标签:uil 目录 main stat create 校验 请求 生成 模块
一、项目初始
1、工具安装和环境搭建
node.js、npm、mongodb
编辑器:VScode
2、项目初始化
项目分为三个部分,分别是移动端界面、后台管理界面和node.js开发的整体的服务端

3、搭建项目
npm i -g @vue/cli
mkdir server
npm init -y(初始化一个node项目)
vue create web
vue create admin
二、管理后台
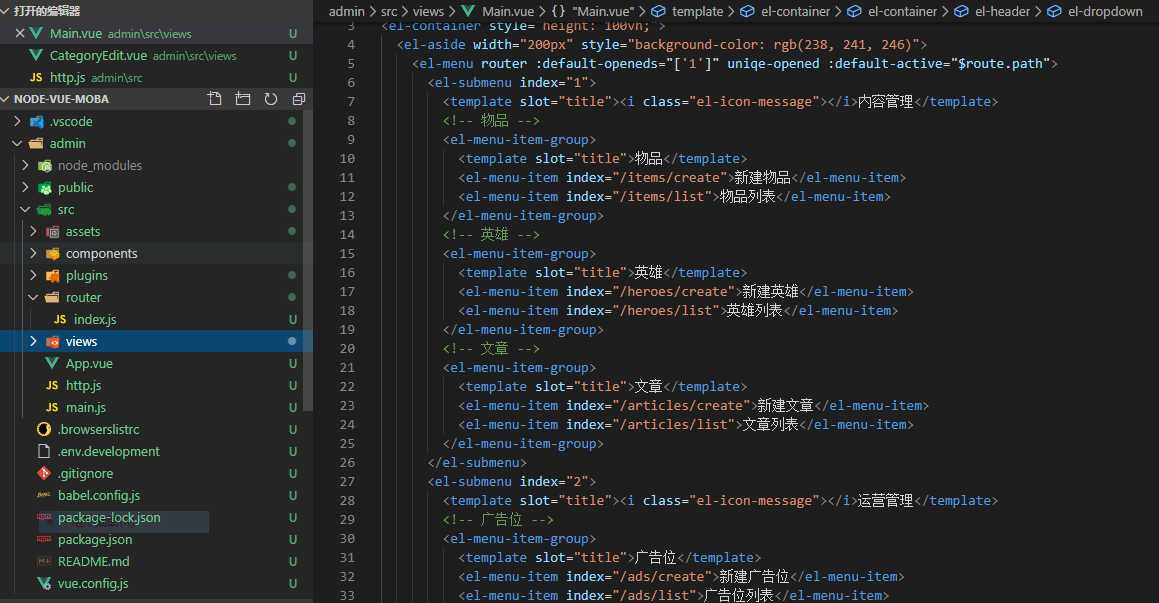
1、基于Element UI的后台管理基础页面的搭建
vue add element


2、后台数据接口
安装一些常用的模块
npm i express@next mongoose cors

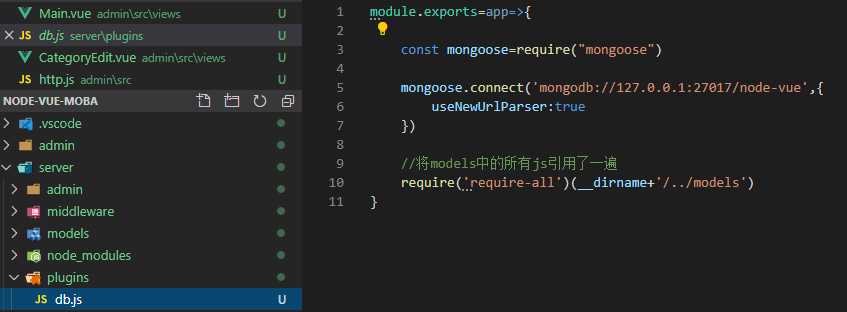
数据库

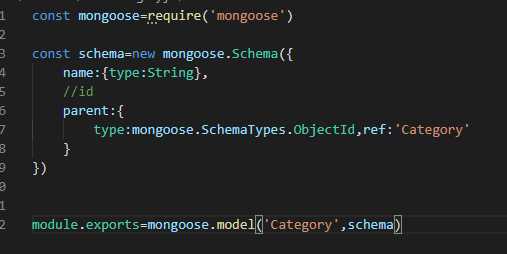
创建模型,以分类为例

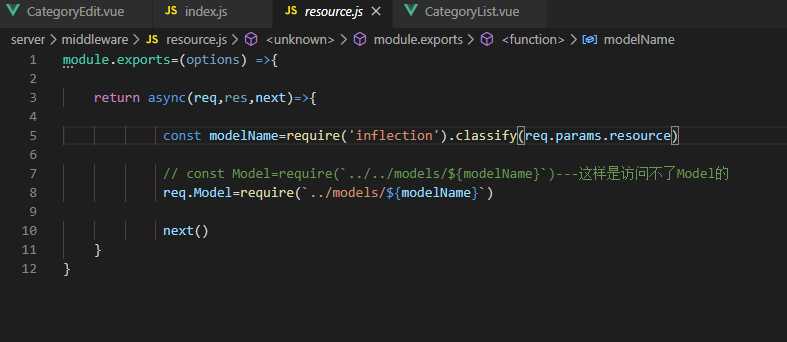
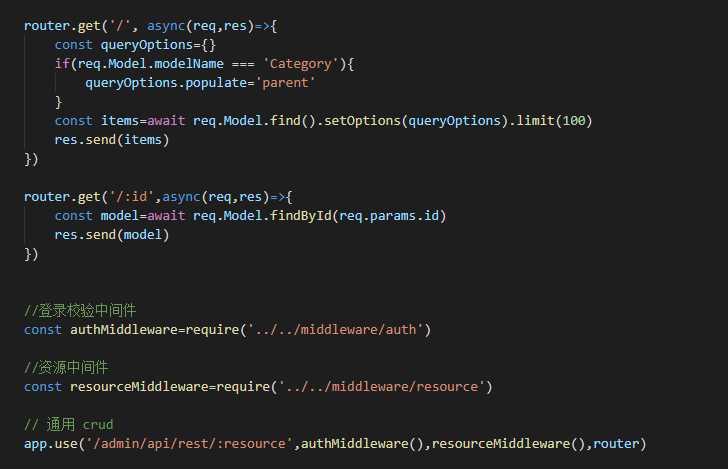
######通用CRUD接口#####
项目中会频繁用到增删改查
npm i inflection转类名


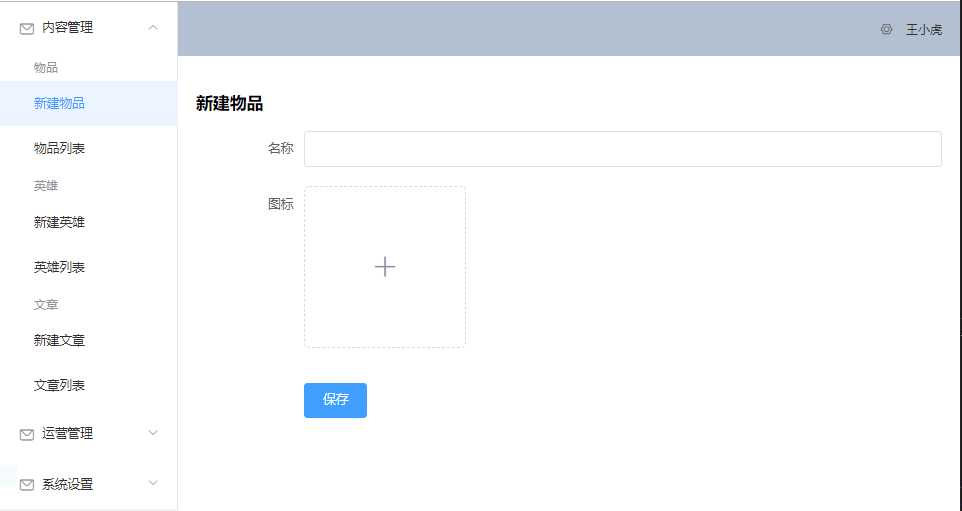
3、图片上传问题
element-ui自带上传模块upload

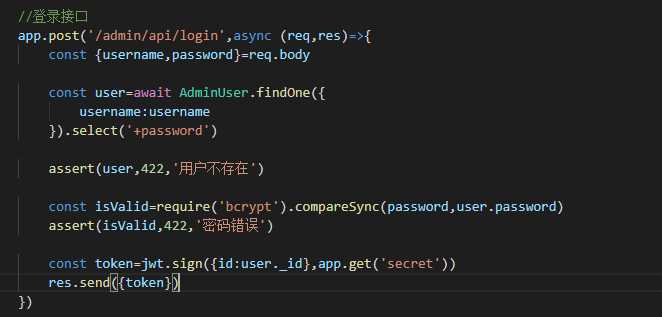
4、登录页面
用户登录之后,后台接收到数据,根据用户名找用户,校验密码,返回token
npm i jsonwebtoken ---现在比较流行的做web的token验证的

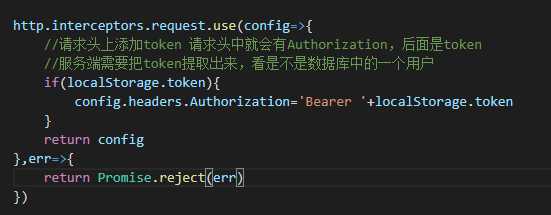
客户端保存了token

服务端登录校验(jwt)
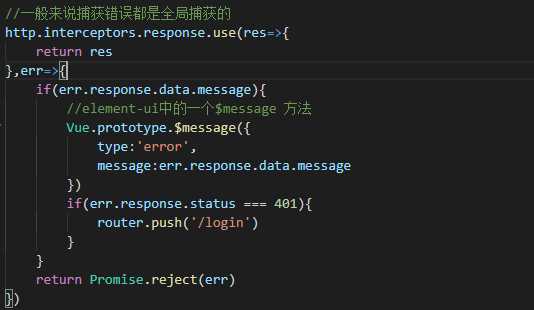
如果出现了错误,在前端进行全局捕获

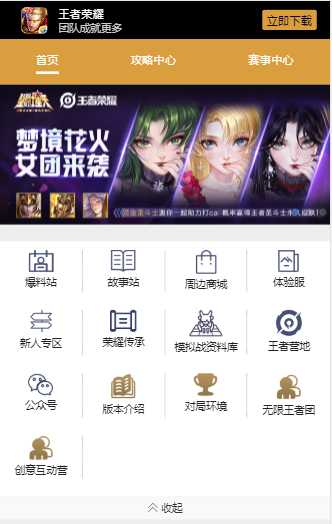
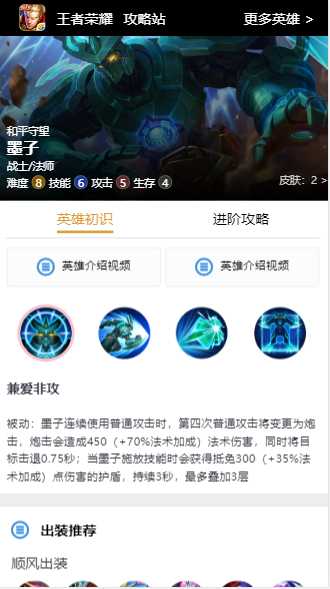
三、移动端网站
采用flex布局
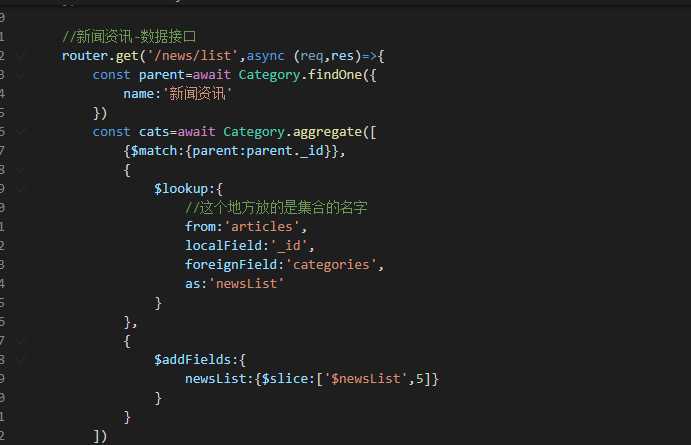
前端数据接口

axios发送请求获得数据,渲染到页面,进行展



四、发布和部署(阿里云)
生产环境编译
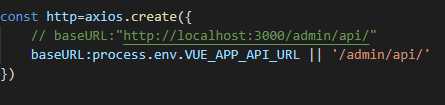
1、修改axios的baseURL

2、在admin的根目录添加环境变量文件 .env.development,添加 VUE_APP_API_URL =

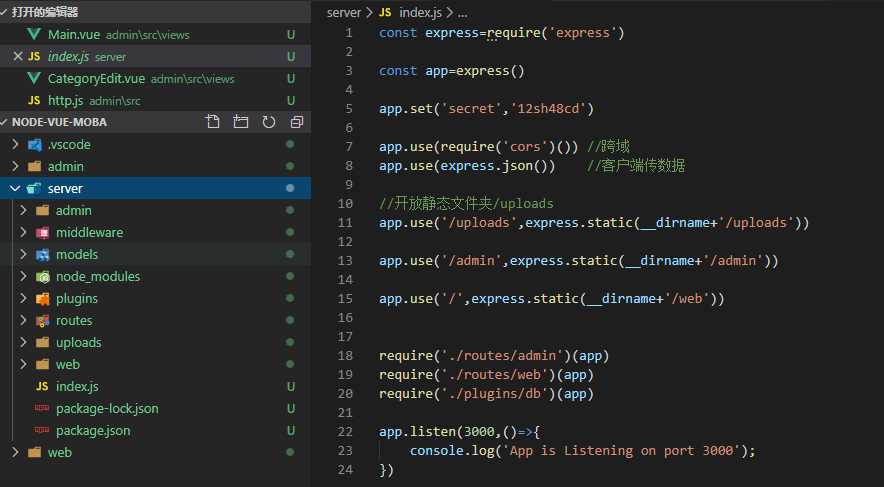
3、在server的main.js文件中添加app.ues(‘/admin‘,express.static(__dirname+‘/admin’))
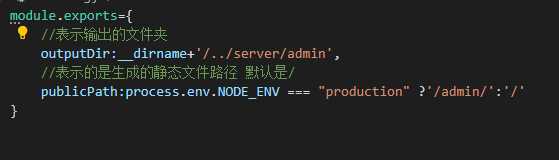
4、在admin中,创建vue.config.js文件,进行配置

5、admin中npm run build,就会在server中生成之前配置的admin文件夹
标签:uil 目录 main stat create 校验 请求 生成 模块
原文地址:https://www.cnblogs.com/hylcode/p/12775721.html