标签:fun 识别 父节点 lin 另一个 元素 ike xmlhttp tle
从基础知识到JSWebAPI:
DOM操作
BOM操作
事件绑定
AJAX请求(包含http协议)
存储
DOM可以理解为:浏览器把拿到的html代码,结构化成一个浏览器能识别并且js可操作的一个模型
DOM节点操作:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1" class="div1"> <p id="p1" data-name="p1-data-name">this is p1</p> <p id="p2">this is p2</p> </div> <div id="div2"> <p id="p3">this is p3</p> <p id="p4">this is p4</p> </div> <script> //获取DOM节点 var div1=document.getElementById(‘div1‘); //单元素 console.log(div1);//<div id="div1" class="div1">..</div> var divs=document.getElementsByTagName(‘div‘); //集合 console.log(divs);//HTMLCollection(2) [div#div1.div1, div#div2, div1: div#div1.div1, div2: div#div2] console.log(divs.length);//2 console.log(divs[0]);//<div id="div1" class="div1">..</div> //property var ps=document.querySelectorAll(‘p‘); //集合 var p=ps[0]; console.log(p.style.width);//获取样式 p.style.width=‘300px‘;//设置样式 console.log(p.style.width);//获取样式 300px console.log(p.className); p.className=‘p1‘; console.log(p.className);//p1 //获取nodeName和nodeType console.log(p.nodeName);//P console.log(p.nodeType);//1 //property var obj={x:10,y:20}; console.log(obj.x);//10 var p=document.getElementsByTagName(‘p‘)[0]; console.log(p.tagName);//P //attribute console.log(p.getAttribute(‘data-name‘)); p.setAttribute(‘data-name‘,‘cyy‘);//p1-data-name console.log(p.getAttribute(‘style‘)); p.setAttribute(‘style‘,‘font-size:30px‘);//width: 300px; </script> </body> </html>
DOM结构操作:
新增节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <p id="p1">this is p1</p> <p id="p2">this is p2</p> </div> <div id="div2"> <p id="p3">this is p3</p> <p id="p4">this is p4</p> </div> <script> //新增节点 var p=document.createElement(‘p‘); p.innerHTML=‘new p‘; var div1=document.getElementById(‘div1‘); div1.appendChild(p); </script> </body> </html>

移动节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <p id="p1">this is p1</p> <p id="p2">this is p2</p> </div> <div id="div2"> <p id="p3">this is p3</p> <p id="p4">this is p4</p> </div> <script> //移动节点 var p4=document.getElementById(‘p4‘); var div1=document.getElementById(‘div1‘); div1.appendChild(p4); console.log(p4.parentNode);//<div id="div1">..</div> </script> </body> </html>

获取子元素节点、获取父元素节点、删除节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <p id="p1">this is p1</p> <p id="p2">this is p2</p> </div> <div id="div2"> <p id="p3">this is p3</p> <p id="p4">this is p4</p> </div> <script> //移动节点 var p4=document.getElementById(‘p4‘); var div1=document.getElementById(‘div1‘); //获取父元素 console.log(p4.parentNode);//<div id="div1">..</div> //获取子元素 console.log(div1.childNodes);//NodeList(5) [text, p#p1, text, p#p2, text] console.log(div1.childNodes[0].nodeType);//text 3 console.log(div1.childNodes[1].nodeType);//p 1 console.log(div1.childNodes[0].nodeName);//#text console.log(div1.childNodes[1].nodeName);//P //获取非空白文本的子元素 for(var i=0;i<div1.childNodes.length;i++){ if(div1.childNodes[i].nodeType!==3){ console.log(div1.childNodes[i]); } } //删除节点 var childNodes=div1.childNodes; div1.removeChild(childNodes[1]); </script> </body> </html>

DOM是哪种基本的数据结构? 树
DOM操作的常用API有哪些?
获取DOM节点、以及节点的property和attribute
获取父节点、获取子节点
新增节点、删除节点
DOM操作的property和attribute有哪些区别?
property是js对象的属性的修改
attribute是html标签的属性的修改
BOM操作:
如何检测浏览器的类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <script> var ua=navigator.userAgent; console.log(ua);//Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.157 Safari/537.36 var isChrome=ua.indexOf(‘Chrome‘); console.log(isChrome>0?‘isChrome‘:‘isNotChrome‘); </script> </body> </html>

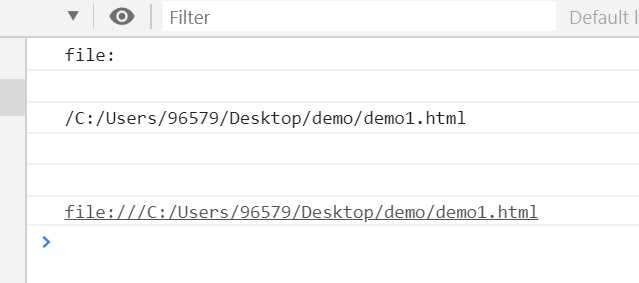
url拆解:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <script> console.log(location.protocol);//协议 console.log(location.host);//域 console.log(location.pathname);//文件名 console.log(location.search);//参数(?后面的) console.log(location.hash);//锚(#后面的) console.log(location.href);//完整的url //改变链接地址 //location.href="http://www.baidu.com"; </script> </body> </html>

事件:
封装一个通用的事件绑定函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <a id="p1">激活</a> <a id="p2">取消</a> </div> <div id="div2"> <a id="p3">取消</a> <a id="p4">取消</a> </div> <script> function bind(ele,type,fn){ ele.addEventListener(type,fn); } var p3=document.getElementById(‘p3‘); bind(p3,‘click‘,function(e){ e.preventDefault(); console.log(p3.innerHTML); }) </script> </body> </html>
事件冒泡:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <a id="p1">激活</a> <a id="p2">取消</a> </div> <div id="div2"> <a id="p3">取消</a> <a id="p4">取消</a> </div> <script> function bind(ele,type,fn){ ele.addEventListener(type,fn); } var p1=document.getElementById(‘p1‘); var body=document.body; bind(p1,‘click‘,function(e){ e.stopPropagation();//阻止事件冒泡 console.log(‘激活‘); }); bind(body,‘click‘,function(e){ e.stopPropagation(); console.log(‘取消‘); }); </script> </body> </html>
事件代理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a> <p id="p1">激活</p> <p id="p2">取消</p> </div> <div id="div2"> <p id="p3">取消</p> <p id="p4">取消</p> </div> <script> function bind(ele,type,fn){ ele.addEventListener(type,fn); } var div1=document.getElementById(‘div1‘); bind(div1,‘click‘,function(e){ e.preventDefault(); console.log(e.target); if(e.target.nodeName===‘A‘){ console.log(‘clicked‘); } }); </script> </body> </html>
完善通用的事件绑定函数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a> <p id="p1">激活</p> <p id="p2">取消</p> </div> <div id="div2"> <p id="p3">取消</p> <p id="p4">取消</p> </div> <script> function bind(ele,type,selector,fn){ if(fn==null){ fn=selector; selector=null; } ele.addEventListener(type,function(e){ if(selector){ //代理 //如果元素被指定的选择器字符串选择,Element.matches() 方法返回true; 否则返回false。 if(e.target.matches(selector)){ fn.call(e.target,e); } }else{ fn(e); } }) } var div1=document.getElementById(‘div1‘); var p1=document.getElementById(‘p1‘); bind(div1,‘click‘,‘a‘,function(e){ console.log(this.innerHTML); }); bind(p1,‘click‘,function(e){ console.log(p1.innerHTML); }); </script> </body> </html>
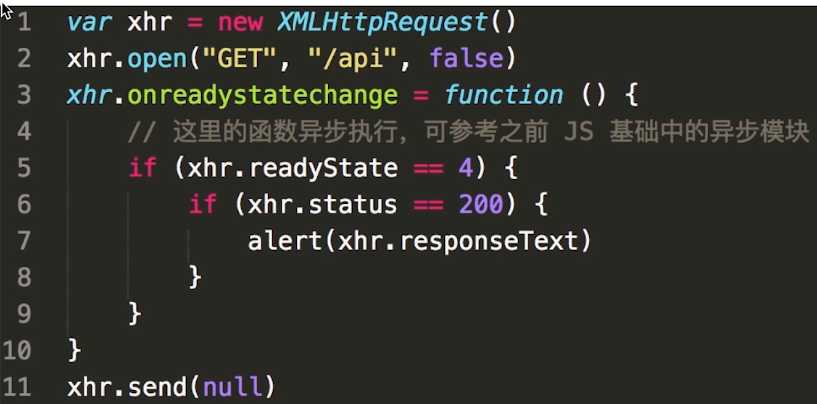
Ajax-XMLHttpRequst:
手动编写一个ajax,不依赖第三方库

跨域的几种实现方式:
JSONP
服务器端设置http header
IE兼容性问题:不用深究,会简单处理即可
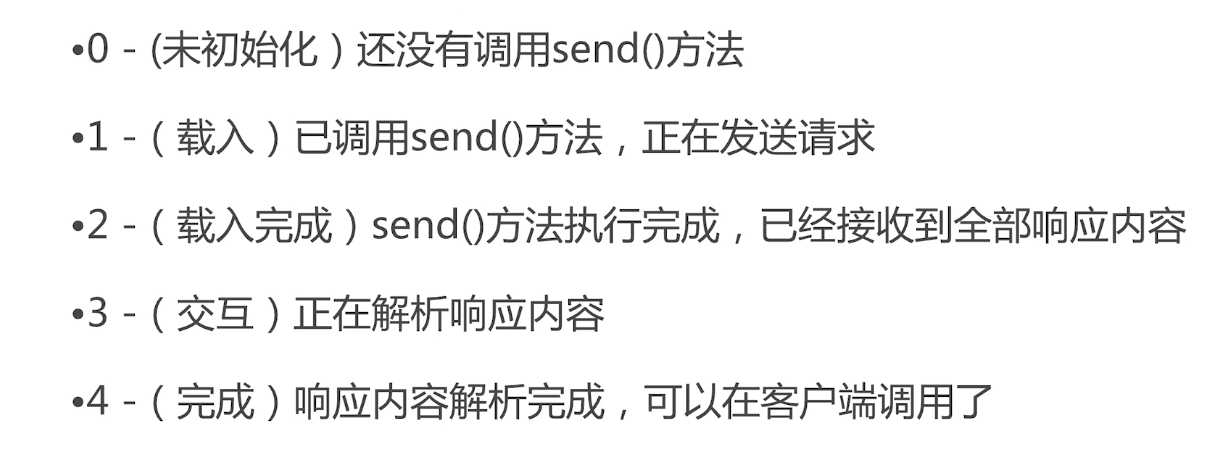
readyState

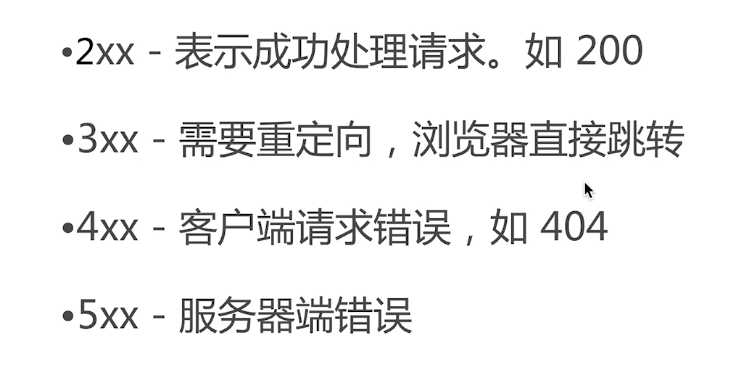
status

Ajax-跨域和问题解答:
什么是跨域?
浏览器有同源策略,不允许ajax访问其他域的接口
跨域条件:协议、域名、端口,有一个不同,就属于跨域
可以跨域的三个标签:
允许跨域加载资源(但如果对方做了防盗链处理就不行了)
img 用于打点统计,统计网站可能是其他域
link script 可以使用CDN,CDN也是其他域
script 可以用于JSONP
跨域的注意事项:
所有的跨域请求都必须经过信息提供方允许
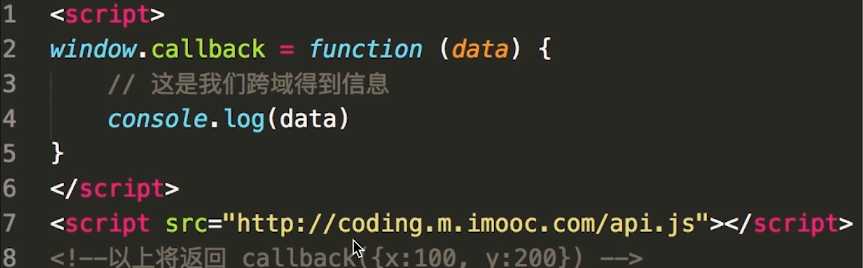
JSONP实现原理:

服务器端设置http header
跨域的另一个解决方案

标签:fun 识别 父节点 lin 另一个 元素 ike xmlhttp tle
原文地址:https://www.cnblogs.com/chenyingying0/p/12741273.html