标签:404错误 ati img div png info 解决办法 inf 图片
使用springboot时,搭配一些前端框架(比如layui,easyui等),
路径正常,可以通过ctrl+鼠标左键直接访问。
但是当运行应用后,浏览器访问时却发现无法获取文件
,网页的css资源出现404错误,引入代码为
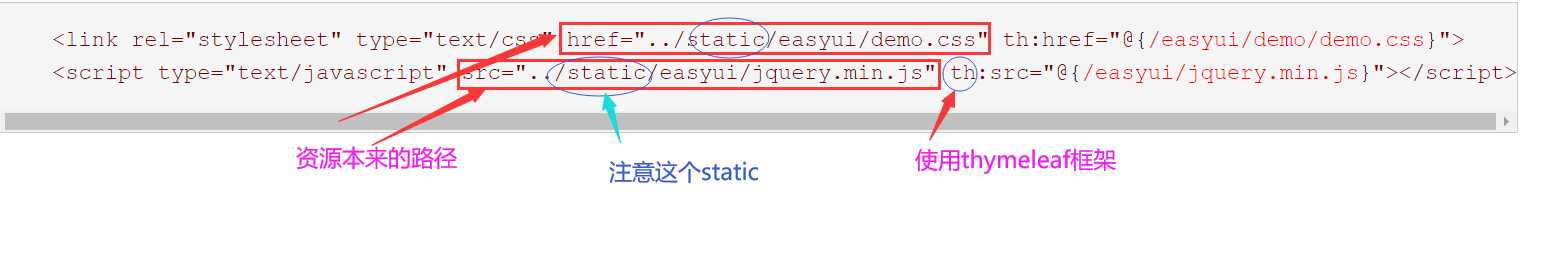
<link rel="stylesheet" type="text/css" href="../static/easyui/demo.css" th:href="@{/easyui/demo/demo.css}">
<script type="text/javascript" src="../static/easyui/jquery.min.js" th:src="@{/easyui/jquery.min.js}"></script>

在SpringBoot中,默认配置的/**映射到/static。就是已经默认走的是static路径
解决办法就是直接去掉/static 即可!
标签:404错误 ati img div png info 解决办法 inf 图片
原文地址:https://www.cnblogs.com/Mark-blog/p/12769546.html