标签:渲染 mamicode 属性 float lock color 数组 判断 标签
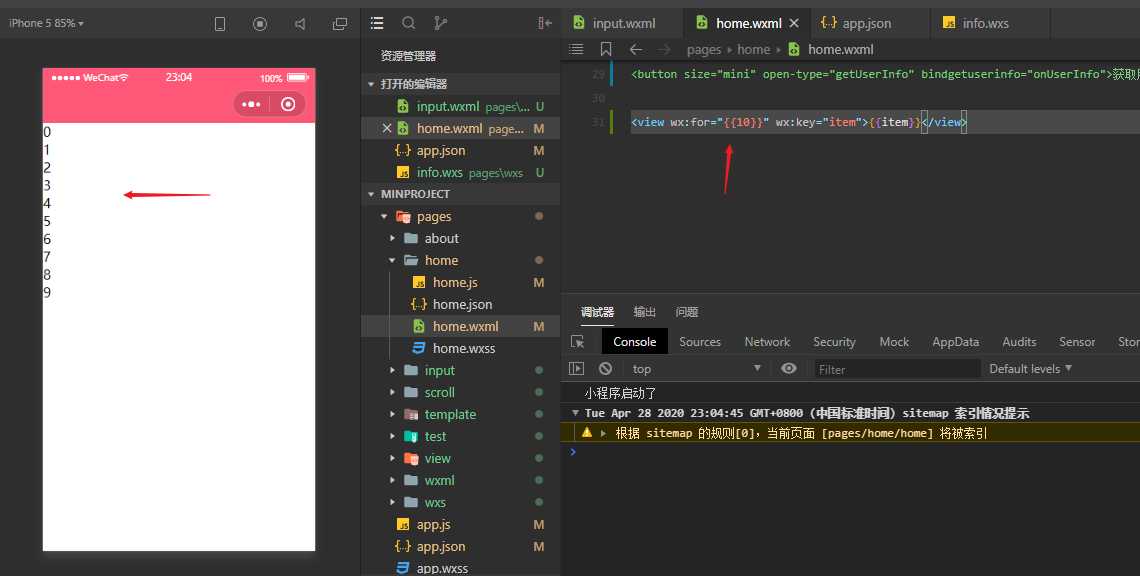
wx:for 循环遍历(默认item就是遍历的元素)

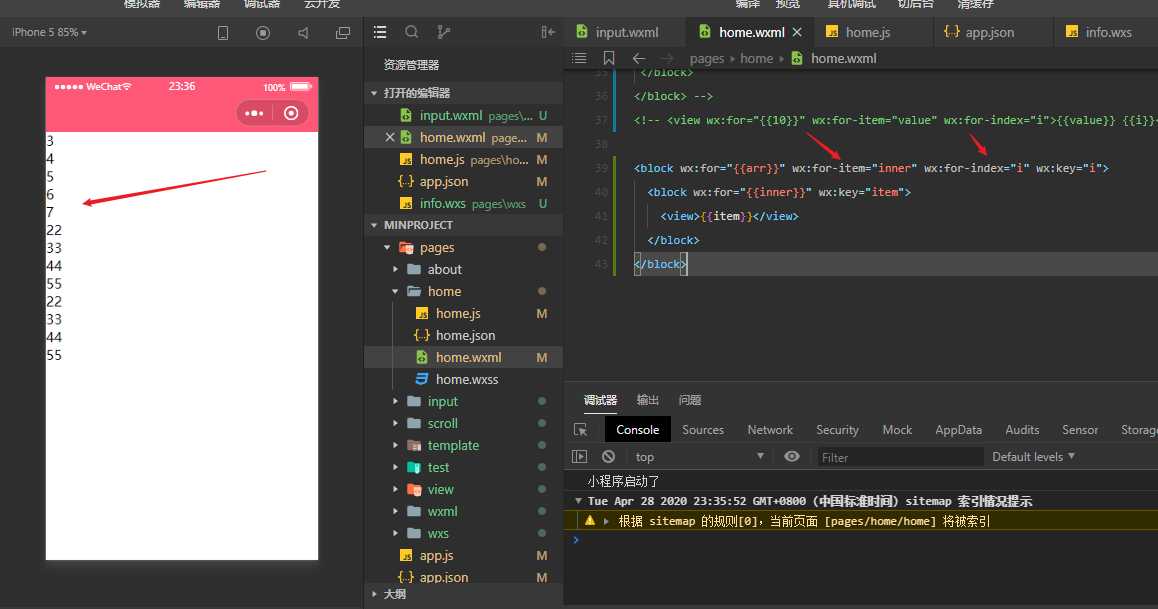
如果循环嵌套多层 代码阅读性不强 可以为item和索引起别名:
wx:for-item="value" wx:for-index="i"
在home.js定义一个数组
arr: [ [3,4,5,6,7], [22,33,44,55], [22,33,44,55], ]

在列表渲染的时候 建议使用block这个标签 该标签仅仅是一个包装元素。不会在页面中做热河渲染,而且可以提高性能,另外就是block只接受遍历和判断属性(wx:if)
标签:渲染 mamicode 属性 float lock color 数组 判断 标签
原文地址:https://www.cnblogs.com/doumian/p/12799163.html