标签:info 信息 count 程序 focus ESS view 通过 ima
想要获取用户信息,必须经过用户授权(button)。
已授权
不授权,通过调用wx.openSetting
// 打开配置,手动授权。 // wx.openSetting({})
<button class="confirm-btn" open-type="getUserInfo" bindgetuserinfo="login" > 授权登录 </button>
js:
login: function(e) { var that = this; //得到this对象 //因为this是指向当前的对象,随着上下文作用域的切换this的执行this的指向会发生改变,我们可以先保存一份this的值然后再使用 // 必须是在用户已经授权的情况下调用 wx.getUserInfo({ success: function (res) { console.log(res); //在这里使用this,不能调用setData,this的指向已经变化 that.setData({ name: res.userInfo.nickName, avatarUrl: res.userInfo.avatarUrl }) } }); },
wxss:
.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .confirm-btn { font-size: 32rpx; text-align: center; height: 100%; line-height: 80rpx; width: 200rpx; background: #69C3AA; color: #fff; border-radius: 100rpx; }
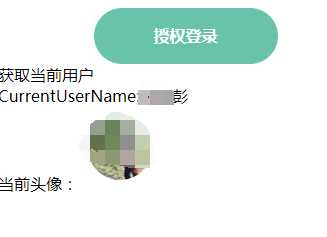
预览:


<view bindtap="getUserName">获取当前用户</view>
js:
getUserName: function(e) { // console.log(‘打开配置授权使用我的用户信息‘); // wx.openSetting({ // }) var that = this; //得到this对象 //因为this是指向当前的对象,随着上下文作用域的切换this的执行this的指向会发生改变,我们可以先保存一份this的值然后再使用 // 必须是在用户已经授权的情况下调用 wx.getUserInfo({ success: function(res) { //调用成功触发 var userInfo = res.userInfo var nickName = userInfo.nickName var avatarUrl = userInfo.avatarUrl var gender = userInfo.gender //性别 0:未知、1:男、2:女 var province = userInfo.province var city = userInfo.city var country = userInfo.country console.log(userInfo) //在这里使用this,不能调用setData,this的指向已经变化 that.setData({ ‘name‘: nickName, ‘avatarUrl‘: avatarUrl }) }, fail: function(res) { //调用失败触发 } }) },
标签:info 信息 count 程序 focus ESS view 通过 ima
原文地址:https://www.cnblogs.com/xiao-apple36/p/12802880.html