标签:监测 https 监听 全局 快速 传感器 等于 数据 部分
一道残阳铺水中,半江瑟瑟半江红。随着城市建设的迅速发展,每年都有大量新建管网水管通水运行。城市中有大量的排水设备,形成相应的城市排水系统,排水系统由检查井、排水泵站、污水处理厂、雨水口、排放口等等组成,排水设备中的检查井、雨水口、排放口等通过排水管网进行连接,日常的雨污水进入排水管网进行运输排放。目前,城市排水管网具有结构庞大,结构错综复杂等特点,现有技术中,对城市排水管网的监测、监控仍停留在大量依靠人工的模式,智能化水平,准确率都不能符合现有技术的需求。

(http://www.hightopo.com/demo/drainage-pump-station/)
近年来,物联网、云计算技术不断创新完善,为创建智慧城市提供了有利条件。同时,为了确保水安全,节约有限的资源,传统的水务行业正不断地探索智慧水务建设。以实现智慧生产、智慧经营、智慧服务和智慧管控,智慧水务应运而生。
1、在城市供水、排水体系中,基本依靠人工管理和巡检,确保各环节供水、排水正常,效率较低,反馈周期较长;
2、人工抄表存在扰民、“抄不准”、“估值”等多种情况,客户服务体验较差;
3、水质、水压、及关联环境数据等不能清晰掌握,不利于水务的精细化管理;
4、对于水泵、水闸、取水栓、污水处理器等水务设备状态不能实现统一管理,设备管理难度较大;
5、排水管网、污水处理设施、再生水回用等排水体系不健全。
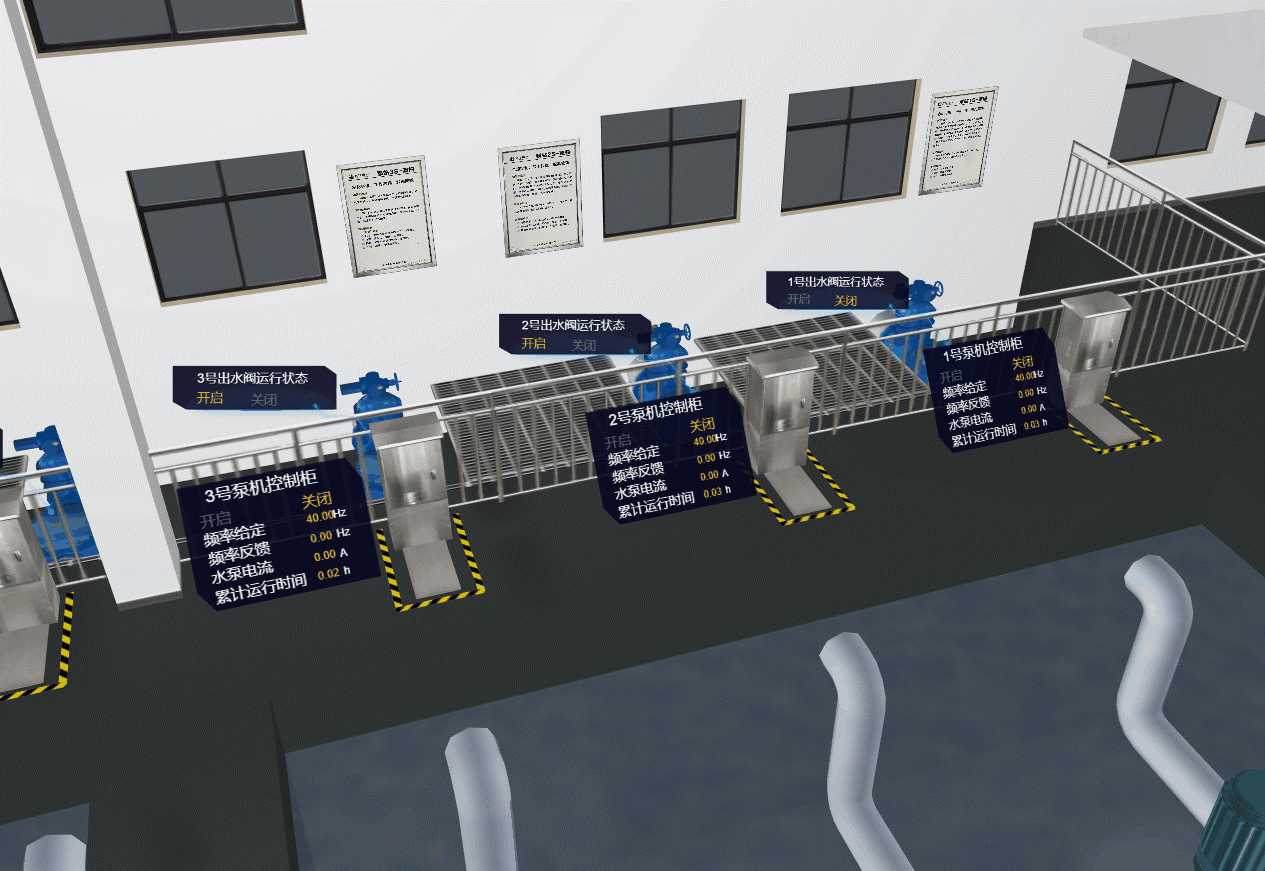
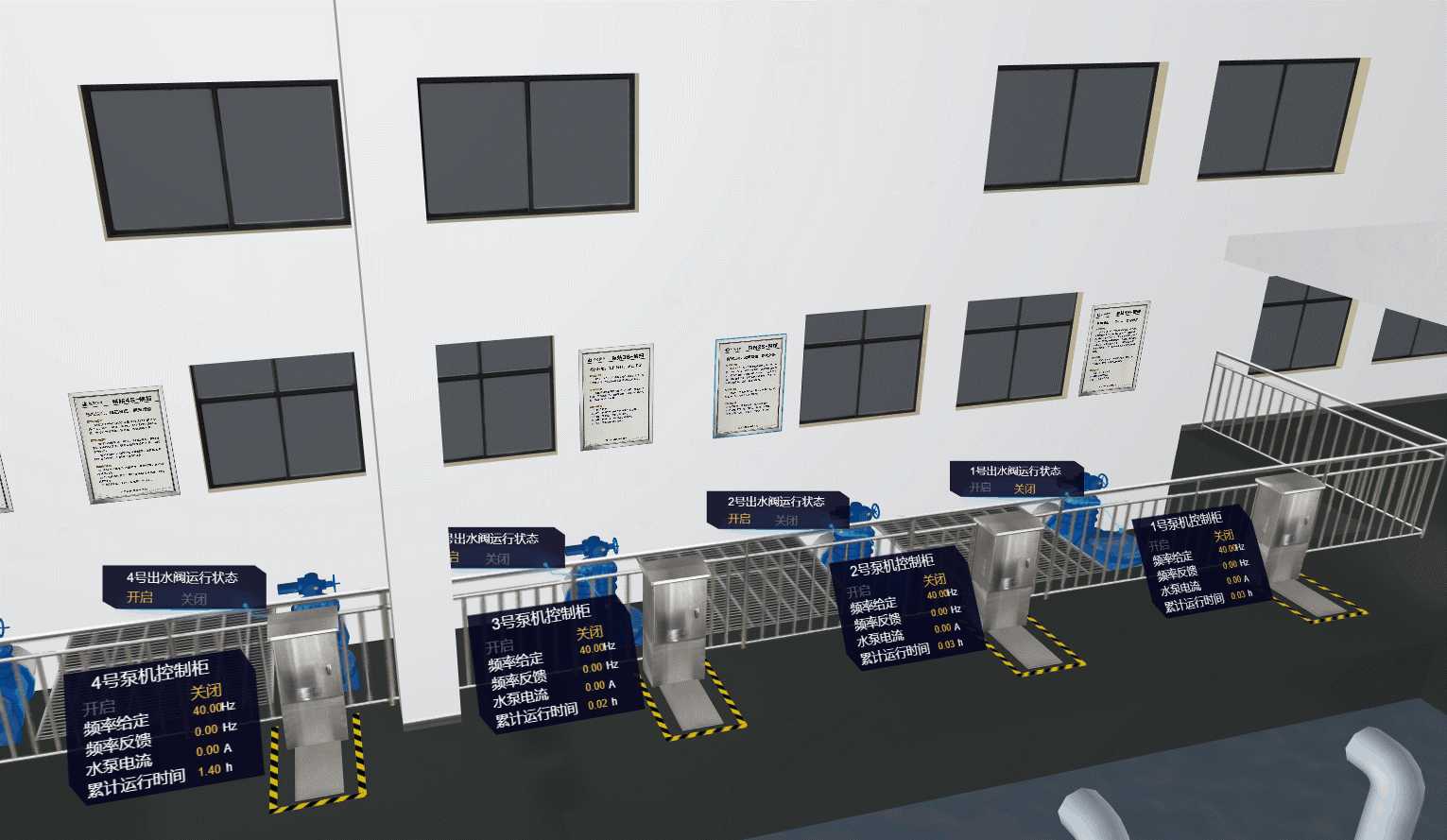
针对水务行业市场需求,我们用 HT for Web 来打造一个污水处理厂泵站自控系统。
该系统基于物联网理念,采用信息化手段,实现对管网运行指标的实时监测,包括管网液位、流量、水质、气体、泵站运行状态等信息,保证管网安全高效地发挥作用,通过构建安全预警平台,提高应急指挥及快速处置能力,保障城市排水管线的安全运行,使得整个城市排水管线的安全运行可把握、可控制、可预测,提供科学、先进的城市级水力分析能力,更全面评估城市排水管网能力。以城市排水设施数据为基础,结合管网监控数据,气象雨情状况,实现为城市汇水区智能划分、排水规划、防涝预测提供决策依据。通过智能水表、压力传感器、开关控制阀、水质传感器、流量传感器采集数据,然后对供、排水系统中所有管线、设备 (水泵、阀门、取水栓、消防栓等) 与构筑物 (水厂、水池、水塔等) 的智能控制管理,全面掌握水务系统的运行情况如管网水位、流量、水质、水压、泵站运行状态等,保证水务系统安全高效运行。
首先,是对一些基础参数进行设置来获得更好的体验效果:
// 禁止拖动
gv.setMovableFunc(() => { return false })
// 隐藏选中边框
gv.getWireframe = (d) => { d.s(‘wf.visible‘, false) }
// 设置眼睛
gv.setEye([583, -212, -789])
// 设置中心点
gv.setCenter([-76, -654, -133])
// 设置远端位置
gv.setFar(100000)
// 设置近端位置
gv.setNear(10)
// 设置交互限制
gv.setInteractors([ new ht.graph3d.MapInteractor(gv) ])
// 设置天空球
gv.setSkyBox(dm.getDataByTag(‘skyBox‘))
// 全局设置右键菜单禁用
window.document.oncontextmenu = () => { return false }
// 复制初始位置
gv.scene = {
eye: ht.Default.clone(gv.getEye()),
center: ht.Default.clone(gv.getCenter()),
far: ht.Default.clone(gv.getFar()),
near: ht.Default.clone(gv.getNear()),
}
复制一下整个场景的初始视角情况方便做稍后的处理。通过监听部分鼠标事件来形成自己的操作风格(比如双击背景还原视角以及双击模型拉近视角):
gv.mi(e => {
let data = e.data
let kind = e.kind
// 双击背景
if (kind === ‘doubleClickBackground‘) {
// 恢复视角
gv.moveCamera(this.gv.scene.eye, this.gv.scene.center, {duration : 1000})
}
// 双击模型
else if (kind === ‘doubleClickData‘) {
// 拉近视角
gv.flyTo(data, {animation : {duration : 500}, distance : 800})
}
})

场景中有一些面板,它们是之前封装好的 2D 图标,在 3D 场景中是一个 billboard 类型,我们通过对 data.s(‘shape3d.autorotate‘) 这个属性进行设置即可实现面板是否可以随视角自动旋转,值类型为布尔值。
同时,这些面板中数值等参数我们都可以绑定好自定义的属性方便我们后期来实现数据的驱动:
data.a(‘name‘, value)
data.a(‘state‘, value)
data.a(‘num‘, value)
...

细心的小伙伴还发现墙上还有部分 billboard,可以通过点击拉近来浏览,这个小交互也增强了用户体验感:
gv.mi(e => {
let data = e.data,
kind = e.kind
// 单击模型
if (kind === ‘clickData‘) {
// 拉近视角
gv.flyTo(data, {animation : {duration : 1000}, distance : 5000})
}
})
flyTo 方法即相机看向具体的节点或者节点列表,其 options 参数我们可以设置动画效果,direction 为眼睛处于目标的方向,是相对于目标的,受目标自身旋转的影响,distance 表示眼睛跟中心的固定距离。
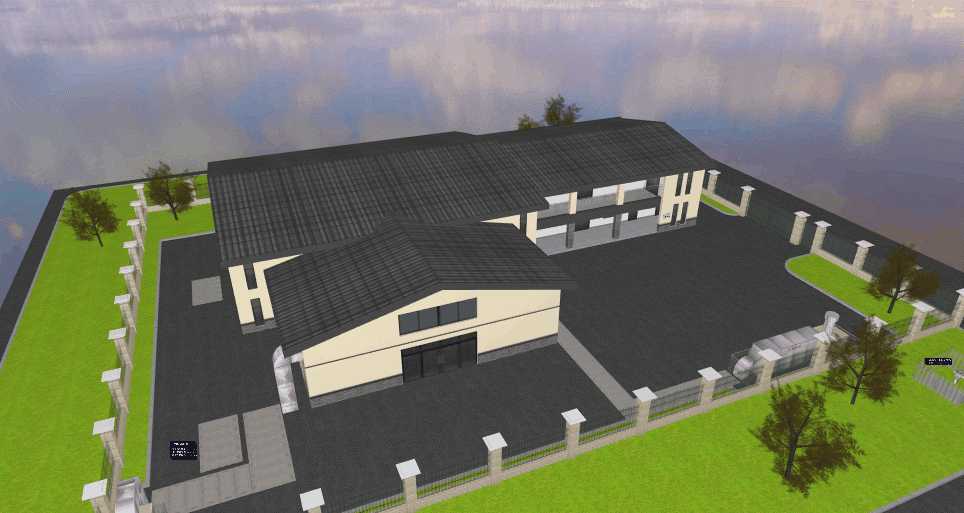
最后一部分也是这个 demo 中最特别的交互效果,不难发现我们在通过滚轮缩放整个场景时,会有层次的显隐部分建筑,如房盖地板等,以此来使我们能观看到建筑内部的细节构造及设备。

我们通过判断镜头垂直视角距离来进行模型的显示或隐藏,改变 data.s(‘3d.visible‘) 属性的布尔值来实现。

this.gv.mp(e => {
const { property } = e
if (property === ‘eye‘) {
// 当 Y 轴视角小于等于一定数值,进行隐藏逻辑
const [cameraX, cameraY, cameraZ] = e.newValue
if (cameraY <= 500) {
// hide()
console.log(‘应该隐藏房顶‘)
}
}
})
1、无线自动抄表
大大提高抄表准确率和抄表效率,人力成本明显降低;
2、快速定位管网漏损
通过水表的网格化、实时监控、快速定位管网问题等实现漏损分析,从而降低漏损。
3、水环境数据精细化管理
通过水质、水压、温度等数据的实时回传,实现精细化、可视化管理,提升管理能力。
4、无人值守,远程统一管控
通过物联网传感设备,对于水泵、水闸、取水栓、污水处理器等水务设备状态实现统一远程管理。可实现无人现场值守,管理员和技术员可随时随地远程监控水务系统的实时状态;
5、故障主动上报,降低意外故障带来的损失
设备异常提前知晓、故障主动上报,及时发现和尽快维护,避免该设备故障导致上下游设备和工况环境的连锁故障,最大化降低设备非计划性停机频率和故障损失。
污水处理厂泵站自控系统,以 3D 画面人机交互的形式展现数据,实时数据以控制面板的形式体现。同时可设定各监测数据的预警值,当数据达到预警值时具有提醒的功能。其核心模块包括:数据处理服务、管网监测点管理、监测实时数据、监测历史管理、监测数据对比、管网数据分析、监测数据接入等设计和开发。通过 HT for Web 平台,使得交互界面的设计变得更加的简单与便捷。本文为针对水务处理一块做出的一些场景分析及数据可视化的设计,若有见解及填充还望指出,为水务事业及国家的发展略尽绵薄之力。欢迎大家评论区下留言互相探讨,共勉进步!
2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:《分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇》。
更多好玩有趣的 demo 尽在其中,欢迎来访~~
标签:监测 https 监听 全局 快速 传感器 等于 数据 部分
原文地址:https://www.cnblogs.com/xhload3d/p/12786772.html