标签:android style blog class code c
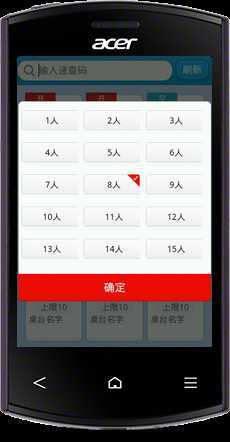
如图,此布局用GrildView实现,弹出框由Activity的dialog样式实现。

屏蔽系统GrildView点击背景黄色:
grildview.setSelector(new ColorDrawable(Color.TRANSPARENT));
实现数据源自定义Adapter
public class PeoPleNumAdapter extends BaseAdapter { public List<PeopleNum> FiltArray; public static HashMap<Integer, Boolean> isselected; LayoutInflater inflater; int pos; public PeoPleNumAdapter(Context context,List<PeopleNum> PeopleNumList,int pos) { super(); inflater = LayoutInflater.from(context); this.FiltArray = PeopleNumList; this.pos = pos; isselected = new HashMap<Integer, Boolean>(); initData(); } public void initData() { for (int i = 0; i < FiltArray.size(); i++) { PeopleNum peo = FiltArray.get(i); if(i!=pos) getIsSelected().put(i, false); else getIsSelected().put(i, true); } } @Override public int getCount() { // TODO Auto-generated method stub return FiltArray.size(); } @Override public Object getItem(int position) { // TODO Auto-generated method stub return FiltArray.get(position); } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View view, ViewGroup parent) { // TODO Auto-generated method stub if (view == null) { view = inflater.inflate(R.layout.people_grild, null); TextView spec = (TextView) view.findViewById(R.id.peoplenum); final ImageView img = (ImageView) view.findViewById(R.id.numselect); PeopleNum peo = FiltArray.get(position); spec.setText(peo.getNum()); if (getIsSelected().get(position)) { img.setVisibility(View.VISIBLE); } else { img.setVisibility(View.GONE); } } return view; } public static HashMap<Integer, Boolean> getIsSelected() { return isselected; } public static void setIsSelected(HashMap<Integer, Boolean> isSelect) { PeoPleNumAdapter.isselected = isSelect; } }
Activity中实现点击:
grildview.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub PeoPleNumAdapter.getIsSelected().put(position, true); adapter = new PeoPleNumAdapter(context, PeopleNumList, position); grildview.setAdapter(adapter); } });
Android自定义单选,自定义选中状态,布布扣,bubuko.com
标签:android style blog class code c
原文地址:http://www.cnblogs.com/LIANQQ/p/3732649.html