标签:应用程序 image splay 不同 inf 不用 常用 block 架构设计
小伙伴们大家好!欢迎阅读本贴,这里是常哥说编程的专栏,.NetCore已经出来一段时间了,很多小伙伴可能也开始了学习,但是.NetCore毕竟在学习上和我们常用的.NET Framework还是有很大差别的,为了帮助大家能尽快的进入.NetCore的开发,常哥把在喜科堂讲解的关于Core的内容都做了新的整理,并作为一个系列分享给大家,和大家一起学习进步!作为系列课第一篇,我还是要考虑到没有基础的小伙伴,所以,先简单做一点关于.NetCore的介绍。
一、.NET Core的设计
.NET Core一出来就是专门定位到跨平台的开发,因为之前的.NET Framework主要运行在windows上面,其他操作系统的部署非常困难,而使得.NET程序的受欢迎度在很大程度上受到影响。近两年微软终于不负众望,把非常优秀的.NET Core平台推出了,让.NET开发者受到很大的鼓舞。
我们先看一下.NET Core的跨平台架构设计,如下图所示:

通过上图,我们可以看到,.NET Core的运行时可以在不同的操作系统上跑起来,那也就意味着,我们在windows上面写的程序,编译后,都能被不同操作系统的运行时解码。而且中间部分我们看到有一个StandardLibrary的一个标准库,这也就是说,如果我们创建类库的时候,选择这个类型在对应的.NET Core和.NET Framework版本中都能运行,这就极大的方便了我们在.NET Core和.NET Framework之间实现程序的迁移。
其次,很快微软会将.NET框架中Framework和Core都统一成.NET5,到时候,我们的开发会更加方便,不过现在大家不用着急,.NET5会无缝集成.NET Core3.1,所以,现在我们学习.NET Core3.1是最好的机会。
二、.NET Core3.1程序创建和结构分析
为了给大家更好的分析.NET Core的组成,我们首先创建一个空的ASP.NET Core3.1的程序来体验一下。有的小伙伴可能会问,为什么要创建空的项目呢?因为空的项目没有任何多余的内容,我们可以从最基础的结构给大家分析,需要什么内容,我们自己添加进来,这样会更加清楚,如果我们创建的项目自动生成很多内容,那么你可能就不知道哪些东西是必须的,哪些东西是可有可无的。这种学习方法是常哥多年坚持的。
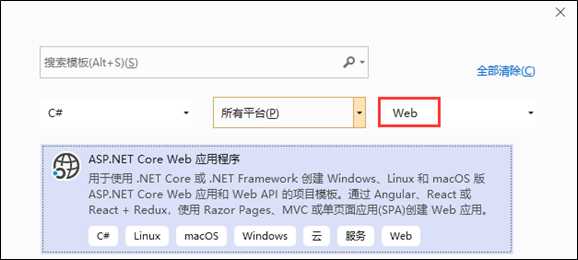
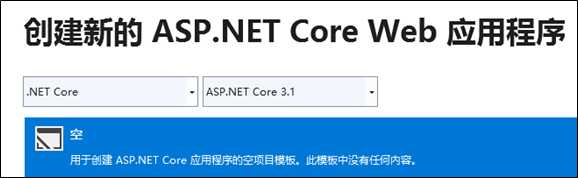
1、 创建ASP.NET Core空web项目


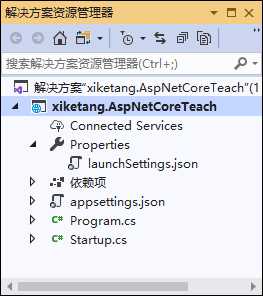
其他选项都是默认的,创建后,项目结构如下:

2、 项目结构文件分析,请小伙伴们记住即可
launchSettings.json 这个是启动配置的json文件(随后就讲)
appsettings.json 应用程序配置文件(这个后面项目部署的时候会用到,都是json格式)
Program.cs 控制台程序入口文件,这个是我们即将重点研究的。
Startup.cs 配置启动项目的服务注入、请求管道的配置类。这个也是我们要重点分析的。
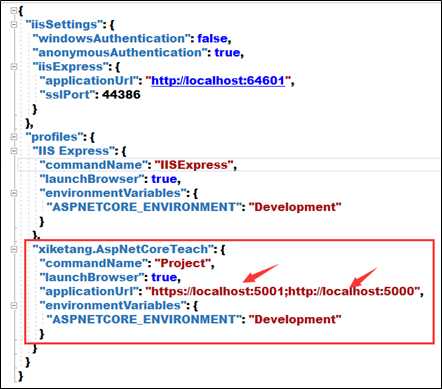
3、 关于launchSettings.json 启动配置的使用
我们打开launchSettings.json文件,观察到下面红色部分是我们经常要用到的端口号:

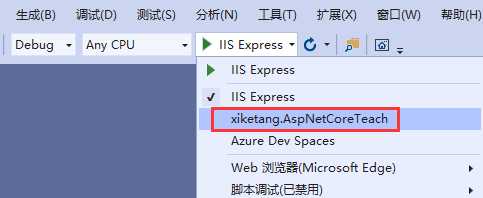
这些内容,我们在部署的时候,都可以修改。同时,我们在VS的启动中,有时候为了观察端口,我们也会设置这个输出,小伙伴可以参考下图设置一下:

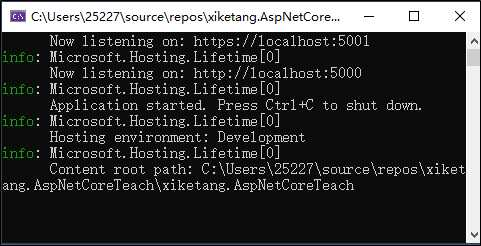
比如,我们选择了红色框中的项目名称,下次启动调试的时候,会同时输出控制台的信息,效果如下:


好了小伙伴,可以按照我说的自己测试一下,下一篇,我们给大家分享AspNetCore非常重要的启动原理、源码相关内容。如有任何问题,欢迎在评论区留言,常哥看到后,会给大家第一时间回复。另外,本系列我也录制了视频,都可以给大家分享。常哥感谢大家的支持。
标签:应用程序 image splay 不同 inf 不用 常用 block 架构设计
原文地址:https://www.cnblogs.com/xiketang/p/12762554.html