标签:abi 点击 传递参数 oss view ide b16 log size
A页面,点击按钮传递的参数
<view class="" @tap="gotoLunBo">去轮播页</view>
methods:{
gotoLunBo(){
uni.navigateTo({
// url: ‘test?id=1&name=uniapp‘ c传递参数
url:"/pages/banpaiindex/banpaiindex?id=12"
})
}
},
// 页面级别的声明周期
B页面
//监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参)
onLoad(option){
console.log("onLoad",option.id); //输出12
},
//页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面
onShow(){
console.log("onShow"); //。
},
//监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发
onReady(){
console.log("onReady"); //。
},
// 监听页面隐藏 ();[不太明白]
onHide(){
console.log("onHide离开了","");
},
//监听页面卸载(离开该页面,清空当前页面的缓存值)[不太明白]
onUnload(){
console.log("onUnload监听页面卸载");
},
onResize(){
console.log("监听窗口尺寸变化");
},
// 用户下拉时,重新发送数据请求,需要在app.json中配置
onPullDownRefresh(){
console.log("用户下拉了")
},
//页面滚动到底部的事件
// 常用于上拉加载下一页数据。如使用scroll-view导致页面级没有滚动,则触底事件不会被触发
onReachBottom(){
console.log("常用于上拉加载下一页数据")
},
// 点击 tab 时触发,参数为Object
onTabItemTap(){
console.log("点击 tab 时触发")
},
// 用户点击右上角分享(当用户点击了转发这个按钮时触发)
onShareAppMessage(){
console.log("用户点击右上角分享");
// 滴定义转发内容
return{
title:"哈哈自定义",
path:"pages/banpaiindex/banpaiindex",
imageUrl:"https://s2.51cto.com/oss/202004/15/58878ce24c357ac43b16d965e994b918.jpg"
}
},
//监听页面滚动,(当拖动到滚动条时,就会触发该函数,当这个页面有很多的内容时,就会产生滚动条)
//当你拉动滚动条时,就会触发改函数
onPageScroll(){
console.log("你拖动了滚动条")
}
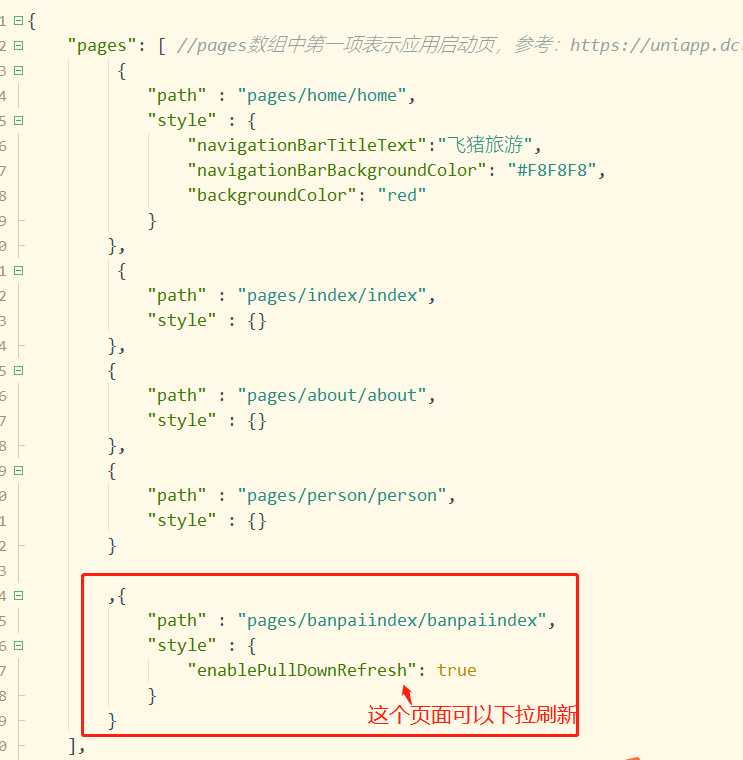
注意用户下拉操作时,你要注意的点是
在app.json中去配置,让这个页面是可以下拉的。
{
"path" : "pages/banpaiindex/banpaiindex",
"style" : {
"enablePullDownRefresh": true
}
}

标签:abi 点击 传递参数 oss view ide b16 log size
原文地址:https://www.cnblogs.com/ishoulgodo/p/12731243.html