标签:var ext 地理 地理位置 top http bottom display com
推荐使用:
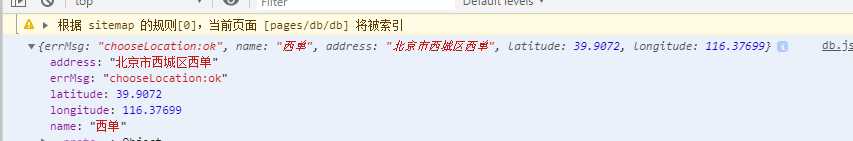
wx.chooseLocation({ success: function (res) { console.log(res) //获取位置 that.setData({ localPath: res.address}); }, });
样图:



实现:
wxml:
<view class="box"> <view class="box_left">位置:</view> <input type="text" class="box_right" placeholder="请选择位置" bindtap="getLocalPath" value=‘{{localPath}}‘></input> </view>
wxss:
.box { width: 700rpx; margin-top: 100rpx; display: flex; flex-direction: row; justify-content: flex-start; border-bottom: solid 2rpx #D7D7D7; } .box_left { width: 120rpx; font-size: 15px; color: #000000; } .box_right { width: 400rpx; font-size: 14px; }
js:
getLocalPath: function(e){ var that = this; //得到this对象 wx.chooseLocation({ success: function (res) { console.log(res) //获取位置 that.setData({ localPath: res.address}); }, }); },

标签:var ext 地理 地理位置 top http bottom display com
原文地址:https://www.cnblogs.com/xiao-apple36/p/12803505.html