标签:opened bin 另一个 alt image ima 数据 UNC 节点
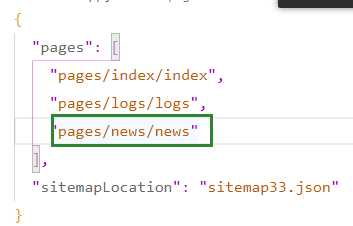
在全局的app.json中添加page目录news,如图:


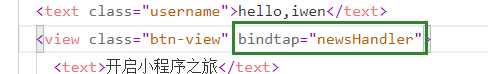
明确响应的函数为newsHandler,然后在.js文件中进行函数设置
以下解释了什么是事件+事件的分类

//index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 事件: * tap、touchstart。。 * 事件分类: * 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。 bind、catch bindtap catchtap bindtouchstart catchtouchstart */ onLoad: function (options) { }, newsHandler(event){ wx.navigateTo({ url: ‘../news/news‘, success:function(){ console.log("跳转完成"); } }) } })
代码说明:函数与onload同级,使用wx.navigateTo()
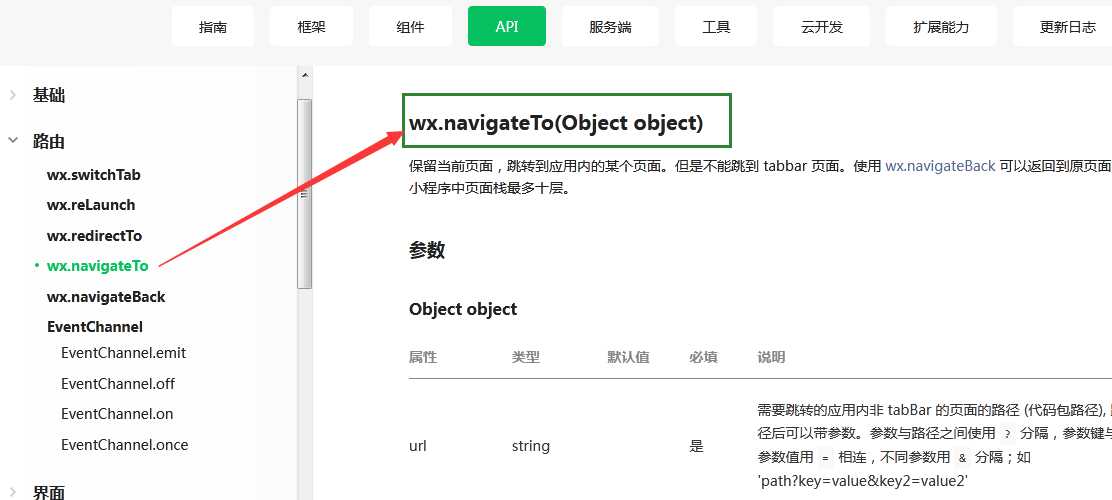
查看API,看其中的具体参数,如图:

标签:opened bin 另一个 alt image ima 数据 UNC 节点
原文地址:https://www.cnblogs.com/happy-prince/p/12767141.html