标签:请求 play list 图片 str 数组 return string 技术

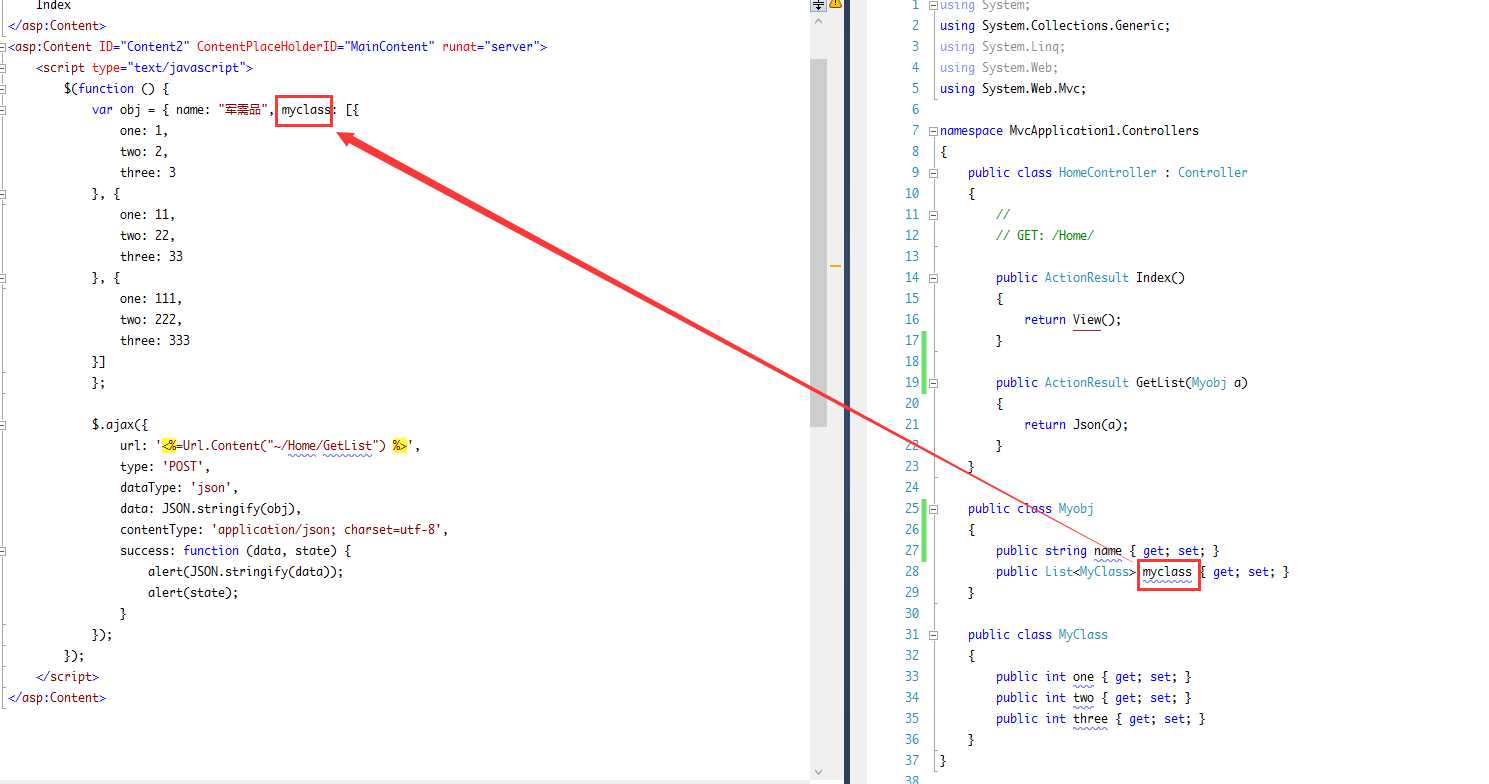
<script type="text/javascript"> $(function () { var obj = { name: "军需品", myclass: [{ one: 1, two: 2, three: 3 }, { one: 11, two: 22, three: 33 }, { one: 111, two: 222, three: 333 }] }; $.ajax({ url: ‘<%=Url.Content("~/Home/GetList") %>‘, type: ‘POST‘, dataType: ‘json‘, data: JSON.stringify(obj), contentType: ‘application/json; charset=utf-8‘, success: function (data, state) { alert(JSON.stringify(data)); alert(state); } }); }); </script>

1 public class HomeController : Controller 2 { 3 // 4 // GET: /Home/ 5 6 public ActionResult Index() 7 { 8 return View(); 9 } 10 11 public ActionResult GetList(Myobj a) 12 { 13 return Json(a); 14 } 15 } 16 17 public class Myobj 18 { 19 public string name { get; set; } 20 public List<MyClass> myclass { get; set; } 21 } 22 23 public class MyClass 24 { 25 public int one { get; set; } 26 public int two { get; set; } 27 public int three { get; set; } 28 }

注意:集合的名称必须相同
asp.net mvc 接收jquery ajax发送的数组对象
标签:请求 play list 图片 str 数组 return string 技术
原文地址:https://www.cnblogs.com/jxp0202/p/12742244.html