标签:log har flag 处理 ext pass 单元 scale button
1. 获取,修改元素内容
(1)获取元素内容
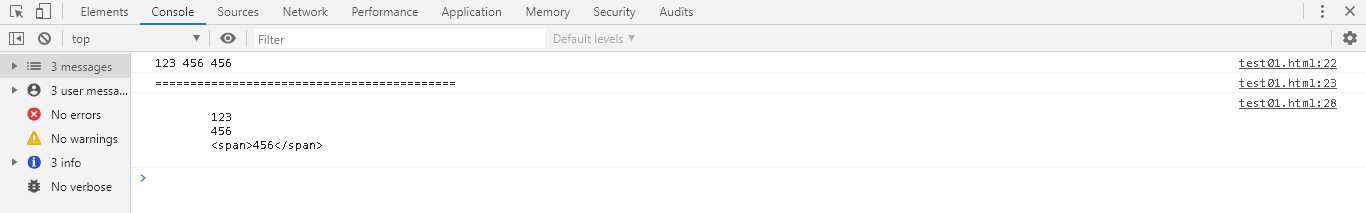
innerText// 返回指定标签中 的内容,但是不识别HTML标签,去除空格和换行
innerHTML //直接返回整个标签的内容,包括HTML标签,空格,和换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div class="d1"> 123 456 <span>456</span> </div> <script> //先获取类选择为d1 的元素 var div01 = document.querySelector(".d1"); //innerText ,获取指定标签的内容, //但是不识别HTML标签,并去除空格和换行 console.log(div01.innerText); console.log("==========================================="); //innerHTML 获取指定标签里面所有的内容, //包括HTML标签和空格换行 console.log(div01.innerHTML); </script> </body> </html>

(2)修改元素的内容
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <div>hahhahahahahahha</div> 10 <script> 11 //修改元素的内容,首先你要获取那个元素 12 var div01 = document.querySelector("div"); 13 //绑定一个鼠标经过事件 14 div01.onmouseover = function(){ 15 //就是这么简单,同理使用 innerText 也可以修改元素的内容,方法 16 //一样,但是一般都是使用innerHTML 来修改元素的内容 17 this.innerHTML = "lalalallalal"; 18 } 19 </script> 20 </body> 21 </html>
2. 修改元素的属性
(1)修改标签内的属性 (如 <img src="........." >中src这样的属性)
先获取元素,然后直接修改元素的属性即可
示例:有一个按钮,点击可以切换下方的图片
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 button{ 9 display: block; 10 width: 160px; 11 height: 30px; 12 margin: 100px auto; 13 } 14 15 div{ 16 width: 269px; 17 height: 69px; 18 margin: 0 auto; 19 } 20 </style> 21 </head> 22 <body> 23 <button >this</button> 24 <div > <img src="./img/big01.jpg" alt=""></div> 25 26 <script> 27 var btn = document.querySelector("button"); 28 var img = document.querySelector("img") 29 30 flag = 0; 31 btn.onclick = function(){ 32 if(flag == 0){ 33 //修改元素的属性 34 img.src = "./img/big02.jpg"; 35 flag = 1; 36 }else{ 37 img.src = "./img/big01.jpg" 38 flag = 0; 39 } 40 } 41 </script> 42 </body> 43 </html>
点击前:
点击后:

(2) 表单元素的属性设置
表单元素是特殊的,你无法通过innerHTML去修改表单中的内容,可以通过 value属性进行修改
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #text01{ width: 260px; height: 30px; background-color: rgb(132, 125, 133,.3); color: #999; } </style> </head> <body> <input type="text" name="" id="text01" value="请输入密码:" > <script> //获取表单input var input = document.querySelector("#text01") //获得焦点事件 onfocus 焦点就是鼠标的光标 //失去焦点事件 onblur //介绍一种新的注册事件的方式 //方法监听注册事件 事件源.addEventListener(‘事件类型‘,function(){事件处理程序}) //传统方式注册事件 : 事件类型以 on开头,如onclick, onmouseover, onfoucs,而方法监听 //方式注册事件的事件类型不需要以 on 开头。 //传统方式注册事件,同一个元素的同一个事件只能有一个事件处理程序 //方法监听方式注册事件,同一个元素的同一个事件可以注册多个监听处理函数 input.addEventListener("focus",function(){ //当表单获得焦点后,将其内容变为空,再将其类型变为 密码框 this.value = ""; this.type = "password"; }) </script> </body> </html>


(3) 修改元素的样式属性
可以通过 element.style 进行修改
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 div{ 9 width: 0; 10 height: 0; 11 border: 200px solid transparent; 12 border-bottom-color: violet; 13 margin:30px auto; 14 background-color: yellow; 15 16 } 17 </style> 18 </head> 19 <body> 20 <div></div> 21 22 <script> 23 //可以通过 element.style 来修改元素的样式属性,如大小,颜色,位置 24 //比如 将div 元素中的那个黄色的三角修改为绿色 25 var div = document.querySelector("div"); 26 div.addEventListener("click",function(){ 27 //注意属性名和css 中的不太一样,命名采用驼峰式方法 28 this.style.borderBottomColor = "green"; 29 30 }) 31 32 33 </script> 34 </body> 35 </html>

点击后:

当我们要改变 的属性太多时,可以在css中另外创建一个类标签的样式,然后再js 中通过 className调用这个
样式来完成修改,相当于给这个元素重新设置了新的class
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 div{ 9 width: 0; 10 height: 0; 11 border: 200px solid transparent; 12 border-bottom-color: violet; 13 margin:30px auto; 14 background-color: yellow; 15 16 } 17 18 .yuan{ 19 width: 300px; 20 height: 300px; 21 background-color: turquoise; 22 border-radius: 50%; 23 } 24 </style> 25 </head> 26 <body> 27 <div></div> 28 29 <script> 30 //可以通过 element.className 重新定义样式 31 //比如 将div 元素中变成一个蓝色的圆形 32 var div = document.querySelector("div"); 33 div.addEventListener("click",function(){ 34 35 this.className = "yuan"; 36 }) 37 38 39 </script> 40 </body> 41 </html>
标签:log har flag 处理 ext pass 单元 scale button
原文地址:https://www.cnblogs.com/zysfx/p/12779678.html