标签:引号 nbsp 目录 key 添加 访问 环境配置 准备 ret
目的:python实现web自动化实现文件上传
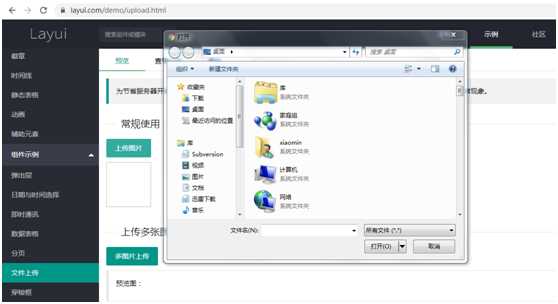
例子:在https://www.layui.com/demo/upload.html网站中点击“上传图片”,需在windows系统弹窗进行文件上传;

一、 环境准备:
1、python的web自动化环境
selenium的安装:pip install selenium;
chromediver的下载及环境配置:下载的chromediver的驱动需与本地的谷歌浏览器版本相对应,并安装Python的路径中Scripts目录中;
2、pywinauto的安装
Pywinauto:python中的一个用于操作windows下GUI程序的库,可以用来做PC自动化,web自动化可以借助它来实现文件上传;
安装命令:pip install pywinauto
二、selenium的基本使用
使用selenium打开浏览器访问页面
from selenium import webdriver
driver = webdriver.Chrome()
url = r"https://www.layui.com/demo/upload.html"
driver.get(url)
time.sleep(2)
三、文件窗口上传的文析
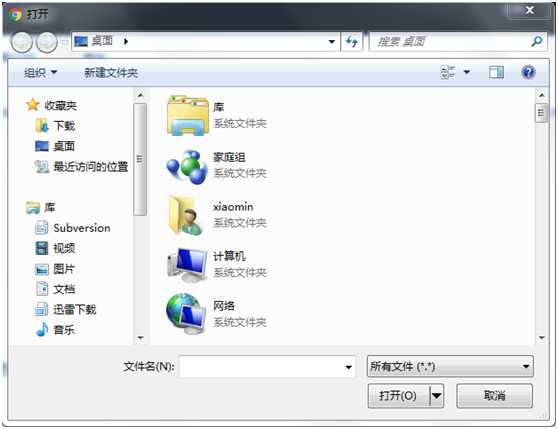
1、对windows系统弹窗进行文件上传的操作【如下图所示】,具体分析:

2、实现文件上传的具体步骤:
3、文件上传具体代码实现:
from selenium import webdriver
import time
from pywinauto import Desktop #导入Desktop库,实现对windows系统桌面进行操作
from pywinauto.keyboard import send_keys #导入send_keys库,实现模拟键盘操作
#打开浏览器与访问网页
driver = webdriver.Chrome()
url = r"https://www.layui.com/demo/upload.html"
driver.get(url)
time.sleep(2)
#获取上传图片的定位元素
driver.find_element_by_xpath(‘//button[@id="test1"]‘).click()
app = Desktop() #创建操作桌面的对象
dlg = app["打开"] #获取弹窗的窗口标题
#dlg.print_ctrl_ids() 打印窗口的所有控件信息
dlg["地址: xiaominToolbar"].click() #获取文件路径填写输入框并点击
send_keys("D:\图片") #在文件路径填写输入框输入文件存在的路径
send_keys("{VK_RETURN}") #输入文件路径后按回车键
dlg["文件名(&N):Edit"].type_keys("小小.jpg") #获取文件名输入框并填写文件名
dlg["打开(&O)"].click() #获取“打开”控件并点击
time.sleep(3)
driver.close()
额外知识:
实现多文件上传时,在多文件上传时,需单引号(‘’)括起并文件名与文件名之间需用空格隔开,再最后一个文件名后添加一个空格;
dlg["文件名(&N):Edit"].type_keys(‘"小小.jpg" "小.jpg" ‘)
标签:引号 nbsp 目录 key 添加 访问 环境配置 准备 ret
原文地址:https://www.cnblogs.com/xiaomin-6767/p/12725484.html