标签:module taobao global 默认 情况 cache 文件夹 reg 新建文件夹
系统:
windows10
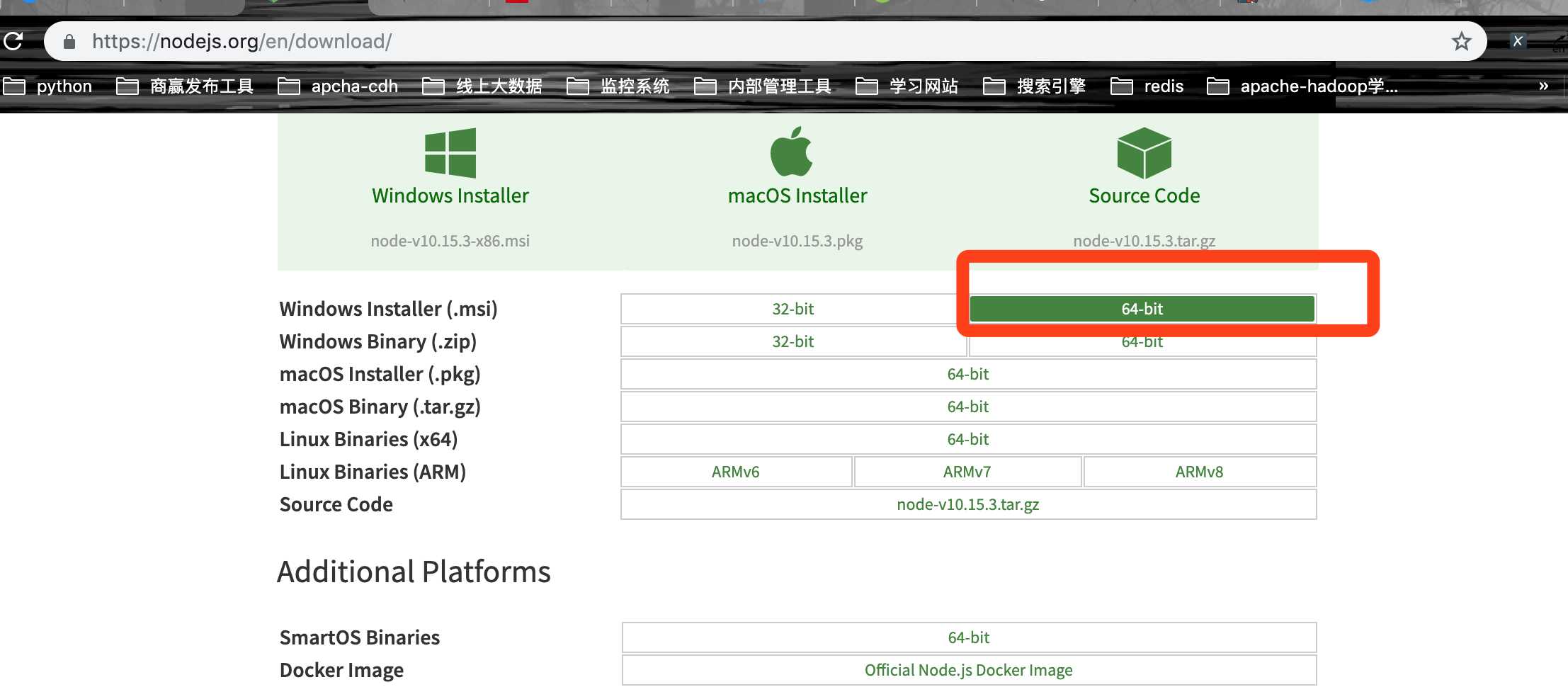
1、下载:
2.下载最新版本,根据你的系统选择32位或者64位;
3、建议选择源码源码安装,不选择编译后的安装
如:

4、进行安装,一直回车,下一步,无需进行选择;
5、默认安装后进行配置:
一般默认安装路径是:C:\Program Files\nodejs
6、环境变量配置,一般不配置也可以,系统会自动加入环境变量,也可以进行配置:
配置如下:
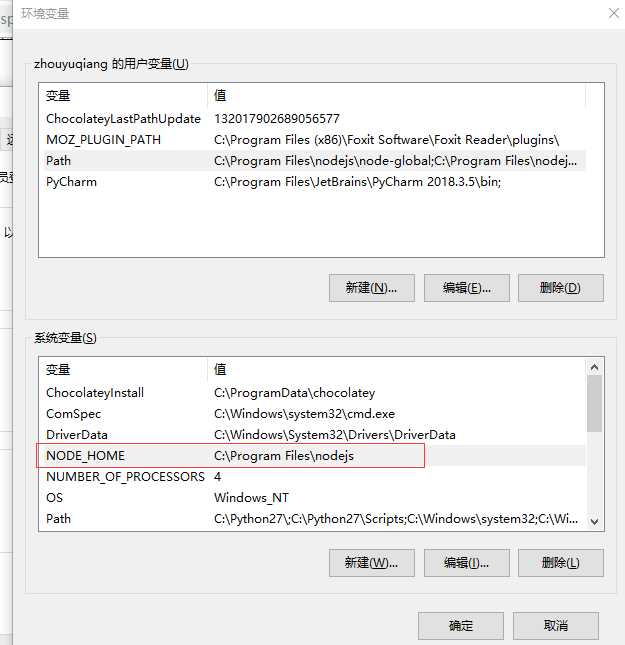
配置环境变量
新建一个系统变量
变量名:NODE_HOME 变量值(你的安装目录):C:\Program Files\nodejs

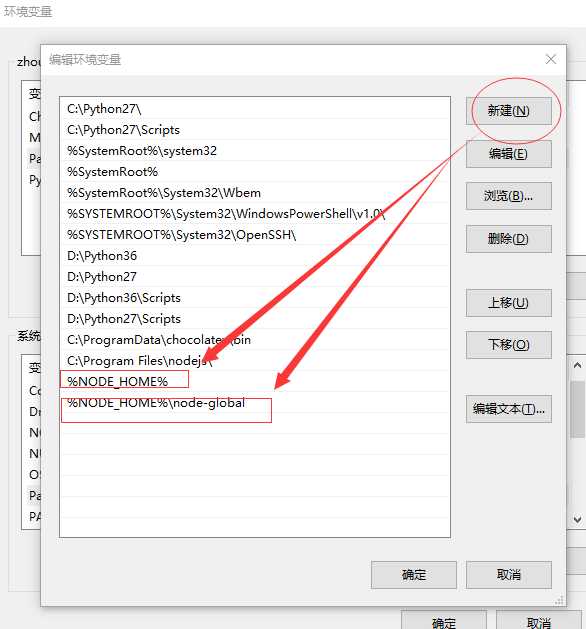
编辑Path变量
新增两个条目
%NODE_HOME% %NODE_HOME%\node-global

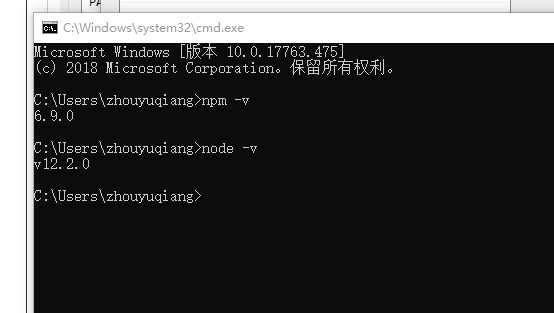
7、此时,你已经安装成功了,可以正常使用:

8、设置国内源,否则下载国外的比较慢:
cmd命令打开命令窗口输入:
npm config set registry "https://registry.npm.taobao.org"
9、一般情况下,我们会设置全局的变量,用来存放:模块和缓存;如果设置这个2个,需要进行以上的环境变量设置:
当然你也可以不进行操作指定存放,默认就可以,根据自己需要
我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下图
进行配置操作:
node_global
node_cache
这个2个文件夹可以随意创建放置你想放的路径,创建后操作如下:
下面是我放在安装目录下:
C:\Program Files\nodejs
cmd命令窗口:
2,在nodejs安装路径下新建文件夹node_cache用来存放下载包的缓存; 即:D:\Program/ Files\nodejs\node_cache;
npm config set cache "D:\Program/ Files\nodejs\node_cache" 设置缓存文件夹;
运行npm config set prefix "D:\Program/ Files\nodejs"设置全局模块存放路径;
注意:nodejs会自动寻找该路径下的node_modules文件夹为实际存放全局模块的路径,这也是为啥叫prefix不叫global的原因;
以后安装的全局模块都会被放到D:\Program Files\nodejs\node_modules下,跟npm模块在一个文件夹中;
4,修改D:\Program/ Files\nodejs\node_modules\npm\npmrc文件,将默认值改为:
prefix=D:\Program/ Files\nodejs,如果不做这个修改,则npm在运行 npm ls -g 的时候,仍然以默认的路径来查找已安装的全局模块;
5,运行npm install express -g 以全局方式安装express模块,可发现,在D:\Program/ Files\nodejs\node_modules下出现express文件夹;
注意:
如果想更改你创建后的目录修改文件:
用户家目录下:
.nmprc文件内,进行修改或者删除操作即可

.npmrc的文件具体内容:
cache=C:\Program/ Files\nodejs\node-cache
registry=https://registry.npm.taobao.org/
prefix=C:\Program/ Files\nodejs\node-global
https://www.cnblogs.com/qiangyuzhou/p/10836561.html
标签:module taobao global 默认 情况 cache 文件夹 reg 新建文件夹
原文地址:https://www.cnblogs.com/isme-zjh/p/12729571.html