标签:输出 java 格式 字符串转换 ast mamicode img 指定 temp
`var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];
`
如果value值需要从前端组件中或者后端传值过来
格式可以写为
`var goodsId = $(‘.goodsId‘).text();
var goodsName = $(‘.goodsName‘).text();
var json = ‘[ {"goodsId:""‘+goodsId+‘","goodsName:""‘+goodsName+‘"
}]‘
`
https://www.w3school.com.cn/json/json_syntax.asp
https://www.jianshu.com/p/fe04033f1c31
https://www.jb51.net/Special/378.htm



cookie利用Json数据保存多条数据,每条数据对应多个值例如
`var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];‘
转换为对象后可以从其中读取出多条数据
var em = JSON.parse(employees); //注意json中value值要用“”包裹
alert(em[1].firstName); //数据访问方式
https://www.cnblogs.com/webcome/p/5470975.html
其中要注意:引入jqurey.js和cookie.js文件,删除cookie时也要把path属性加上,不然有可能删除不成功,
<script type="text/javascript">
$(".add_shopping_car").click(function () {
var goodsId = $(‘.goodsId‘).text();
var goodsName = $(‘.goodsName‘).text();
var goodsClass = $(‘.goodsClass‘).text();
var introduce = $(‘.introduce‘).text();
var price = $(‘.price‘).text();
var image = $(‘.imageUrl‘).text();
var number = $(‘.goodsNum‘).val();
var productionDate = $(‘.productionDate‘).text();
var json="[";
var canAdd = true;
var json1;
var carContent;
if ($.cookie("shopping_car")) {//cookie已存在,其中有值
carContent = $.cookie("shopping_car");
json1= $.parseJSON(carContent);;
alert("cookie存在");
$(json1).each(function () {
json = json+‘ {"goodsId": "‘ + this.goodsId + ‘",\n‘ +
‘"goodsName":"‘ + this.goodsName + ‘",\n‘ +
‘"goodsClass":"‘ + this.goodsClass + ‘",\n‘ +
‘"price":"‘ + this.price + ‘",\n‘ +
‘"number":"‘ + this.number + ‘",\n‘ +
‘"image":"‘ + this.image + ‘",\n‘ +
‘"productionDate":"‘ + this.productionDate + ‘"\n‘ +
‘ },‘;
})
json = json+‘{"goodsId": "‘ + goodsId + ‘",\n‘ +
‘"goodsName":"‘ + goodsName + ‘",\n‘ +
‘"goodsClass":"‘ + goodsClass + ‘",\n‘ +
‘"price":"‘ + price + ‘",\n‘ +
‘"number":"‘ + number + ‘",\n‘ +
‘"image":"‘ + image + ‘",\n‘ +
‘"productionDate":"‘ + productionDate + ‘"\n‘ +
‘ }]‘;
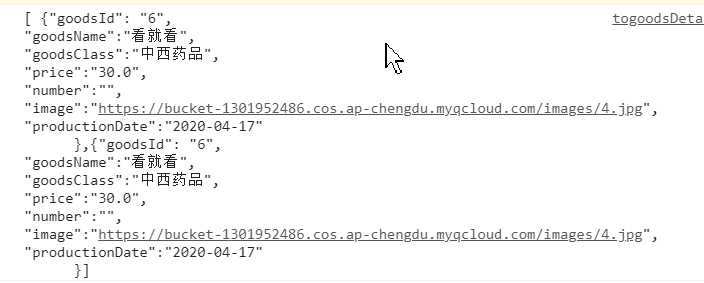
console.log(json);
var json2 = $.cookie("shopping_car", json, {path: "/"});
} else {
alert("cookie不存在");
json = ‘[ {"goodsId": "‘ + goodsId + ‘",\n‘ +
‘"goodsName":"‘ + goodsName + ‘",\n‘ +
‘"goodsClass":"‘ + goodsClass + ‘",\n‘ +
‘"price":"‘ + price + ‘",\n‘ +
‘"number":"‘ + number + ‘",\n‘ +
‘"image":"‘ + image + ‘",\n‘ +
‘"productionDate":"‘ + productionDate + ‘"\n‘ +
‘ }]‘;
alert(json);
var b = eval("(" + json + ")");
var json2 = $.cookie("shopping_car", json, {path: "/"});//创建cookie
console.log(b);
}
})
</script>
`<!--表格-->
<script type="text/javascript">
layui.use(‘table‘, function () {
var table = layui.table;
if($.cookie("shopping_car")){
var a=$.cookie("shopping_car");
var jsonText2 = JSON.parse(a);//cookie中的json字符串转换成对象
console.log(jsonText2)
getjson(jsonText2);//调用渲染方法
}
function getjson(res) {
var tableIns = table.render({
elem: ‘#test‘ //指定原始表格元素选择器(推荐id选择器)
, data: res
, page: true //是否显示分页
, limits: [1, 3, 5]
, limit: 3 //每页默认显示的数量
, cols: [
[ //标题栏
{checkbox: true}
, {field: ‘goodsId‘, title: ‘ID‘, width: 80}
, {field: ‘goodsName‘, title: ‘商品名称‘, width: 120}
, {field: ‘image‘, title: ‘商品图片‘, templet: ‘#image‘, width: 200}
, {field: ‘price‘, title: ‘价格‘, width: 100}
, {field: ‘goodsClass‘, title: ‘类型‘, width: 120}
, {field: ‘productionDate‘, title: ‘上架日期‘, width: 120}
, {fixed: ‘right‘, width: 200, align: ‘center‘, title: ‘操作‘, toolbar: ‘#barDemo‘}
]
]
})
}
});
`
json格式与cookie.jsy与laiui数据表格结合的实际使用
标签:输出 java 格式 字符串转换 ast mamicode img 指定 temp
原文地址:https://www.cnblogs.com/wxw540882/p/12776285.html