标签:UNC script console 脚本语言 scale 行操作 JS解 span listen
JAVAScript简介
1.什么是javascript
JavaScript是运行在客户端的脚本语言
脚本语言: 即不需要编译,运行时由JS解释器逐行进行解释执行
2.浏览器如何执行JavaScript代码
浏览器有两个非常重要的部分,分别是渲染引擎和JS引擎。渲染引擎主要用于解析HTML和CSS代码,也称之为内核。比如chrome(谷歌浏览器)的内核,以前是webkit,现在是blink。
而JS引擎也称为JS解释器,用于读取解析JS代码并逐行执行(一定要注意是一行一行的执行的),比如V8
3. HTML/CSS/JS 之间的关系
(1)首先HTML和CSS都是标记语言,即描述类语言
HTML决定了网页的结构和内容,CSS决定了网页的样式
(2)JS是脚本语言,即编程类语言,实现了网页的业务逻辑和页面控制(即实现了网页和用户的动态交互)
4.JS的组成
JS可以看作是由三部分组成的,ECMAScript , DOM , BOM
ECMAScript: 规定了JS的编程语法。
DOM: 页面文档对象模型,是一个接口,通过DOM提供的接口可以对页面上的各种元素进行操作
BOM : 浏览器对象模型,通过BOM可以操作浏览器窗口
5.JS的使用方式
(1)行内式(直接在标签中声明)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> button{ width: 100px; width: 100px; } </style> </head> <body> <!-- onclick:鼠标点击触发事件 alert(‘内容‘):弹出警示框 --> <button onclick="alert(‘行内式‘)">点击</button> </body> </html>
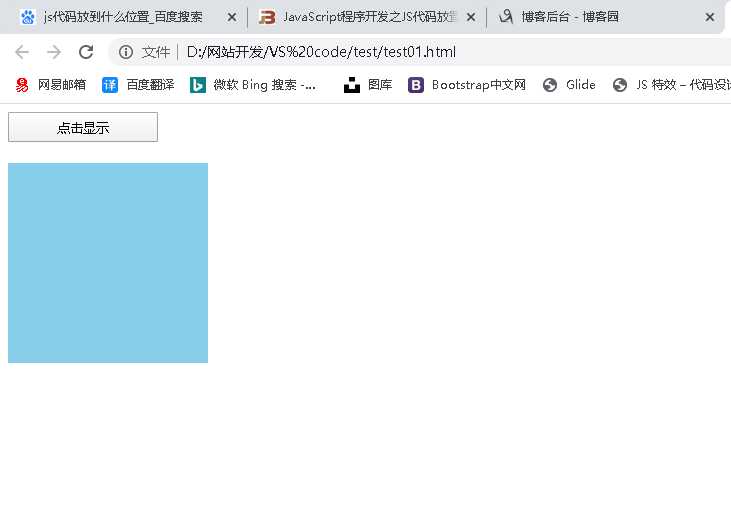
(2)内嵌式
推荐将 JS代码放到HTML代码的后面,因为HTML代码是逐行执行的,这样当html代码执行完后(即网页加载出来后)才会去执行js代码,可以使用户感觉网页更加流畅
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 .b1{ 9 width: 150px; 10 height: 30px; 11 } 12 13 .d1{ 14 /* 将div标签隐藏 */ 15 display: none; 16 width: 200px; 17 height: 200px; 18 background-color: skyblue; 19 } 20 </style> 21 </head> 22 <body> 23 <button class="b1">点击显示</button> 24 <br/><br/> 25 <div class="d1"></div> 26 27 <!-- 内嵌式的js代码由 script标签包围 --> 28 <script> 29 // 通过DOM 获取HTML中的btn和div标签 30 var btn01 = document.querySelector(".b1") 31 var div01 = document.querySelector(".d1") 32 33 //给 btn01绑定一个 鼠标点击事件 34 btn01.addEventListener("click",function() { 35 //当btn被点击时,将div标签的display 属性修改为 block,即不再隐藏,显示出来 36 div01.style.display = "block"; 37 }) 38 </script> 39 </body> 40 </html>


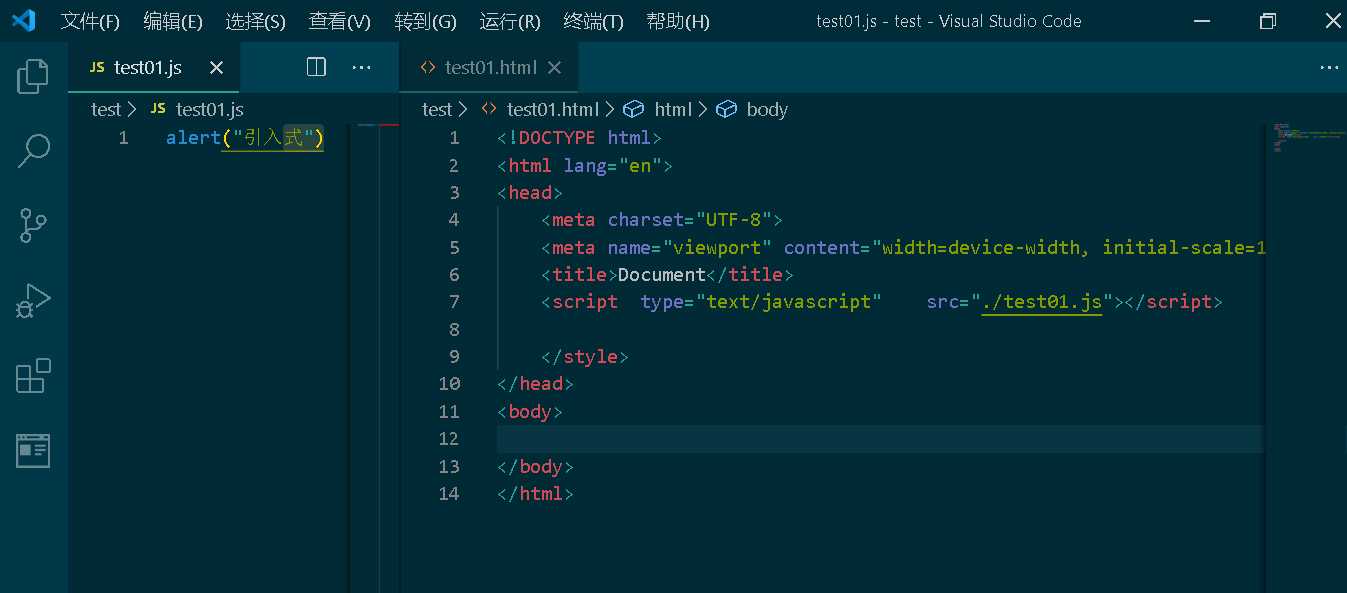
(3)引入式
首先创建一个JS文件,将JS代码放到JS文件中。
再在HTML文件中通过 <script src = "js文件的路径"></script>引入JS文件

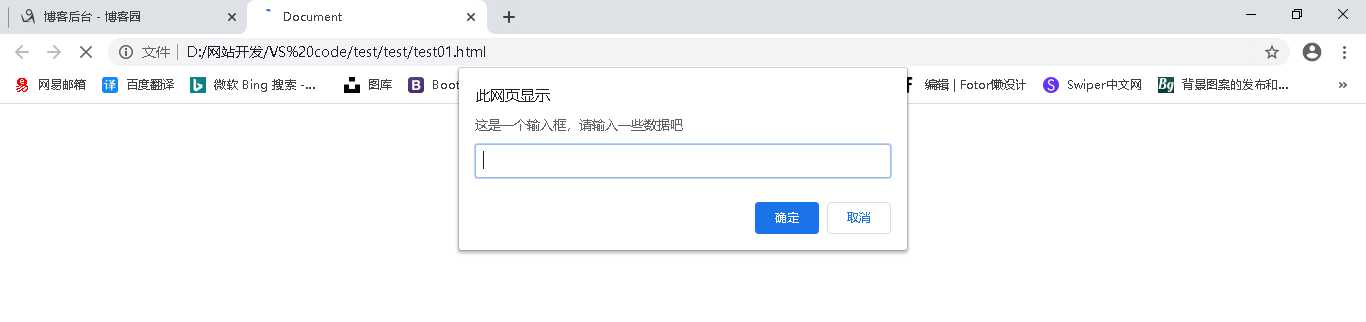
6.1 输入框 prompt(‘ 内容 ‘);
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 prompt("这是一个输入框,请输入一些数据吧"); 11 </script> 12 </body> 13 </html>

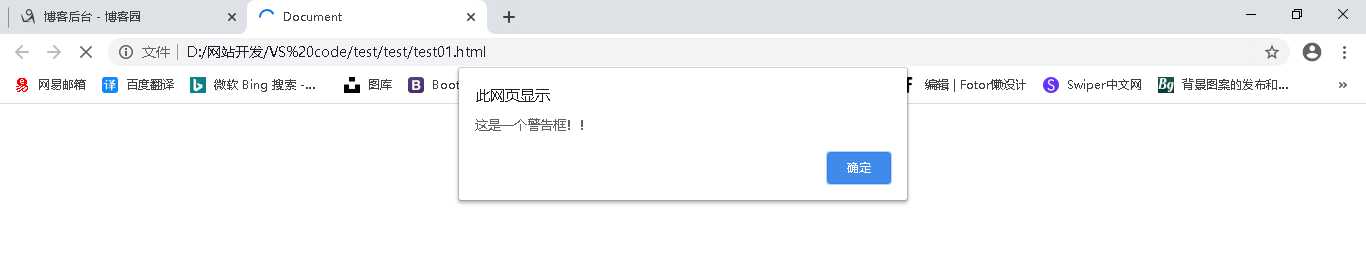
6.2 警告框 alert(" content ");
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> alert("这是一个警告框!!") </script> </body> </html>

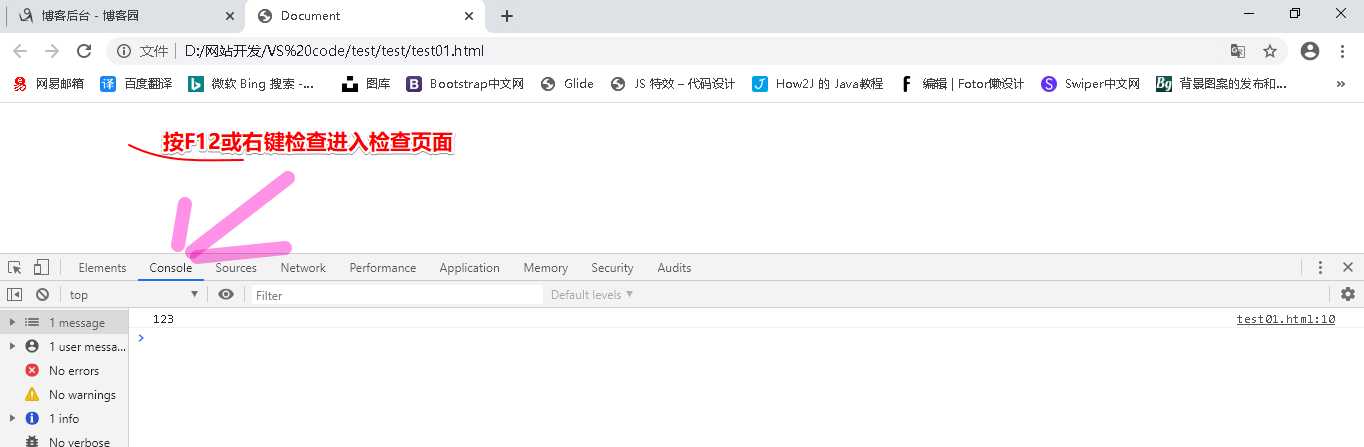
6.3 控制台输出(测试用) console.log(‘ content ‘);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> console.log(‘123‘); </script> </body> </html>

标签:UNC script console 脚本语言 scale 行操作 JS解 span listen
原文地址:https://www.cnblogs.com/zysfx/p/12771713.html