标签:评分 length stars 需要 require alt 数据显示 his for循环
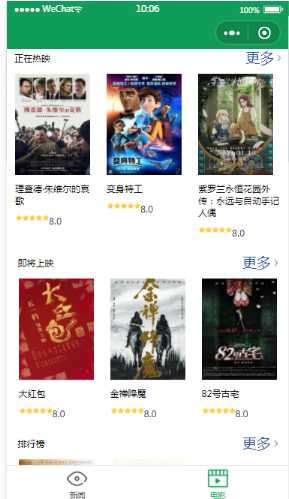
上一节我们已经获取到了豆瓣的电影数据,那么接下来我们实现将获取到的数据放到页面上
我们只需要取得部分数据显示到界面上,因此需要将数据过滤

// pages/movie/movie.js var utils = require("../../utils/utils.js"); Page({ /** * 页面的初始数据 */ data: { movies:[], in_theaters:[], coming_soon:[], top250:[], }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { utils.http("http://localhost:8888/v2/movie/in_theaters?count=3",this.getMovies,"in_theaters","正在热映"), utils.http("http://localhost:8888/v2/movie/coming_soon?count=3",this.getMovies,"coming_soon","即将上映"), utils.http("http://localhost:8888/v2/movie/top250?count=3",this.getMovies,"top250","排行榜") }, getMovies:function(data,type,category){ console.log(data); /** * 数据过滤 * 1.大图 * 2.标题 * 3.星星 * 4.评分 * 5.id */ var movies = []; for(var i = 0;i<data.subjects.length;i++){ var temp = { large:data.subjects[i].images.large, title:data.subjects[i].title, stars:null, average:data.subjects[i].rating.average, id:data.subjects[i].id } movies.push(temp); } var readyMovies = {}; readyMovies[type] = { movies:movies, category:category } this.setData(readyMovies); console.log(readyMovies); } })
代码难点解析:1.初步过滤:利用for循环取得每一部电影(对象),存储至movies中
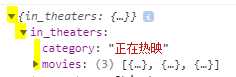
2.二次过滤:存储至readyMovies对象中,此代码解析: 呈现出来的效果是键值对的形式:
呈现出来的效果是键值对的形式:
加上this.setData(readyMovies),则相当于打开了第一层{}

标签:评分 length stars 需要 require alt 数据显示 his for循环
原文地址:https://www.cnblogs.com/happy-prince/p/12777462.html