标签:git push 网速 ast master 文件夹 访问 display 个人 idt
GitHub的基本配置网上一搜一大堆,所以只简单说一下创建、删除仓库和一些基本设置。
1.创建仓库。
首先在Github自己的主页里创建一个同名库。之后在本地需要与远程库建立链接(之前需要一些其他的设置,百度上有很多教程)
1 git config --global user.name "你的Github用户名" 2 git config --global user.email "你的Github邮箱"
之后确定本地与远程Github仓库建立了链接,
1 ssh -T git@github.com //如果成功的话会提示:Hi***! You‘ve successfully...
最后就是将文件add到暂存区,push到远程仓库就可以了。
1 git init //初始化git 2 git add . //将文件提交到暂存区,注意有一个数字点的符号 3 git commit -m "说明" //上传备注说明 4 //链接远程仓库地址,在你的Github项目里有个clone and download 5 git remote add origin "https://github.com/***/Web.git" 6 git push origin master //上传本地文件到远程Github仓库
此外还有一点,可能我的项目中有一些文件是我不想上传的。一般使用 .gitignore 进行设置。我这里提供最简单的思路(更详细的教程网上有很多),比如我不想上传node_modules文件夹,就是在本地项目根目录中建立 .gitignore文件,写上如下图1.1就可以了。

图1.1 gitignore设置
2.删除操作。
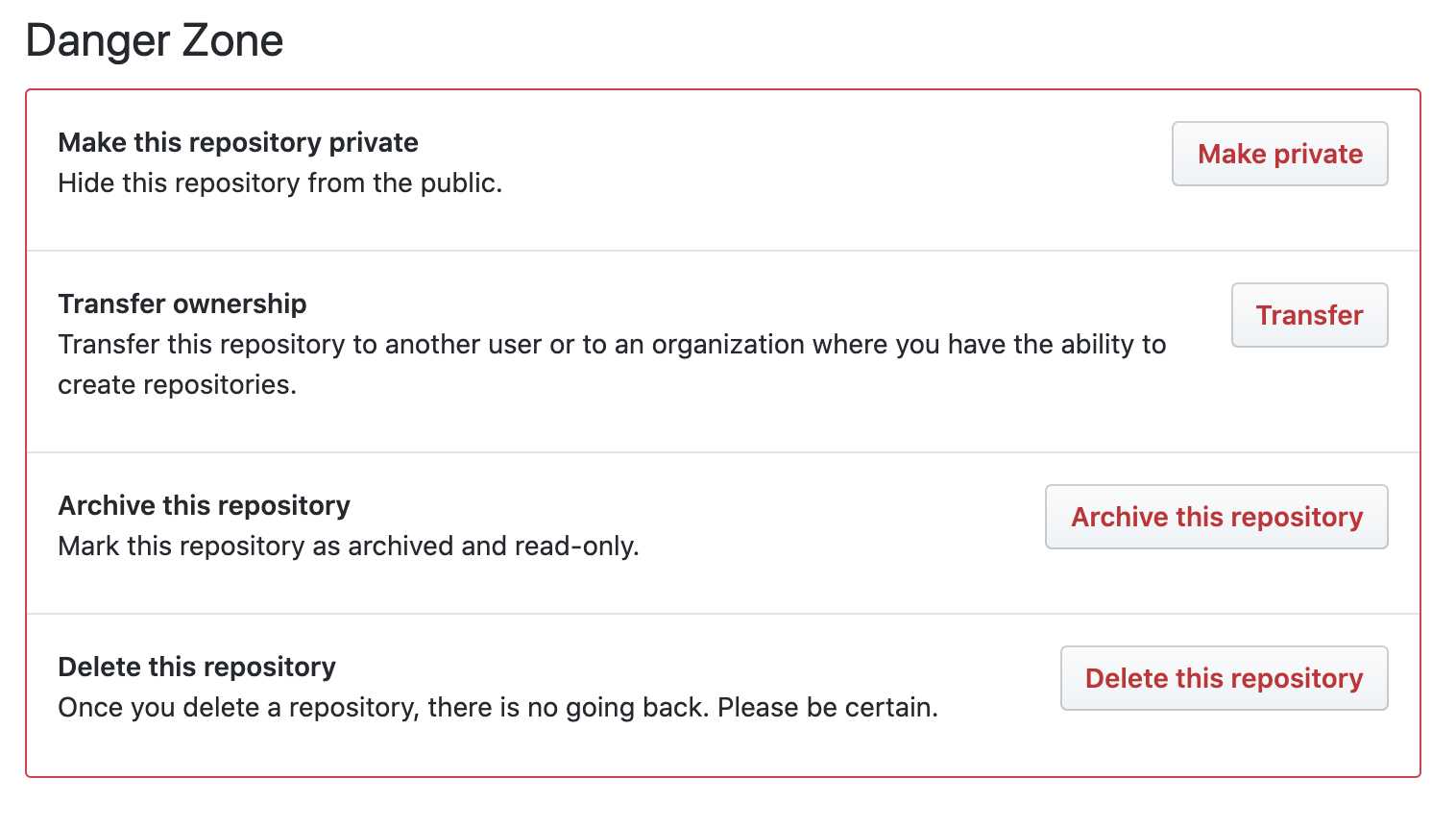
删除操作比较简单,直接在Github中点击自己想要删除的仓库,进去仓库之后点击仓库的settings里拉到最下边有个危险区域。Delete this repository就可以删除仓库了,如下图2.1。

图2.1 删除操作
3.GitHub的DNS配置问题。
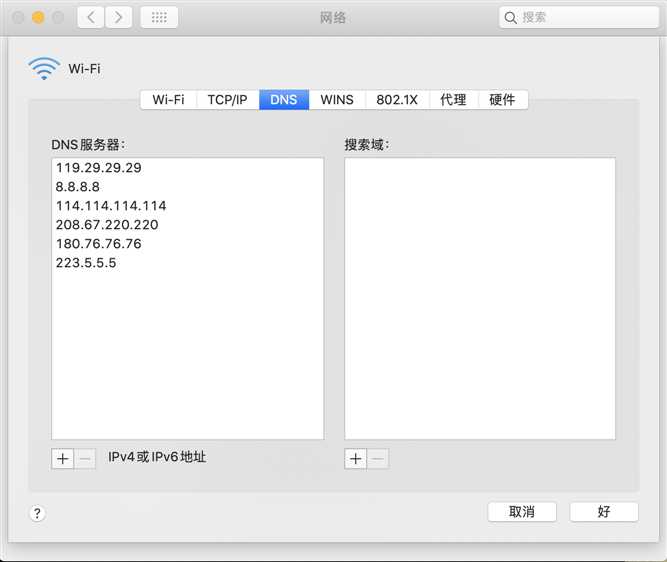
国内访问GitHub有时会出现打开的非常慢的情况,大多是因为域名解析的问题。这里我简单的说一下我的Mac配置(打开网络偏好设置=>选择你链接的网络,点击"高级"),下图3.1是我通过测试网速得出常用的几个DNS服务器的地址,win用户可以自行百度怎么配置DNS地址,选2个延迟最低的地址填上去即可。

图3.1 DNS服务器地址
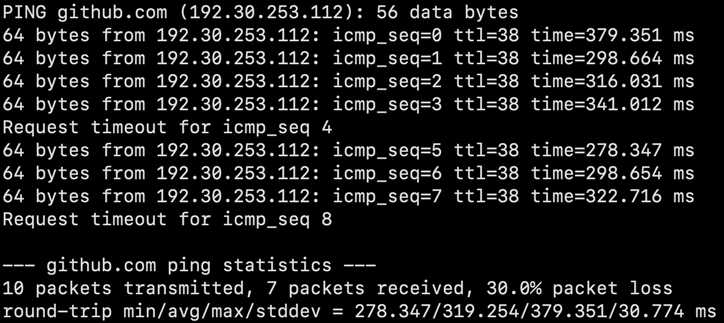
因为每个人所在地区不同,所以可能服务器的延迟也会不一样,大家可以自行ping github.com测试一下网速。我这里的测试结果如下图3.2,虽然延迟也不低且存在丢包现象,但基本可以满足我们的日常需求了。
 图3.2 ping测速
图3.2 ping测速
标签:git push 网速 ast master 文件夹 访问 display 个人 idt
原文地址:https://www.cnblogs.com/AlecShang/p/12785229.html