标签:stat nod 服务器 引入 json opener lis 图片 expr
1、首先下载安装node: https://www.cnblogs.com/technicist/p/12683787.html
2、新建文件夹(重命名为“server”,,命名随意),并进入到该文件夹,按住 “Shift”键,点击 “ 在此处打开Powershell 窗口(S)”

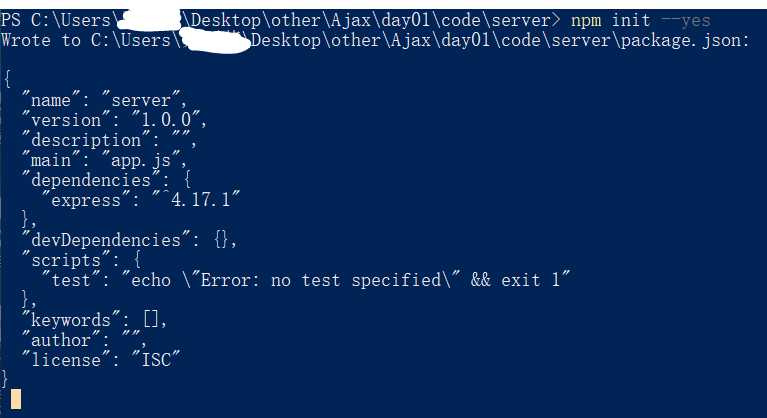
3、在命令行输入:npm init --yes

此时,该文件夹就会生成 package.json文件
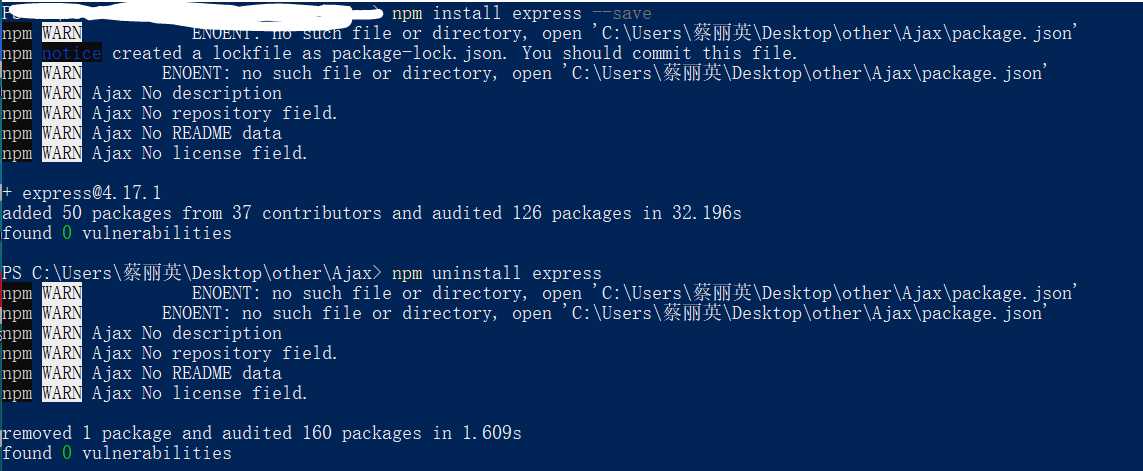
4、继续在命令函行输入:npm install express --save

此时,该文件夹就会生成 package-lock.json文件 和 node_modules 文件夹

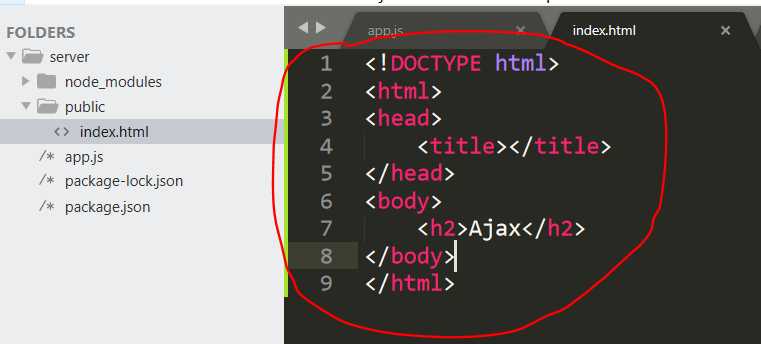
4、新建文件夹 “public”,并在public文件夹中新建 “index.html”文件,index.html文件的内容如下:

5、在server文件夹下,新建文件 app.js,app.js 的内容如下:
1 //引入express框架 2 const express=require(‘express‘) 3 4 //引入路径处理模块 5 const path=require(‘path‘) 6 7 //创建web服务器 8 const app=express(); 9 10 //静态资源访问服务器功能 11 app.use(express.static(path.join(__dirname,‘public‘))) 12 13 //监听端口 14 app.listen(3000); 15 16 //控制台提示输出 17 console.log(‘服务器启动成功‘)
6、在server文件夹下,,按住shift 键,,点击 “ 在此处打开Powershell 窗口(S)”
在命令行输入:node app.js

7、打开浏览器,输入网址:http://localhost:3000/

标签:stat nod 服务器 引入 json opener lis 图片 expr
原文地址:https://www.cnblogs.com/technicist/p/12730501.html