标签:class 程序 idt com href miss height ack nbsp

1、微信小程序中,目前版本无法自动直接弹窗,使用位置授权需搭配 uni.getSetting
2、在app.vue onLaunch()中添加如下代码或定义外部方法调用
1 uni.getSetting({ 2 success(res) { 3 if (!res.authSetting[‘scope.userLocation‘]) { 4 // 未授权 5 uni.authorize({ 6 scope: ‘scope.userLocation‘, 7 success() { //1.1 允许授权 8 uni.getLocation() 9 10 }, 11 fail(){ //1.2 拒绝授权 12 console.log("你拒绝了授权,无法获得周边信息") 13 } 14 }) 15 }else{ 16 // 已授权 ..(获取位置信息) 17 } 18 } 19 });
3、在unpackage>>dist>>dev>>mp-weixin>>app.json中加入如下配置
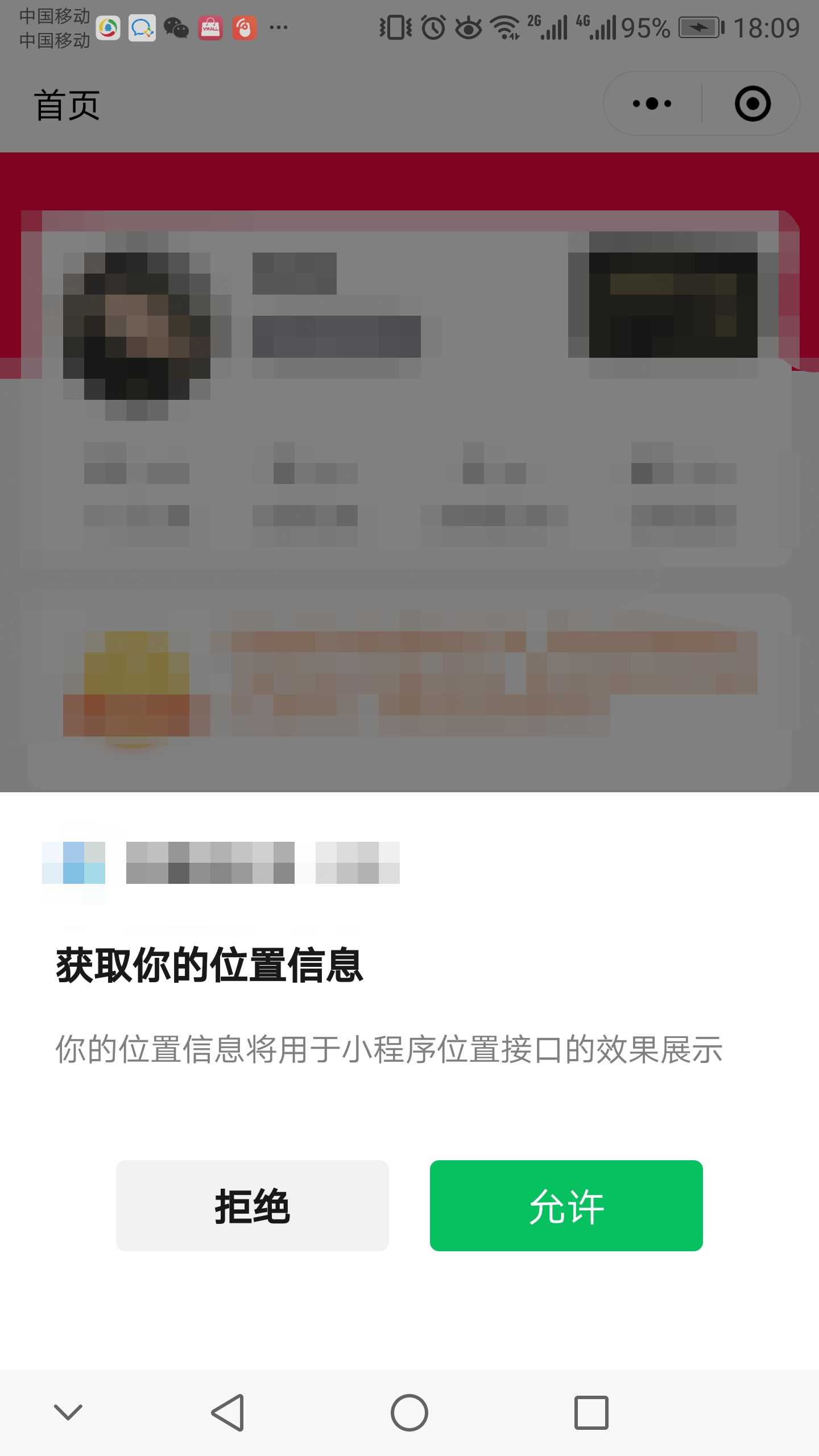
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } }
其他完整代码参考:https://blog.csdn.net/qq_42231156/article/details/89764301
标签:class 程序 idt com href miss height ack nbsp
原文地址:https://www.cnblogs.com/john-hwd/p/12762644.html