标签:try template clone 一个 java项目 oba 下载 class 技术
说了简易的项目 菜单什么一个一个写就太麻烦了。。
当然是用模板:
vue-admin-template参考:
https://gitee.com/CrazyStudent13/vue-admin-template
vue-element-admin参考:
https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD
vue-element-admin:(下载类似vue-admin-template)
克隆项目:
git clone https://github.com/PanJiaChen/vue-element-admin.git

安装依赖:
npm install --registry=https://registry.npm.taobao.org

启动项目:
npm run dev

登录页面:

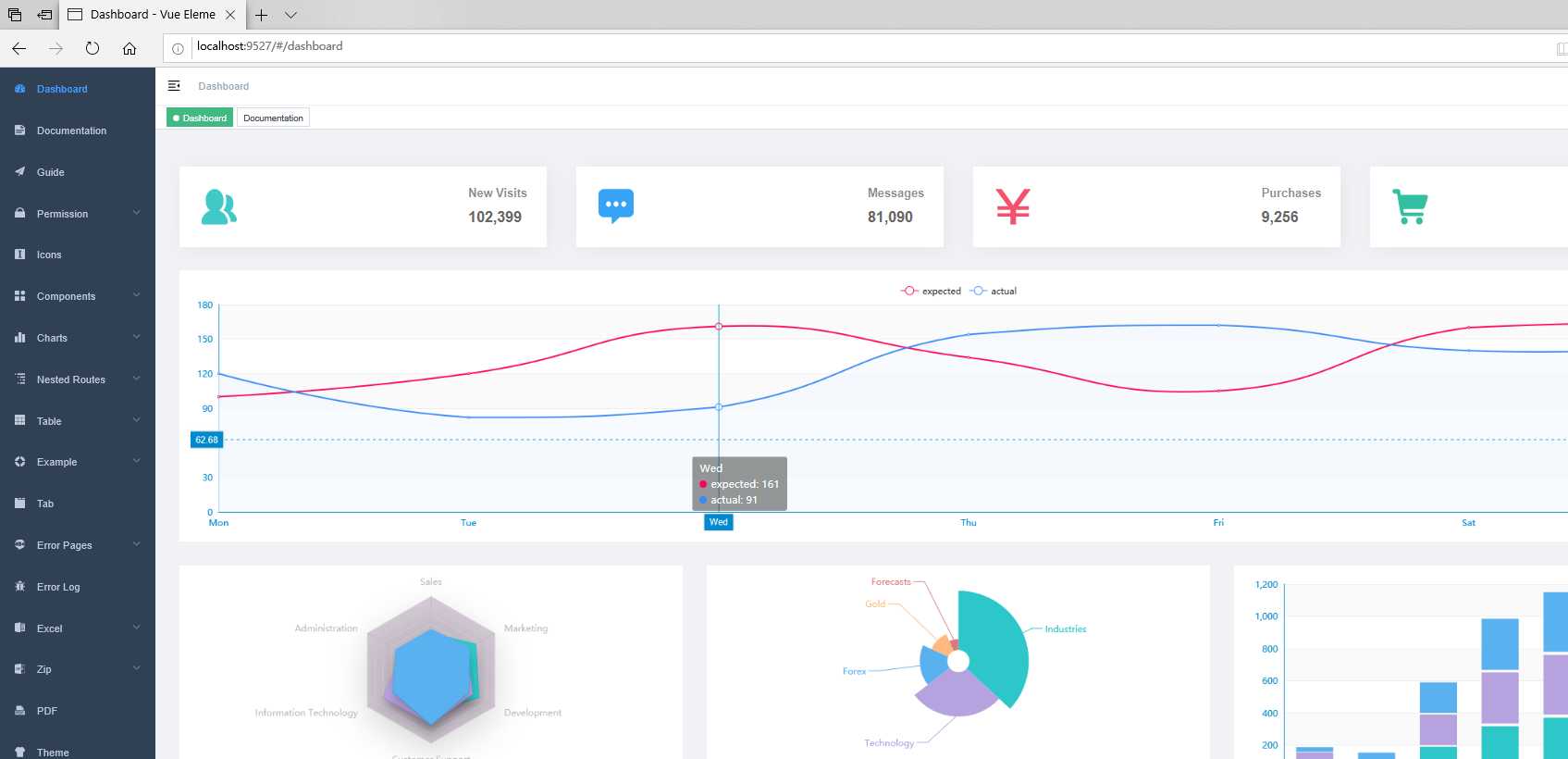
首页:

vue-admin-template 的首页

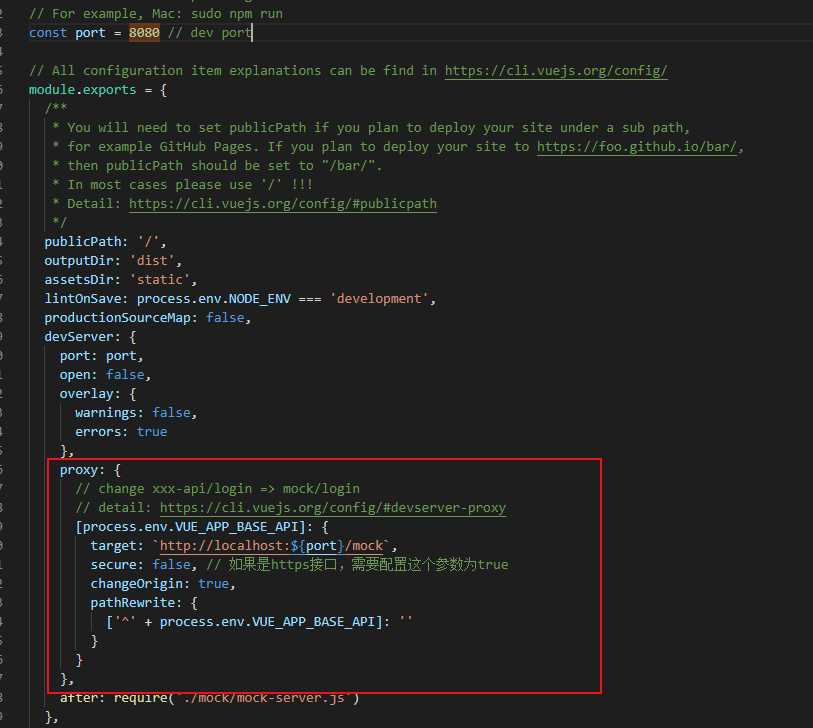
路径配置:
是否找到了熟悉的感觉?

等有时间再做补充。。。
@
写一个简易的java项目(三) 前端用vue-element-admin模板
标签:try template clone 一个 java项目 oba 下载 class 技术
原文地址:https://www.cnblogs.com/DarGi2019/p/12718507.html