标签:ram window nat 服务 绑定 属性 asc native src
小程序属于一种混合式开发。小程序开发借鉴了Vue和React两个框架特点。
微信推出小程序的目的:代替一切APP,随走即用(保存在缓存中),无需下载,小(最大不超过8M)。
现代开发模式:
WebApp:特点:不能调用原生的API。
原生APP:特点:可以调用底层的API,大,流畅,不易推广,迭代更新慢。
混合APP:特点:(貌似是最完美的开发方式)
1、原生主导,H5为辅---------
2、H5主导,原生为辅---------RN(ReactNative)。
-----------------------------------------------------------------------------------------------------------------------------------------------------
由于小程序是寄生在微信上,因此没有任何window属性。
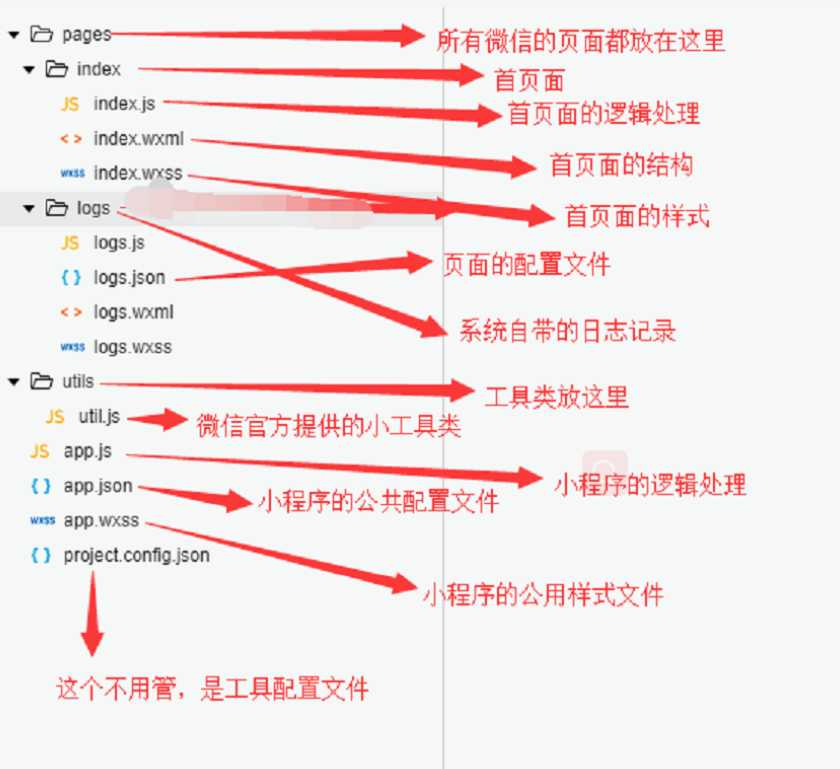
小程序五大件:
wxm: HTML视图
wxss: CSS
js: js逻辑
json: 配置文件
wxs: 微信语法 <wxs></wxs> == <script></script>

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
小程序开发框架介绍:
1、MINA框架:
https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html
MINA(MINA IS NOT APP) 是在微信中开发小程序的框架。
MINA的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
MINA提供了自己的视图层描述语言WXML和WXSS,以及基于JavaScript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
MINA的核心是一个响应的数据绑定系统。
整个系统分为两块视图层(View)和逻辑层(App Service)
MINA可以让数据与视图保持同步非常简单。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新
MINA是腾讯给微信小程序命名的框架,其实他实际上应用的是目前IT界最被推崇的MVVM模式。
2、uniapp......

补充:
小程序云开发属于全栈开发。
每一种框架都是有学习成本的。
参考:https://blog.csdn.net/qq_39458856/article/details/84837826
https://www.cnblogs.com/Smiled/p/9806781.html
标签:ram window nat 服务 绑定 属性 asc native src
原文地址:https://www.cnblogs.com/swt-axios/p/12797650.html