标签:rip onclick style content 背景图片 坐标 范围 itsm ide
JavaScript实现放大镜效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.smallBgImg {
width: 350px;
height: 350px;
border: 1px solid #ccc;
box-sizing: border-box;
background-clip: padding-box;
float: left;
position: relative;
cursor: pointer;
}
.move {
border: 1px solid #ccc;
box-sizing: border-box;
background: rgba(165, 201, 66, 0.5);
position: absolute;
left: 0;
top: 0;
}
.bigBgImg {
width: 540px;
height: 540px;
border: 1px solid #ccc;
box-sizing: border-box;
background-clip: padding-box;
float: left;
margin-left: 10px;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="smallBgImg">
<div class="move hidden">
</div>
</div>
<div class="bigBgImg hidden">
</div>
<script>
(function () {
//基本信息配置
var config = {
smallImg: "./image/smallImg.jpg", //小图路径
smallDom: document.getElementsByClassName("smallBgImg")[0], //小图 dom对象
bigImg: "./image/bigImg.jpg", //大图路径
bigDom: document.getElementsByClassName("bigBgImg")[0], //大图 dom对象
moveDom: document.getElementsByClassName("move")[0], //移动方块的dom对象
smallSize: { //小图尺寸
width: 350,
height: 350
},
bigSize: { //大图尺寸
width: 800,
height: 800
},
divBigSize: { //大图框的尺寸
width: 540,
height: 540
}
};
//根据比例尺计算移动框的宽高 移动框/小图尺寸 = 大框尺寸/大图尺寸
config.moveSize = {
width: config.divBigSize.width * config.smallSize.width / config.bigSize.width,
height: config.divBigSize.height * config.smallSize.height / config.bigSize.height
};
//小图style的计算值
config.smallComputedStyle = window.getComputedStyle(config.smallDom);
//大图style的计算值
config.bigComputedStyle = window.getComputedStyle(config.bigDom);
//移动方块style的计算值
config.moveComputedStyle = window.getComputedStyle(config.moveDom);
initSmallImg();
initBigImg();
initMoveDiv();
//初始化小图
function initSmallImg() {
config.smallDom.style.background = `url("${config.smallImg}") no-repeat left top/contain`; //设置背景图片
config.smallDom.onmousemove = function (e) { //鼠标移入事件
//展示移动小块
config.moveDom.style.display = "block";
var move = window.getComputedStyle(config.moveDom);
//获取鼠标在小图中的坐标
var position = getPosition(e);
//设置移动框的位置
setPosition(position);
//展示大图框
config.bigDom.style.display = "block";
//大图框中展示部分大图
displayBigBgImgSize();
}
config.smallDom.onmouseout = function () {
//移动小块隐藏,大图隐藏
config.moveDom.style.display = config.bigDom.style.display = "none";
}
}
//初始化大图
function initBigImg() {
config.bigDom.style.background = `url("${config.bigImg}") no-repeat`; //设置背景图片
}
//初始化移动框
function initMoveDiv() {
config.moveDom.style.width = config.moveSize.width + "px";
config.moveDom.style.height = config.moveSize.height + "px";
}
//获取鼠标的坐标位置
function getPosition(e) {
if (e.target == config.smallDom) { //若鼠标出现在小图中,事件源是小图
return { //直接获取鼠标距离事件源的横坐标和纵坐标
x: e.offsetX,
y: e.offsetY
};
} else { //鼠标出现在移动框中,事件源是移动框
return {
x: e.offsetX + parseFloat(config.moveComputedStyle.left) +
1, //鼠标距离事件源的横坐标 + 事件源在smallDom中的left值 + 边框值
y: e.offsetY + parseFloat(config.moveComputedStyle.top) +
1 //鼠标距离事件源的纵坐标 + 事件源在smallDom中的top值 + 边框值
}
}
}
//设置移动方块的位置
function setPosition(position) {
//鼠标要始终在移动方块中央位置
config.moveDom.style.left = position.x - parseFloat(config.moveComputedStyle.width) / 2 + "px";
config.moveDom.style.top = position.y - parseFloat(config.moveComputedStyle.height) / 2 + "px";
//要限制移动框的范围在小图中,否则会超出小图
var left = parseInt(config.moveComputedStyle.left);
var top = parseInt(config.moveComputedStyle.top);
if (left < 0) { //最左
config.moveDom.style.left = "0px";
}
if (left > config.smallSize.width - config.moveSize.width) { //最右
config.moveDom.style.left = config.smallSize.width - config.moveSize.width + "px";
}
if (top < 0) { //最上
config.moveDom.style.top = "0px";
}
if (top > config.smallSize.height - config.moveSize.height) { //最下
config.moveDom.style.top = config.smallSize.height - config.moveSize.height + "px";
}
}
//展示部分大图
function displayBigBgImgSize() {
//移动框的left/小图width = 大图框的left/大图width
var moveLeft = parseInt(config.moveComputedStyle.left);
var moveTop = parseInt(config.moveComputedStyle.top);
config.bigDom.style.backgroundPosition =
`-${moveLeft*config.bigSize.width/config.smallSize.width}px -${moveTop*config.bigSize.height/config.smallSize.height}px`;
}
}());
</script>
</body>
</html>
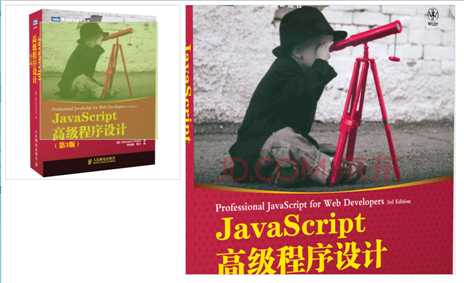
效果展示:

代码中的大图片和小图片要自己找,并且替换掉代码中的图片路径。
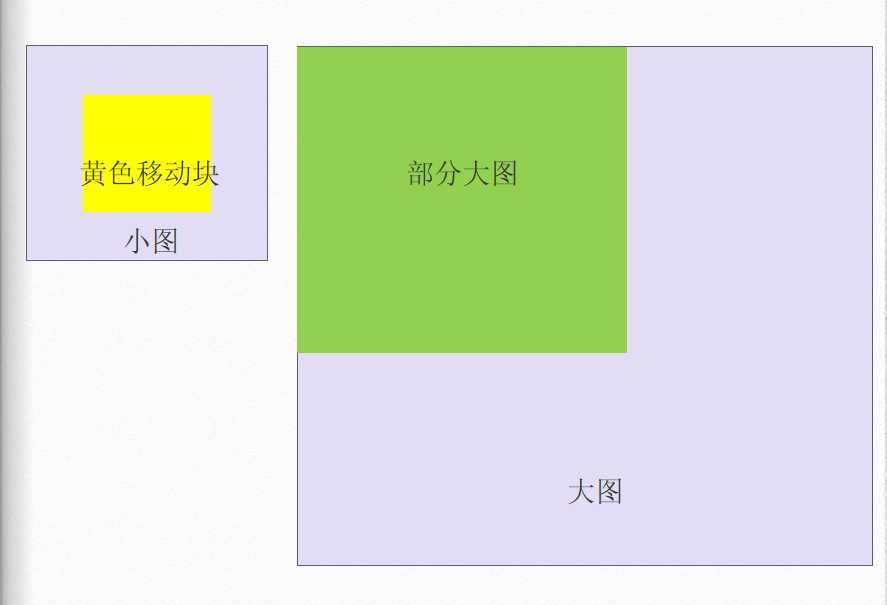
做放大镜效果做重要的一点是,要找到黄色移动块、小图、部分大图、大图,这四个之间的比例尺
黄色移动块 / 小图 = 部分大图 / 大图

标签:rip onclick style content 背景图片 坐标 范围 itsm ide
原文地址:https://www.cnblogs.com/lanshanxiao/p/12788616.html