标签:介绍 null 接收 color write RoCE 出错 round abc

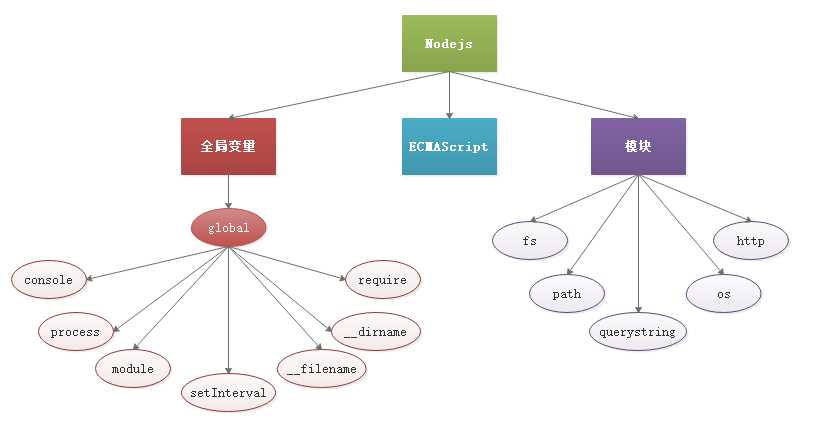
一。node中有一个全局变量global,是node中最大的一个对象,相当于浏览器中的window对象,global中的成员在使用时,可以省略global ,下面介绍几个全局对象global中的成员:
console打印
process,和进程相关的对象
setInterval,同理,也是node中的,不是浏览器中的
require(),它是全局对象global中的一个方法,用于在js文件中引入另外的文件
__dirname,当前执行文件的绝对路径(在js文件中使用)
__filename,当前执行文件的绝对路径,包含文件名(在js文件中使用)
二,系统模块
>path模块:处理路径的模块
//使用前首先要加载 let path = require(‘path‘);
//调用path模块中的方法,来处理相应的问题,下面列举path模块中的几个方法

// extname -- 获取文件后缀
console.log(path.extname(‘index.html‘)); // .html
// join -- 智能拼接路径
console.log(path.join(‘/a‘, ‘b‘, ‘c‘)); // \a\b\c
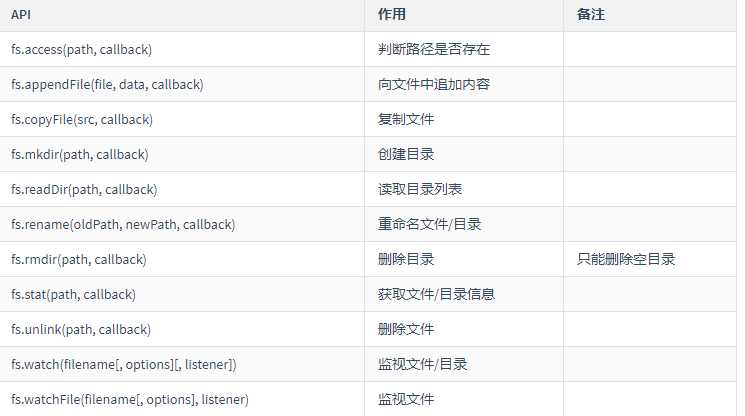
>fs模块:文件操作模块
//使用前引入模块 const fs = require(‘fs‘); 调用fs模块的方法

// 功能:判断文件或路径是否存在
// fs.access(需要判断的路径, 检测路径是否存在的一个回调函数);
fs.access(‘ 路径‘, (err) => {
// err 为 null,表示没有错误;意思是表示判断的文件 存在
// err 为 错误对象,意思判断的文件 不存在
if (err) {
console.log(‘文件不存在‘);
} else {
console.log(‘文件存在‘);
}
});
// readFile -- 异步读取文件
fs.readFile(‘./test.json‘, ‘utf-8‘, (err, data) => {
if (err) {
console.log(‘读取文件出错‘);
} else {
console.log(data); // 读取到的原始数据
}
});
// writeFile -- 异步写入文件
fs.writeFile(‘./abc.html‘, ‘hello world‘, (err) => {
if (err) {
console.log(‘写入文件失败‘);
} else {
console.log(‘文件写入成功‘);
}
});
//加载模块
const querystring = require(‘querystring‘);
//调用querystring模块中的方法
// parse -- 将查询字符串解析成JS对象
console.log(querystring.parse(‘id=1&name=zs&age=20‘));
// { id: ‘1‘, name: ‘zs‘, age: ‘20‘ }
// stringify -- 将JS对象转成查询字符串
console.log(querystring.stringify({ id: ‘1‘, name: ‘zs‘, age: ‘20‘ }));
// id=1&name=zs&age=20
>
//加载模块 const url = require(‘url‘); // 直接提供一个完整的url let myURL = new URL(‘http://www.xxx.com/test.html?id=11&age=22‘); // 或 // 提供两个参数,一是文件路径及参数部分,二是域名,总之,二者组合必须是完整的url let myURL = new URL(‘/test.html?id=11&age=22‘, ‘http://www.xxx.com‘); // 得到的myURL是一个对象,包含url中的各个部分 // 如果需要解析参数部分,则使用querystring模块,或使用URL的一个子对象searchParams中的get方法 let age = myURL.searchParams.get(‘age‘); // 22
>http模块:http服务器处理模块,可以使用http模块搭建服务器
// 1. 加载http模块
const http = require(‘http‘);
// 2. 创建服务对象,一般命名为server
const server = http.createServer(); // create创建、server服务器
// 3. 设置端口,开启服务
server.listen(3000, () => {
console.log(‘服务器启动了‘);
});
// 4. 给server对象注册请求(request)事件,监听浏览器的请求。只要有浏览器的请求,就会触发该事件
server.on(‘request‘, (req, res) => {
// req:request,请求;它是一个对象;它包含了所有和请求相关的信息
/ / res:response,响应;它是一个对象;它包含了所有和响应相关的信息
* res.end(‘响应的内容‘); --- 它可以设置响应体,并做出响应
* res.setHeader(); --- 设置响应头
* res.write(‘响应体‘); -- 设置响应体,但不会做出响应
* res.writeHead() -- 设置响应头,设置响应状态码
* res.statusCode = 404; ---- 设置响应状态码
// res.statusCode = 404
//
// 判断浏览器请求的文件是否存在,如果存在,则读取文件响应结果;如果不存在,则告知404
fs.access(‘.‘ + req.url, (err) => {
if (err) {
// 说明文件不存在
res.writeHead(404, {
‘Content-Type‘: ‘text/html; charset=utf-8‘
});
res.end(‘小朋友,你走错了‘);
} else {
// 说明文件存在
fs.readFile(‘.‘ + req.url, (err, data) => {
if (err) throw err;
res.end(data);
});
}
});
//
// 当有数据提交给服务器之后。
// 服务器接收提交过来的数据;并且保存(json文件中,或者数据库中)
/**
* 1. 创建一个空字符串,用于保存提交过来的数据
* 2. 给req注册data事件,只要有数据提交过来,就会触发;用于接收提交过来的数据;数据比较大的话,是分块接收的
* 3. 给req注册end事件,当完全接收了提交过来的数据,就会触发
*/
let str = ‘‘; // 定义一个用于保存数据的空字符串
req.on(‘data‘, (chunk) => {
// chunk -- 块
str += chunk;
});
req.on(‘end‘, () => {
console.log(str); // id=1&name=zs&age=43
});
});
//写接口的方式
// 写一个 /getMsg 接口,用于获取留言数据
if (req.url === ‘/getMsg‘ && req.method === ‘GET‘) {
// 读取数据,并将读取的结果响应给浏览器
let result = require(‘./db.json‘);
res.setHeader(‘Content-Type‘, ‘application/json; charset=utf-8‘);
res.end(JSON.stringify(result));
}
});
博客参考:https://blog.csdn.net/Andrexc/article/details/89405822
标签:介绍 null 接收 color write RoCE 出错 round abc
原文地址:https://www.cnblogs.com/star-meteor/p/12729244.html