标签:resize ESS event pre 式表 his ffffff alt move
【描述】选择所有指定"parent" 元素中指定的" child"的直接子元素。
【语法】 jQuery( "parent > child" )
【描述】选择给定的祖先元素的所有后代元素。
【语法】jQuery( "ancestor descendant" )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
</head>
<body>
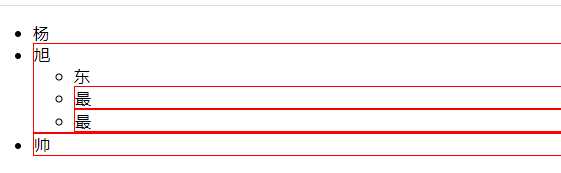
<ul class="topnav">
<li>杨</li>
<li>旭
<ul>
<li>东</li>
<li>最</li>
<li>最</li>
</ul>
</li>
<li>帅</li>
</ul>
<script>
//给ul标签的儿子辈添加样式
$(function(){
$(".topnav > li").css("border","1px solid red");
})
//给ul标签的所有后代添加样式
$(function(){
$(".topnav li").css("border","1px solid red");
})
</script>
</body>
</html>
【描述】选择所有紧接在"prev” 元素后的"next” 元素
【语法】jQuery( "prev + next" )
//给li标签的相邻元素添加样式
$(function(){
$("li + li").css("border","1px solid red");
})

【描述】匹配"prev” 元素之后的所有兄弟元素。具有相同的父元素,匹配过滤“siblings" 选择器。
【语法】jQuery( "prev ~ siblings" )
<body>
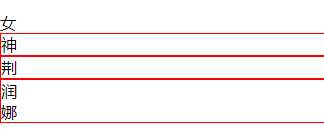
<span id="prev">女</span>
<div>神</div>
<div>荆</div>
<div>润
<div>娜</div>
</div>
<script>
//给span标签后所有的兄弟关系的div标签添加样式
$(function(){
$("#prev~div").css("border","1px solid red");
})
</script>
</body>




<body>
<table border="1">
<tr><td>index 0</td></tr>
<tr><td>index 1</td></tr>
<tr><td>index 2</td></tr>
<tr><td>index 3</td></tr>
<tr><td>index 4</td></tr>
</table>
<script>
$(function(){
$("table tr:even").css("background-color","red");
})
</script>
</body>

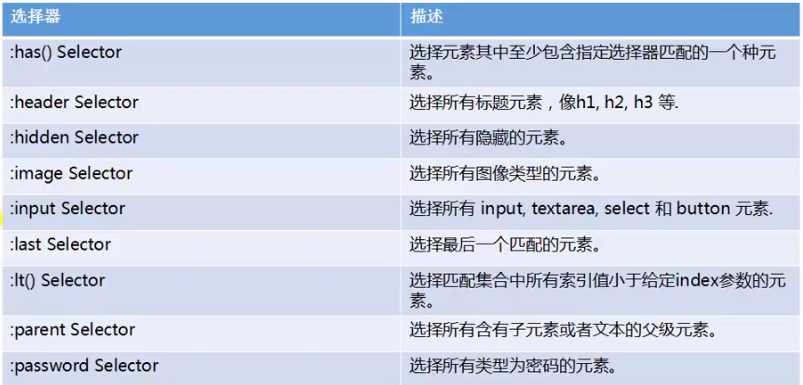
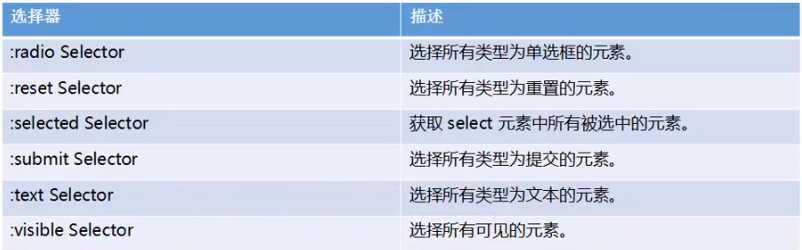
【描述】选择所有隐藏的元素。
【语法】jQuery( ":hidden" )
1)他们的CSS display值是none。
2)他们是 type= "hidden"的表单元素。
3)它们的宽度和高度都设置为0。
4)一个祖先元素是隐藏的,因此该元素是不会在页面上显示。
【描述】选择所有可见的元素。
【语法】jQuery( ":visible" )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
</head>
<body>
<p>闭月羞花荆润娜</p>
<p>国色天香荆润娜</p>
<p>出水芙蓉荆润娜</p>
<p>倾国倾城荆润娜</p>
<script>
//dom 实现点击标签弹出标签内容
var p = document.getElementsByTagName("p");
for(var i = 0;i < p.length;i++){
p[i].onclick = function(){
alert(this.innerHTML);
}
}
//JS 实现点击标签弹出标签内容
$(function(){
$("p").click(function(){
alert($(this).html());
})
})
</script>
</body>
</html>
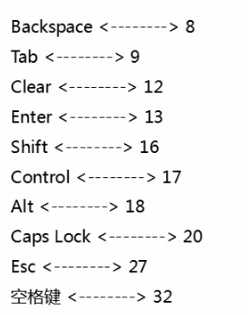
【描述】键盘按下时触发
按下并抬起同一个键触发
按下抬起时触发

$(document).keydown(function(event){
alert(event.keyCode);
})
【描述】出现错误进行处理
【描述】与window绑定,改变页面大小时触发
【描述】页面滚动时触发
ready事件在DOM结构绘制完成之后就会执行。这样能确保就算有大量的媒体文件没加载出来, JS代码一样可以执行。
load事件必须等到网页中所有内容全部加载完毕之后才被执行。如果一个网页中有大量的图片的话 ,则就会出现这种情况:网页文档已经呈现出来,但由于网页数据还没有完全加载完毕,导致load事件不能够即时被触发。
(1)解析HTML结构。
(2)加载外部脚本和样式表文件。
(3)解析并执行脚本代码。
(4)构造HTML DOM模型。//ready
(5)加载图片等外部文件。
(6)页面加载完毕。//load
【描述】为元素绑定一个事件处理程序
【语法】.bind("事件类型",事件函数,Boolean)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
button{
width: 100px;
height: 50px;
background-color: darkgreen;
border-radius: 10px;
margin: 0 auto;
color: #ffffff;
font-size: 20px;
}
.btn{
background-color: green;
}
</style>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
</head>
<body>
<button>按钮</button>
</body>
<script>
$(function(){
$("button").bind({
mouseover:function(){
$(this).addClass("btn");
},
mouseout:function(){
$(this).removeClass("btn");
}
})
//用 toggleClass() ,如果有该.css属性则删去,如果没有则添加
$("button").bind("mouseover mouseout",function(){
$(this).toggleClass("btn");
})
})
</script>
</html>
【描述】事件委托
【语法】.delegate("选择的元素","事件类型",处理函数)
$(function(){
$("ul").delegate("li","click",function(){
alert($(this).html());
})
})
【描述】移除一个或多个事件处理函数
【语法】.off("事件类型",事件函数) 或者 .off("事件类型","选择的元素",事件函数)
【描述】添加一个或多个事件处理函数
【语法】.on("事件类型","事件函数") 或者 .on("事件类型","选择的元素",事件函数)
<div>
<p>亭亭玉立荆润娜</p>
</div>
$(function(){
var fuc=function(){
alert("环肥燕瘦荆润娜");
}
$("div").on("click mouseover","p",fuc);
$("div").off("mouseover","p",fuc);
})
【描述】为元素的事件添加处理函数,处理事件在元素上每种事件类型只触发一次,一般用于引导页
【语法】.one("事件类型",事件函数)
移除事件,同理 bind()
移除事件,同理 delegate()
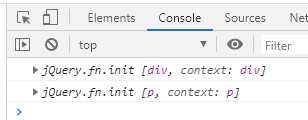
【描述】指向事件的监听着
【描述】指向事件的目标
<div>
<p>点击我</p>
</div>
$(function(){
$("div").on("click",function(e){
console.log($(e.currentTarget));//div 事件的监听者
console.log($(e.target));//p 事件的目标
})
})

【描述】绑定了当前调用jQuery事件处理器的元素,即当前事件委托者
$(function(){
$("div").on("click","p",function(e){T
console.log($(this).html());//div 事件的委托者
console.log($(e.delegateTarget));//div 事件的委托者
})
})
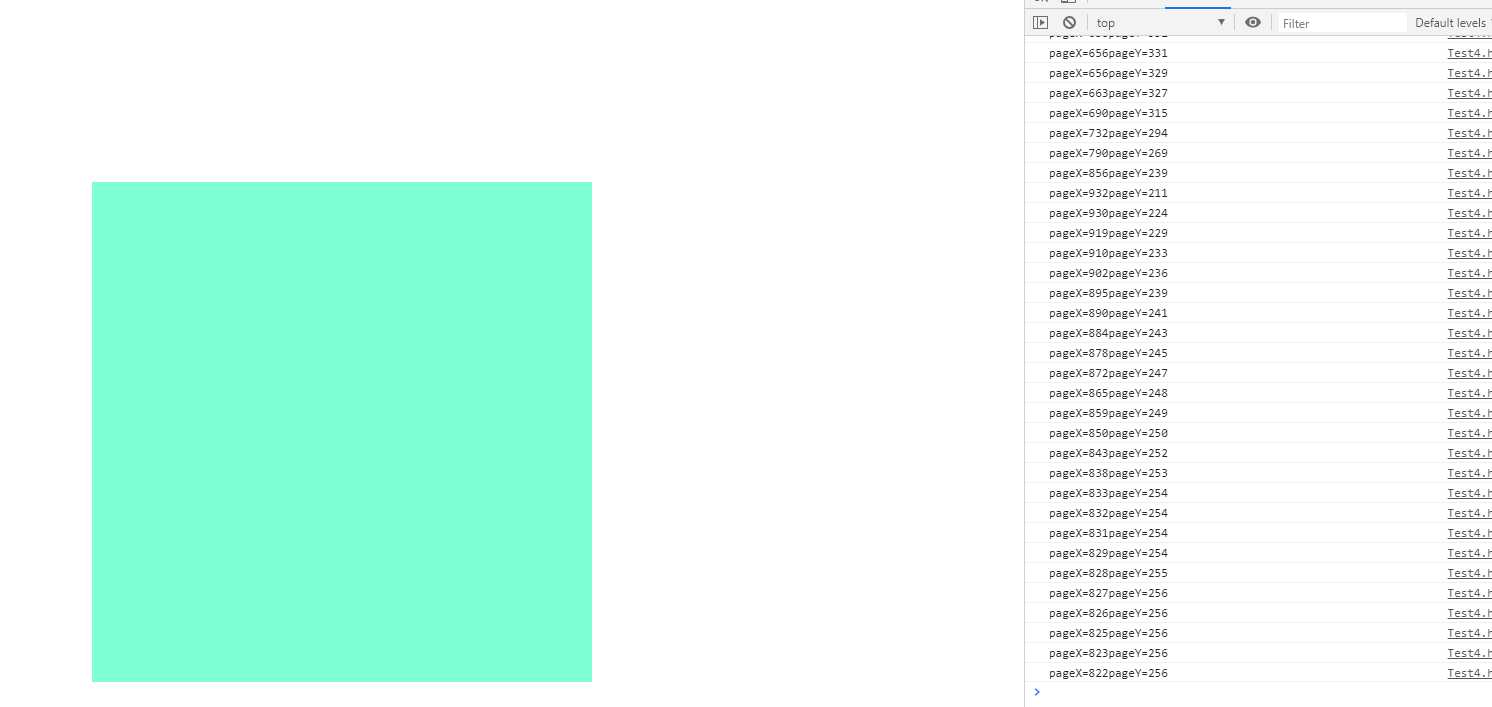
【描述】鼠标相对于文档的左边缘位置
【描述】鼠标相对于文档的上边缘位置
<style>
#log{
width: 500px;
height: 500px;
background-color: aquamarine;
margin: 200px auto;
}
</style>
<div id="log"></div>
<script>
$(function(){
$("#log").on("mousemove",function(e){
console.log("pageX="+e.pageX +"pageY="+e.pageY);
})
</script>

【描述】当前的事件类型
【描述】阻止默认事件
【描述】阻止冒泡事件
【描述】获得焦点事件
【描述】失去焦点事件
<form>
<input id="#target" type="text" value="焦点1">
<input type="text" value="焦点2">
</form>
<script>
$(function(){
$("target",bulr(function(){
alert("失去焦点1");
})
})
</script>

【描述】当一个元素的值改变就会触发,仅限于input,textarea,select元素
【描述】当用户在一个元素中进行选择文本内容时触发,仅限于input,text,textarea
【描述】当用户试图提交表单时就会触发,仅适用于 form 元素
标签:resize ESS event pre 式表 his ffffff alt move
原文地址:https://www.cnblogs.com/nnadd/p/12709041.html