标签:-- xmlhttp 服务 ESS data str function load mic
FormData对象的作用
1、模拟HTML表单,相当于将HTML表单映射成表单对象,自动将表单对象中的数据拼接成请求参数的格式。
2、异步上传二进制文件。
FormData 对象的使用
1、准备HTML表单
<form id="form">
<input type="text" name="username"/>
<input type="password" name="password"/>
<input type="button"/>
</form>
2、将JHTML 表单转化为formData 对象
<script type="text/javascript">
var form=document.getElementById(‘form‘);
var formData=new FormData(form);
</script>
3、提交表单对象
<script type="text/javascript">
xhr.send(formData);
</script>
//formData对象不能用于get请求
.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>05FormData对象的使用方法.html</title> 6 </head> 7 <body> 8 <!-- 创建普通的html表单 --> 9 <form id="form"> 10 <input type="text" name="username"> 11 <input type="password" name="password"> 12 <input type="button" id="btnOk" value="提交"> 13 </form> 14 15 <script type="text/javascript"> 16 //获取按钮 17 var btn=document.getElementById(‘btnOk‘); 18 //获取表单 19 var form=document.getElementById(‘form‘); 20 //为按钮添加点击事件 21 btn.onclick = function(){ 22 //将普通的html表单转换为表单对象 23 var formData= new FormData(form); 24 //提交表单对象 25 var xhr=new XMLHttpRequest(); 26 xhr.open(‘post‘,‘http://localhost:3000/formData‘); 27 xhr.send(formData); 28 xhr.onload=function(){ 29 if(xhr.status==200){ 30 console.log(xhr.responseText); 31 } 32 } 33 } 34 </script> 35 </body> 36 </html>
app.js
1 const express=require(‘express‘) 2 const path=require(‘path‘) 3 const formidable=require(‘formidable‘); 4 const app=express(); 5 app.use(express.static(path.join(__dirname,‘public‘))) 6 app.post(‘/formData‘,(req,res)=>{ 7 //创建formidable表单解析对象 8 const form=new formidable.IncomingForm(); 9 //解析客户端传递过来的FormData对象 10 form.parse(req,(err,fields,files)=>{ 11 res.send(fields); 12 }) 13 }) 14 app.listen(3000) 15 console.log(‘服务器启动成功‘)
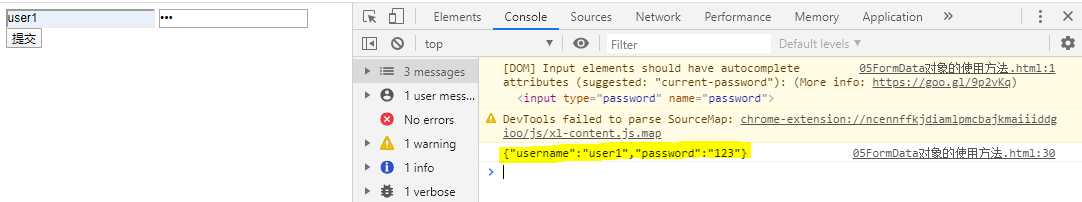
运行结果:

标签:-- xmlhttp 服务 ESS data str function load mic
原文地址:https://www.cnblogs.com/technicist/p/12791706.html