标签:position 其他 tle alpha osi shadow transform 阴影 数字
CSS属性——背景、颜色、边框
背景的属性:
背景即background-加上属性包括image(图片),color(颜色),attachment(是否随窗口的移动而移动),repeat(重复方向),position(位置)等等;
重复的属性有:no-repeat(不重复),repeat-x(按x方向重复),repeat-y(按y方向重复);
设置图片的位置:background-position: center 20px;两个值,先左右后上下;
css代码:
<style>
body{
background-image: url(img/11.jpg);
background-color: red;
background-attachment: fixed;
background-repeat: no-repeat;
background-position:center 20px;
}
</style>
效果:

边框的属性:
边框的属性有border-color(边框颜色),width(宽),height(高),border-width(边框宽度), border-style(边框样式),border-radius(设置圆角),box-shadow(设置阴影),rpga(阴影颜色);
边框样式有:dashed(虚线),solid(实线),dotted(圆点),double(双线);
设置圆角:border-radius: 5px;水平 垂直;
设置阴影:box-shadow: 5px 5px 10px rgba(0,0,0,0.2);水平偏移值,垂直偏移值,阴影的模糊程度(不允许负值);
阴影颜色:rpga(三原色逗号隔开加透明度);
css代码:
<style>
div{
background-color: red;
border-color: blue;
border-top-color: yellow;
width: 100px;
height: 100px;
border-width: 5px;
border-style: solid;
border-left-style:dashed ;
border-radius: 5px;
box-shadow: 5px 5px 10px rgba(0,0,0,0.2);
}
</style>
效果:

css属性_字体文本文本装饰
文本的属性包括了字体大小(font-size)、字体粗细(font-style)和字体(font-family),文本水平对齐方式(text-align),垂直对齐方式(vertical-align),行高(line-height), 设置文本大小写(text-transform),文本缩进(text-indent ),复合属性(text-decoration),文本阴影(text-shadow);
字体粗细的属性有:不加粗(normal),加粗 (bold);
设置文本大小写:capitalize(首字母大写,其他不变),uppercase(全部大写),lowercase(全部小写);
文本缩进:text-indent: 2em;em指文本字体大小;
复合属性——文本装饰线条的属性: text-decoration-line(文本装饰线条的位置(火狐浏览器支持)),text-decoration-color(文本装饰线条的颜色),text-decoration-style(文本装饰线条的形状);
文本装饰线条的位置:underline (下划线),overline(上划线);
文本装饰线条的形状:dashed(虚线),dotted(点状线),double(双线),solid(实线),wavy(波浪线);
使用方式1——font::
font:style weight size family;
使用方式2——引入:
@font-face{
font-family: myfont;
src:url("要引入的字体的位置");
}
p{
font-family: myfont;
}
使用方式3——普通:
p{
font-size: 100px;
font-family: "微软雅黑";
font-style: normal;
font-weight: bold;
}
文本使用代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
width: 200px;
background-color: red;
color: blue;
text-align: left;
line-height: 30px;
text-indent: 2em;
}
#kk{
text-transform: capitalize;
}
#da{
text-transform: uppercase;
}
#xiao{
text-transform: lowercase;
}
</style>
</head>
<body>
<p id="kk">this Is MY WeB!</p>
<p id="da">this Is MY WeB!</p>
<p id="xiao">this Is MY WeB!</p>
<p>
测试一下整个的颜色
测试一下整个的颜色
</p>
</body>
</html>
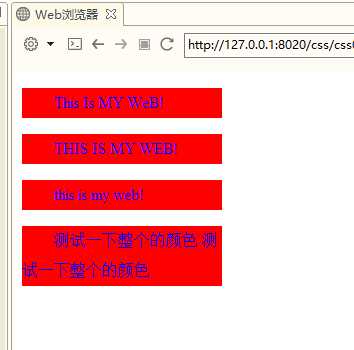
效果:

css属性——列表、表格
一、列表
列表的复合属性:设置列表相关内容(list-style);
复合属性包括:list-style-image(列表项图像), list-style-position(列表标志位置),list-style-type(列表类型);
列表标志位置:inside(列表项标志和文本齐平),outside(列表项标志和文本不齐平);
列表类型:disc(实心圆), circle(空心圆),square(实心方块), decimal(阿拉伯数字), lower-roman(小写罗马数字),upper-roman(大写罗马数字),lower-alpha(小写英文字母), upper-alpha(大写英文字母),none(不使用项目符号);
注:使用列表类型必须没有list-style-image或list-style-image属性为none
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表(无序列表ul、有序列表ol)</title>
<style>
ul li{
list-style-position: inside;
list-style-type: square;
}
</style>
</head>
<body>
<ul>
<li>列表看看就看看无所谓看不看列表看看就看看无所谓看不看</li>
<li>列表看看就看看无所谓看不看列表看看就看看无所谓看不看</li>
<li>列表看看就看看无所谓看不看列表看看就看看无所谓看不看</li>
<li>列表看看就看看无所谓看不看列表看看就看看无所谓看不看</li>
<li>列表看看就看看无所谓看不看列表看看就看看无所谓看不看</li>
</ul>
</body>
</html>
效果:

二、表格
表格的属性有:表格边框(border),折叠边框(border-collapse),表格内边距(padding),表格文本对齐,表格颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格</title>
<style>
table,tr,td{
border: 1px solid blue;
border-collapse: collapse;
}
td{
width: 200px;
height: 50px;
padding-left: 20px;
}
#oo{
background-color: blueviolet;
}
</style>
</head>
<body>
<table>
<tr id="oo">
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>明明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>汤姆</td>
<td>23</td>
<td>男</td>
</tr>
<tr>
<td>小泽</td>
<td>15</td>
<td>女</td>
</tr>
</table>
</body>
</html>
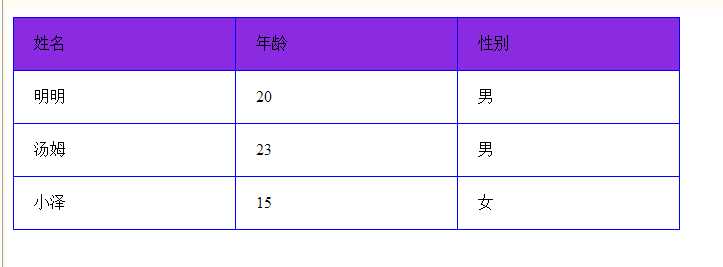
效果:

标签:position 其他 tle alpha osi shadow transform 阴影 数字
原文地址:https://www.cnblogs.com/LJNAN/p/12770169.html