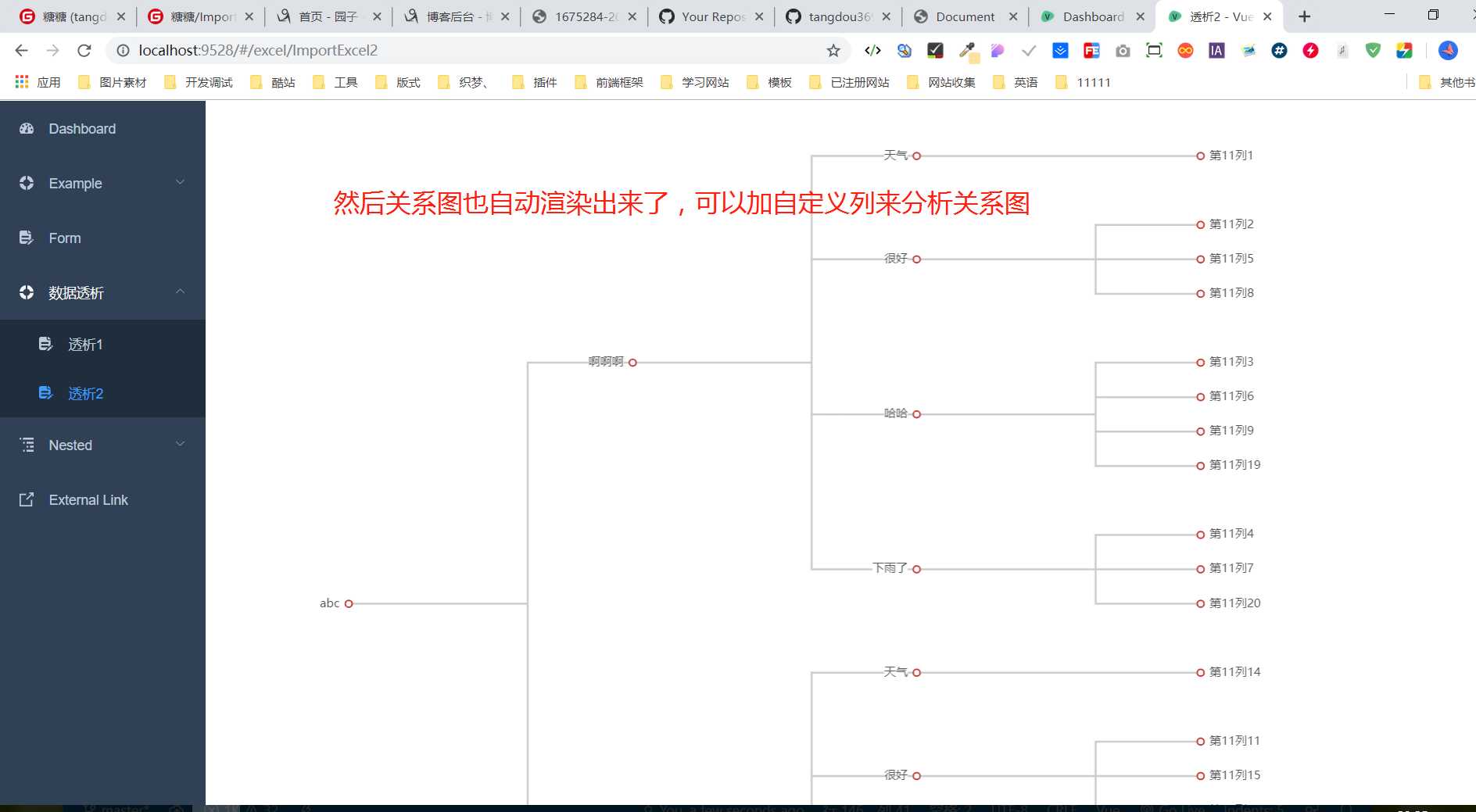
想要的样子:

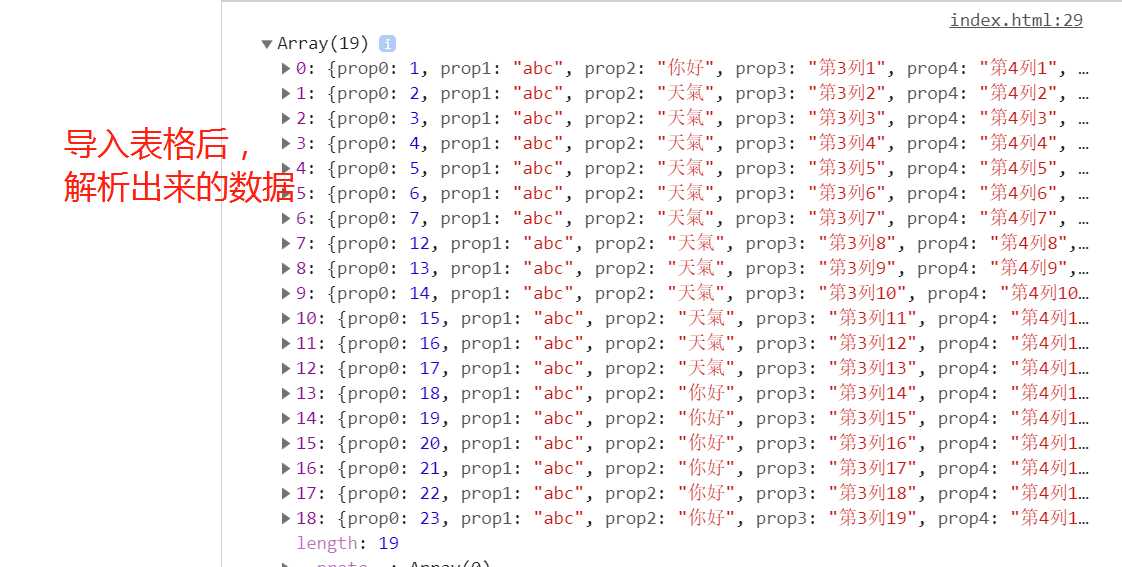
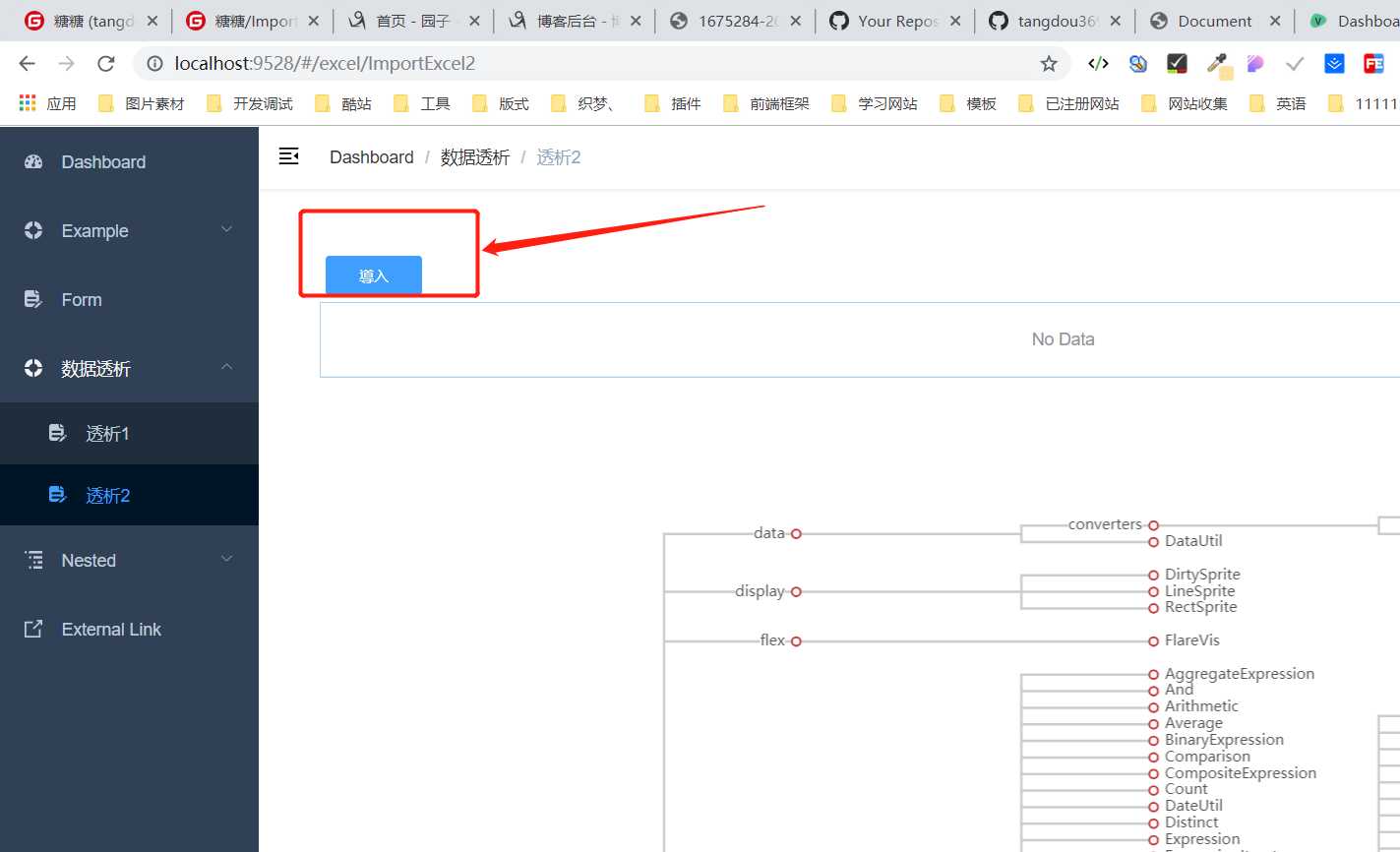
下面是DEMO,已经实现效果了!!!!
举例 导入






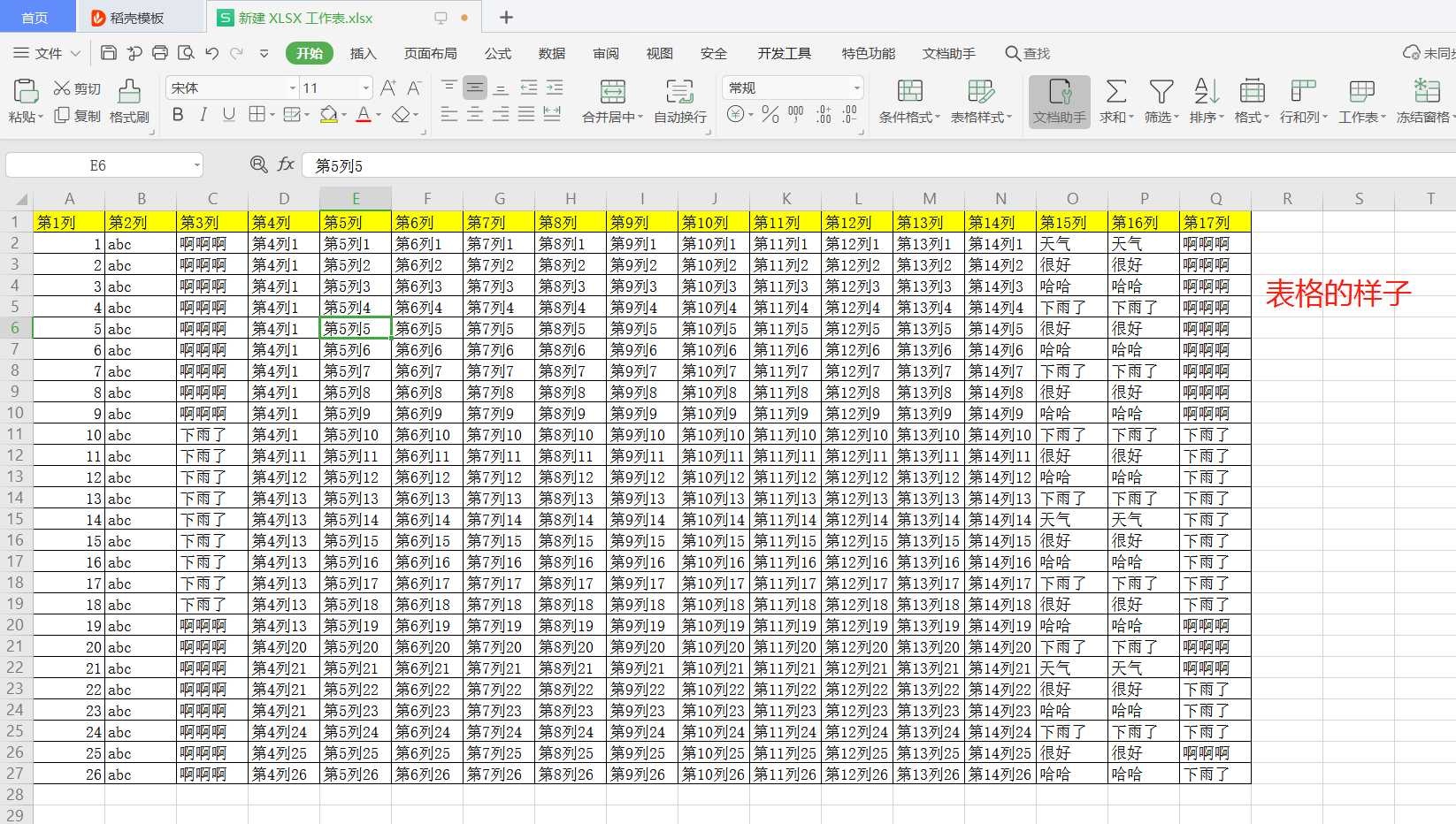
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 模擬數據 const newTableData = [{ "prop0": 1, "prop1": "abc", "prop2": "你好", "prop3": "第3列1", "prop4": "第4列1", "prop5": "第5列1", "prop6": "第6列1", "prop7": "第7列1", "prop10": "每個都不一樣的列1", "prop15": "Windows7" }, { "prop0": 2, "prop1": "abc", "prop2": "天氣", "prop3": "第3列2", "prop4": "第4列2", "prop5": "第5列2", "prop6": "第6列2", "prop7": "第7列2", "prop10": "每個都不一樣的列2", "prop15": "Windows10" }, { "prop0": 3, "prop1": "abc", "prop2": "天氣", "prop3": "第3列3", "prop4": "第4列3", "prop5": "第5列3", "prop6": "第6列3", "prop7": "第7列3", "prop10": "每個都不一樣的列3", "prop15": "Windows8" }, { "prop0": 4, "prop1": "abc", "prop2": "天氣", "prop3": "第3列4", "prop4": "第4列4", "prop5": "第5列4", "prop6": "第6列4", "prop7": "第7列4", "prop10": "每個都不一樣的列4", "prop15": "Windows7" }, { "prop0": 5, "prop1": "abc", "prop2": "天氣", "prop3": "第3列5", "prop4": "第4列5", "prop5": "第5列5", "prop6": "第6列5", "prop7": "第7列5", "prop10": "每個都不一樣的列5", "prop15": "Windows10" }, { "prop0": 6, "prop1": "abc", "prop2": "天氣", "prop3": "第3列6", "prop4": "第4列6", "prop5": "第5列6", "prop6": "第6列6", "prop7": "第7列6", "prop10": "每個都不一樣的列6", "prop15": "Windows8" }, { "prop0": 7, "prop1": "abc", "prop2": "天氣", "prop3": "第3列7", "prop4": "第4列7", "prop5": "第5列7", "prop6": "第6列7", "prop7": "第7列7", "prop10": "每個都不一樣的列7", "prop15": "Windows7" }, { "prop0": 12, "prop1": "abc", "prop2": "天氣", "prop3": "第3列8", "prop4": "第4列8", "prop5": "第5列8", "prop6": "第6列8", "prop7": "第7列8", "prop10": "每個都不一樣的列8", "prop15": "Windows10" }, { "prop0": 13, "prop1": "abc", "prop2": "天氣", "prop3": "第3列9", "prop4": "第4列9", "prop5": "第5列9", "prop6": "第6列9", "prop7": "第7列9", "prop10": "每個都不一樣的列9", "prop15": "Windows10" }, { "prop0": 14, "prop1": "abc", "prop2": "天氣", "prop3": "第3列10", "prop4": "第4列10", "prop5": "第5列10", "prop6": "第6列10", "prop7": "第7列10", "prop10": "每個都不一樣的列10", "prop15": "Windows7" }, { "prop0": 15, "prop1": "abc", "prop2": "天氣", "prop3": "第3列11", "prop4": "第4列11", "prop5": "第5列11", "prop6": "第6列11", "prop7": "第7列11", "prop10": "每個都不一樣的列11", "prop15": "Windows8" }, { "prop0": 16, "prop1": "abc", "prop2": "天氣", "prop3": "第3列12", "prop4": "第4列12", "prop5": "第5列12", "prop6": "第6列12", "prop7": "第7列12", "prop10": "每個都不一樣的列12", "prop15": "Windows10" }, { "prop0": 17, "prop1": "abc", "prop2": "天氣", "prop3": "第3列13", "prop4": "第4列13", "prop5": "第5列13", "prop6": "第6列13", "prop7": "第7列13", "prop10": "每個都不一樣的列13", "prop15": "Windows7" }, { "prop0": 18, "prop1": "abc", "prop2": "你好", "prop3": "第3列14", "prop4": "第4列14", "prop5": "第5列14", "prop6": "第6列14", "prop7": "第7列14", "prop10": "每個都不一樣的列14", "prop15": "Windows10" }, { "prop0": 19, "prop1": "abc", "prop2": "你好", "prop3": "第3列15", "prop4": "第4列15", "prop5": "第5列15", "prop6": "第6列15", "prop7": "第7列15", "prop10": "每個都不一樣的列15", "prop15": "Windows8" }, { "prop0": 20, "prop1": "abc", "prop2": "你好", "prop3": "第3列16", "prop4": "第4列16", "prop5": "第5列16", "prop6": "第6列16", "prop7": "第7列16", "prop10": "每個都不一樣的列16", "prop15": "Windows10" }, { "prop0": 21, "prop1": "abc", "prop2": "你好", "prop3": "第3列17", "prop4": "第4列17", "prop5": "第5列17", "prop6": "第6列17", "prop7": "第7列17", "prop10": "每個都不一樣的列17", "prop15": "Windows10" }, { "prop0": 22, "prop1": "abc", "prop2": "你好", "prop3": "第3列18", "prop4": "第4列18", "prop5": "第5列18", "prop6": "第6列18", "prop7": "第7列18", "prop10": "每個都不一樣的列18", "prop15": "Windows7" }, { "prop0": 23, "prop1": "abc", "prop2": "你好", "prop3": "第3列19", "prop4": "第4列19", "prop5": "第5列19", "prop6": "第6列19", "prop7": "第7列19", "prop10": "每個都不一樣的列19", "prop15": "Windows10" }] const left1 = ‘prop1‘;// 模擬表格這個列來作為關係圖第一列 const left2 = ‘prop2‘; const left3 = ‘prop15‘; const left4 = ‘prop10‘; // 這裡我聲明了好多變量,為了看起來清晰,其實可以動態生成。使用對象循環的方式 let leftArr1 = []; let leftArr2 = []; let leftArr3 = []; let leftArr4 = []; let dataObj = {} let strArr1 = [] let strArr2 = [] let strArr3 = [] console.log(newTableData) newTableData.forEach(_ => { // 這裡也可以動態循環去添加,可以動態生成。使用對象循環的方式,為了清晰我沒有循環 leftArr1.push(_[left1]) leftArr2.push(_[left2]) leftArr3.push(_[left3]) leftArr4.push(_[left4]) strArr1.push(_[left1] + _[left2]) strArr2.push(_[left1] + _[left2] + _[left3]) strArr3.push(_[left1] + _[left2] + _[left3] + _[left4]) }) leftArr1 = [...new Set(leftArr1)] leftArr2 = [...new Set(leftArr2)] leftArr3 = [...new Set(leftArr3)] leftArr4 = [...new Set(leftArr4)] leftArr1.forEach(a1 => { dataObj[a1] = { name: a1, children1: {} } leftArr2.forEach(a2 => { if (strArr1.indexOf(a1 + a2) > -1) { dataObj[a1][‘children1‘][a2] = { name: a2, children1: {} } } leftArr3.forEach(a3 => { if (strArr2.indexOf(a1 + a2 + a3) > -1) { dataObj[a1][‘children1‘][a2][‘children1‘][a3] = { name: a3, children1: {} } } leftArr4.forEach(a4 => { if (strArr3.indexOf(a1 + a2 + a3 + a4) > -1) { dataObj[a1][‘children1‘][a2][‘children1‘][a3][‘children1‘][a4] = { name: a4, children1: {} } } }) }) }) }) console.log(‘leftArr1‘) console.log(leftArr1) console.log(leftArr2) console.log(leftArr3) console.log(leftArr4) console.log(‘2‘) console.log(dataObj) // 想要得到的格式 // 這個是給得到的對象數組增加一個children屬性來解決問題1 function getArr(obj) { if (obj[‘children1‘]) { obj[‘children‘] = [] Object.values(obj[‘children1‘]).forEach(_ => { _[‘value‘] = 100 obj[‘children‘].push(_) }) } } // 這個是給得到的對象數組增加一個children屬性來解決問題2 // 這個是傳入一個對象,輸出一個數組1 function objToArr(obj) { const arr = [] Object.values(obj).forEach(_ => { arr.push(_) }) return arr } // 這個是傳入一個對象,輸出一個數組2 let newArr = objToArr(dataObj) // 這種是手寫,累死了 // newArr.forEach(_ => { // getArr(_) // if(_[‘children‘]){ // _[‘children‘].forEach(b1 => { // getArr(b1) // if(b1[‘children‘]){ // b1[‘children‘].forEach(c1 => { // getArr(c1) // if(c1[‘children‘]){ // c1[‘children‘].forEach(d1=>{ // getArr(d1) // }) // } // }) // } // }) // } // }) // 這種是手寫,累死了 // 接下來我們使用遞歸1 var recursiveFunction = function () { const getChildren = function (list) { list.forEach(function (row) { if (row[‘children1‘]) { getArr(row) getChildren(row[‘children‘]) } else { getArr(row) } }) } getChildren(newArr) } // 接下來我們使用遞歸2 console.log(‘newArr‘) console.log(newArr) recursiveFunction() const needData = { "name": "flare", "children": [ { "name": "data", "children": [ { "name": "converters", "children": [ { "name": "Converters", "value": 721 }, { "name": "DelimitedTextConverter", "value": 4294 } ] }, { "name": "DataUtil", "value": 3322 } ] }, { "name": "display", "children": [ { "name": "DirtySprite", "value": 8833 }, { "name": "LineSprite", "value": 1732 }, { "name": "RectSprite", "value": 3623 } ] }, { "name": "flex", "children": [ { "name": "FlareVis", "value": 4116 } ] }, { "name": "query", "children": [ { "name": "AggregateExpression", "value": 1616 }, { "name": "And", "value": 1027 }, { "name": "Arithmetic", "value": 3891 }, { "name": "Average", "value": 891 }, { "name": "BinaryExpression", "value": 2893 }, { "name": "Comparison", "value": 5103 }, { "name": "CompositeExpression", "value": 3677 }, { "name": "Count", "value": 781 }, { "name": "DateUtil", "value": 4141 }, { "name": "Distinct", "value": 933 }, { "name": "Expression", "value": 5130 }, { "name": "ExpressionIterator", "value": 3617 }, { "name": "Fn", "value": 3240 }, { "name": "If", "value": 2732 }, { "name": "IsA", "value": 2039 }, { "name": "Literal", "value": 1214 }, { "name": "Match", "value": 3748 }, { "name": "Maximum", "value": 843 }, { "name": "methods", "children": [ { "name": "add", "value": 593 }, { "name": "and", "value": 330 }, { "name": "average", "value": 287 }, { "name": "count", "value": 277 }, { "name": "distinct", "value": 292 }, { "name": "div", "value": 595 }, { "name": "eq", "value": 594 }, { "name": "fn", "value": 460 }, { "name": "gt", "value": 603 }, { "name": "gte", "value": 625 }, { "name": "iff", "value": 748 }, { "name": "isa", "value": 461 }, { "name": "lt", "value": 597 }, { "name": "lte", "value": 619 }, { "name": "max", "value": 283 }, { "name": "min", "value": 283 }, { "name": "mod", "value": 591 }, { "name": "mul", "value": 603 }, { "name": "neq", "value": 599 }, { "name": "not", "value": 386 }, { "name": "or", "value": 323 }, { "name": "orderby", "value": 307 }, { "name": "range", "value": 772 }, { "name": "select", "value": 296 }, { "name": "stddev", "value": 363 }, { "name": "sub", "value": 600 }, { "name": "sum", "value": 280 }, { "name": "update", "value": 307 }, { "name": "variance", "value": 335 }, { "name": "where", "value": 299 }, { "name": "xor", "value": 354 }, { "name": "x_x", "value": 264 } ] }, { "name": "Minimum", "value": 843 }, { "name": "Not", "value": 1554 }, { "name": "Or", "value": 970 }, { "name": "Query", "value": 13896 }, { "name": "Range", "value": 1594 }, { "name": "StringUtil", "value": 4130 }, { "name": "Sum", "value": 791 }, { "name": "Variable", "value": 1124 }, { "name": "Variance", "value": 1876 }, { "name": "Xor", "value": 1101 } ] }, { "name": "scale", "children": [ { "name": "IScaleMap", "value": 2105 }, { "name": "LinearScale", "value": 1316 }, { "name": "LogScale", "value": 3151 }, { "name": "OrdinalScale", "value": 3770 }, { "name": "QuantileScale", "value": 2435 }, { "name": "QuantitativeScale", "value": 4839 }, { "name": "RootScale", "value": 1756 }, { "name": "Scale", "value": 4268 }, { "name": "ScaleType", "value": 1821 }, { "name": "TimeScale", "value": 5833 } ] } ] } console.log(needData) </script> </body> </html>
标签:ant index scaletype mes upd char match dir div
原文地址:https://www.cnblogs.com/sugartang/p/12715414.html