标签:style blog http io color ar os for sp
(function ($) { ‘use strict‘; $.jPager = function (option) { var defaultOption = { pages: [{ id: ‘‘, showSelectPage: true }], currentpage: 1, //当前页 pagesize: 20, //一页显示数量 total:1, //条数 totalpage: 1 //总页码 }; var pageObj = $.extend(defaultOption, option); if (pageObj.pages.length == 0) { return; } for (var i = 0; i < pageObj.pages.length; i++) { var obj = pageObj.pages[i]; var _btnId = obj.id; var _isShowSelect = obj.showSelectPage; var tpl = ‘<span class="pager">‘; if (_isShowSelect) { tpl += ‘<span class="count">10</span>‘; tpl += ‘<span class="pageCount">‘; tpl += ‘<dl><dt class="open-dt" role-page="role-page">‘; tpl += ‘<i class="fa fa-bars"></i><i class="fa fa-sort-down little"></i></dt>‘; tpl += ‘<dd style="display:none">10 <i class="fa fa-check"></i></dd>‘; tpl += ‘<dd style="display:none">20 <i class="fa fa-check hide"></i></dd>‘; tpl += ‘<dd style="display:none">30 <i class="fa fa-check hide"></i></dd>‘; tpl += ‘</dl></span>‘; } tpl += ‘<span class="firstPage"><i class="fa fa-angle-double-left"></i></span><span class="pageContainer">‘; var _pages = []; if (pageObj.totalpage > 5) { if (pageObj.currentpage <= 3) { _pages = [1, 2, 3, 4, 5]; } else if (pageObj.currentpage > 3 && (pageObj.totalpage - pageObj.currentpage >= 2)){ _pages[0] = pageObj.currentpage - 2; _pages[1] = pageObj.currentpage - 1; _pages[2] = pageObj.currentpage; _pages[3] = pageObj.currentpage + 1; _pages[4] = pageObj.currentpage + 2; }else if (pageObj.currentpage > 3 && (pageObj.totalpage - pageObj.currentpage == 0)){ _pages[0] = pageObj.currentpage - 4; _pages[1] = pageObj.currentpage - 3; _pages[2] = pageObj.currentpage - 2; _pages[3] = pageObj.currentpage - 1; _pages[4] = pageObj.currentpage; }else if (pageObj.currentpage > 3 && (pageObj.totalpage - pageObj.currentpage == 1)) { _pages[0] = pageObj.currentpage - 3; _pages[1] = pageObj.currentpage - 2; _pages[2] = pageObj.currentpage - 1; _pages[3] = pageObj.currentpage; _pages[4] = pageObj.currentpage + 1; } } else { for (var j = 0; j < pageObj.totalpage; j++ ) { _pages[j] = j; } } for (var k = 0; k < _pages.length; k++ ) { tpl += ‘<span class="page" data-page="page‘+ _pages[k] +‘">‘+ _pages[k] +‘</span>‘; } tpl += ‘</span><span class="lastPage"><i class="fa fa-angle-double-right"></i></span></span>‘; $(‘#‘+_btnId).html(tpl); //点击页码数量 $(‘.pageCount dd‘).click(function () { var _hasClass = $(this).children(‘i‘).hasClass(‘hide‘); if (!_hasClass) { return; } var _text = $(this).text(); $(‘.pager .count‘).text(_text); $(this).siblings(‘dd‘).children(‘i‘).addClass(‘hide‘); $(this).children(‘i‘).removeClass(‘hide‘); var page = { pagesize: $(‘.pager .count:eq(0)‘).text().trim(), currentpage: $(‘.pager:eq(0) .active‘).text().trim() } obj.callback(page); }); //点击页码 $(‘span[data-page]‘).click(function () { var _hasClass = $(this).hasClass(‘active‘); if (_hasClass) { return; } var _page = $(this).attr(‘data-page‘); $(‘span[data-page]‘).removeClass(‘active‘); //$(this).addClass(‘active‘); $(‘span[data-page="‘+ _page +‘"]‘).addClass(‘active‘); var page = { pagesize: $(‘.pager .count:eq(0)‘).text().trim(), currentpage: $(‘.pager:eq(0) .active‘).text().trim() } obj.callback(page); }); //点击上一页 $(‘#‘+_btnId +‘ span .firstPage i‘).bind(‘click‘, function () { var page = { pagesize: $(‘.pager .count:eq(0)‘).text().trim(), currentpage: parseInt($(‘.pager:eq(0) .active‘).text().trim()) - 1 } obj.callback(page); }); //点击下一页 $(‘#‘+_btnId +‘ span .lastPage i‘).click(function (e) { e.preventDefault(); var page = { pagesize: $(‘.pager .count:eq(0)‘).text().trim(), currentpage: parseInt($(‘.pager:eq(0) .active‘).text().trim()) + 1 } obj.callback(page); }); } //初始化,选中当前页码 $(‘span[data-page]‘).removeClass(‘active‘); $(‘span[data-page="page‘+ pageObj.currentpage +‘"]‘).addClass(‘active‘); /* 切换每页条数 */ $(‘.pageCount dt‘).click(function() { $(‘dd‘).slideUp(100, function() { var _css = { ‘borderBottom‘: ‘1px solid #ccc‘, ‘border-bottom-right-radius‘: ‘5px‘, ‘border-bottom-left-radius‘: ‘5px‘ }; $(‘.select2_wrap‘).children(‘dt‘).css(_css); }); var _isShow = $(this).siblings(‘dd‘).css(‘display‘) == ‘none‘ ? false : true; if (_isShow) { $(this).siblings(‘dd‘).hide();//.removeClass(‘page-Open‘).addClass(‘page-Close‘) var _css = { ‘borderTop‘: ‘0px solid #ccc‘, ‘border-top-right-radius‘: ‘0px‘, ‘border-top-left-radius‘: ‘0px‘, ‘backgroundColor‘: ‘white‘, ‘color‘: ‘‘ }; $(this).css(_css); } else { $(this).siblings(‘dd‘).slideDown();//.removeClass(‘page-Close‘).addClass(‘page-Open‘) var _css = { ‘border-top-right-radius‘: ‘5px‘, ‘border-top-left-radius‘: ‘5px‘, ‘backgroundColor‘: ‘#414C59‘, ‘color‘: ‘white‘ }; $(this).css(_css); } }); }; })(jQuery);
样式:
/* 分页 */ .pager{ height: 30px; line-height: 30px; padding: 0; margin-top: 0; margin-left: 70px; display: inline-block; } .pager{ float:left; } .pager .pageCount{ float:left; width:60px; height: 30; line-height: 30px; text-align: left; margin-left: -5px; text-indent: 5px; } .pager .count{ padding-top:3px; float:left; cursor:default; } .pager .pageCount dl{ margin: 0; padding: 0; width: 60px; } .pager .pageCount dt>i:first-child{ vertical-align:bottom; margin-top: 3px; } .pager .pageCount dd{ background-color: #414C59; height: 24px; width:60px; line-height: 24px; text-align: left; text-indent: 5px; color: white; border:none; } .pager .pageCount dd:last-child{ border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; } .pager .pageCount dd:hover{ background-color: #333E4D; } .pager dt:hover{ color:#2AC3FA; } .pager .firstPage{ margin-left: 20px; } .pager .firstPage>i{ margin-top: 5px; } .pager .page{ margin-left: 5px; } .pager .lastPage{ margin-left: 10px; } .pager .lastPage>i{ margin-top: 5px; } .pager i.little{ font-size:10px; vertical-align: top; margin-top: 5px; margin-left: 2px } .pager span{ cursor: pointer; border:1px solid transparent; } .pager .page{ padding-left: 3px; padding-right: 5px; padding-top: 2px; padding-bottom: 2px; border-radius: 5px; } .pager span.active{ background-color: #2AC3FA; color:white; padding-left: 5px; padding-right: 5px; padding-top: 1px; padding-bottom: 2px; border-radius: 5px; } .pager span.page:hover{ background-color: white; border:1px solid #2AC3FA; color:#2AC3FA; } .pager .lastPage:hover, .pager .firstPage:hover{ color:#2AC3FA; } .pager .open{ color:#ffffff; background-color: #414C59; } .pager span{ display:inline-block; height: 24px; line-height: 20px; margin-left: 2px; float: left; } .pager .pageContainer{ display: inline-block; min-width: 26px; width: auto; height: 30px; line-height: 30px; overflow:hidden; }
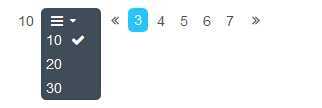
效果:


标签:style blog http io color ar os for sp
原文地址:http://www.cnblogs.com/307914070/p/4079697.html