标签:面向 支持 本地 mvc nload files 信任 ref 数据库
| ylbtech-Help-Web应用-.Net-Razor界面-入门-教程:开始使用ASP.NET Core中的Razor Pages |
| 1.返回顶部 |
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor Pages Web 应用的基础知识。
有关面向熟悉控制器和视图的开发人员的更高级介绍,请参阅 Razor Pages 简介。
在本系列结束时,你将拥有一个管理电影数据库的应用。
在本教程中,你将了解:
在本教程结束时,你将有一个工作的 Razor Pages Web 应用。在后续教程中,你可以在其基础上进行构建。

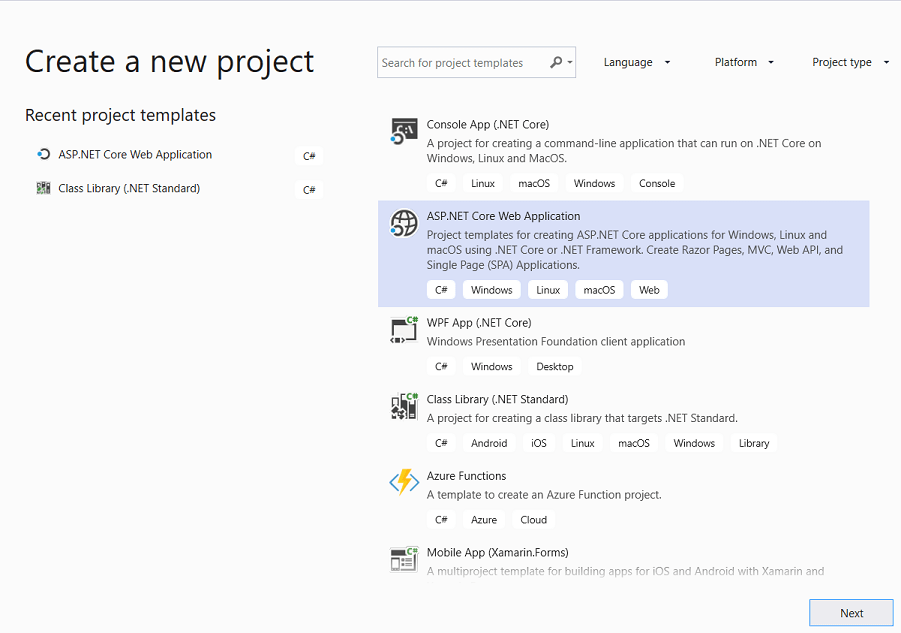
从 Visual Studio“文件” 菜单中选择“新建” >“项目” 。
创建新的 ASP.NET Core Web 应用程序,然后选择“下一步” 。 
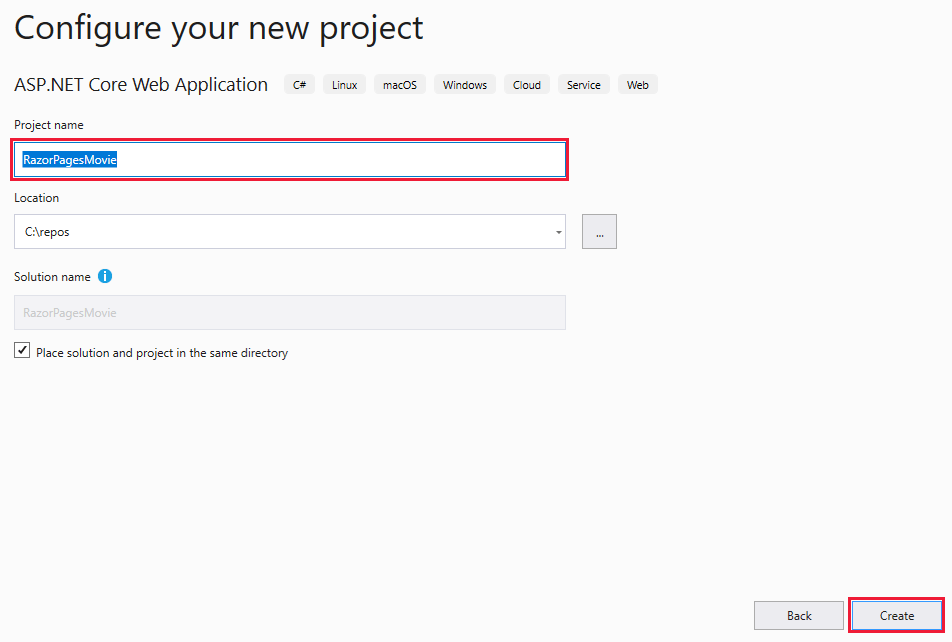
将项目命名为“RazorPagesMovie” 。 将项目命名为“RazorPagesMovie”非常重要,这样在复制和粘贴代码时命名空间就会匹配 。 
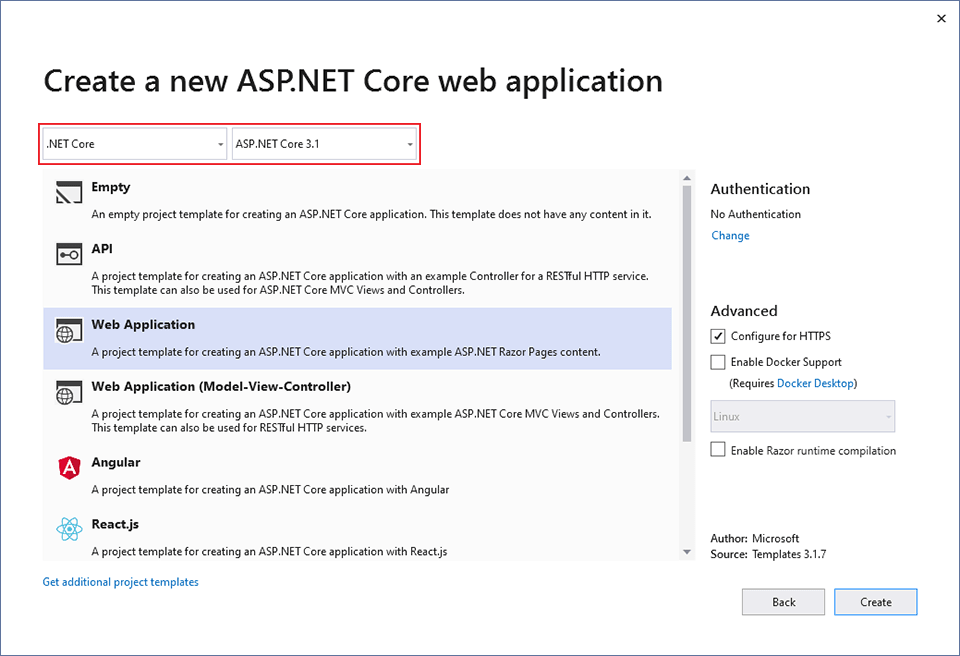
在下拉列表中选择“ASP.NET Core 3.1”,然后依次选择“Web 应用程序”和“创建” 。

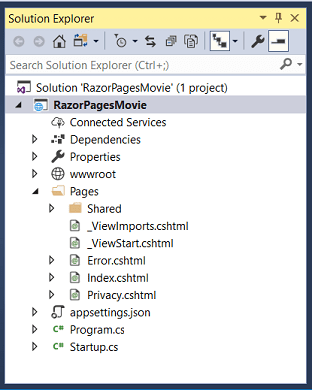
创建以下初学者项目:

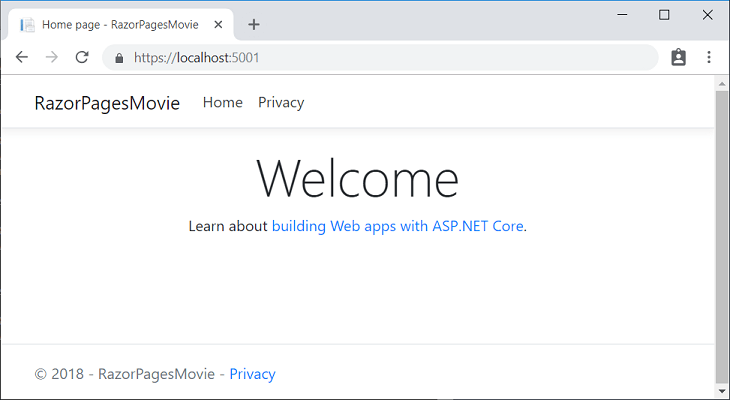
按 Ctrl+F5 以在不使用调试程序的情况下运行。
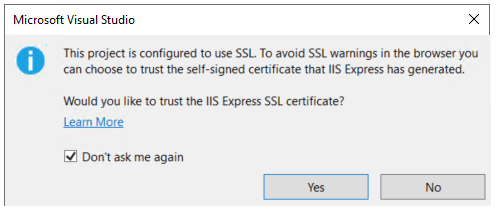
Visual Studio 会显示以下对话框:

如果信任 IIS Express SSL 证书,请选择“是” 。
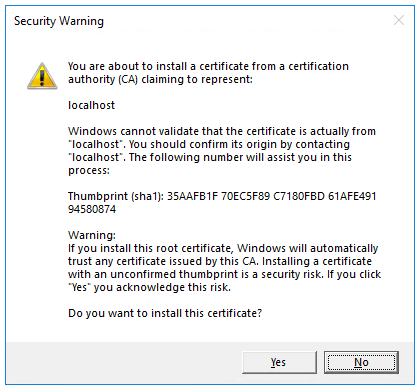
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
Visual Studio 启动 IIS Express 并运行应用。 地址栏显示 localhost:port#,而不是显示 example.com。 这是因为 localhost 是本地计算机的标准主机名。 Localhost 仅为来自本地计算机的 Web 请求提供服务。 Visual Studio 创建 Web 项目时,为 Web 服务器使用随机端口。
下面是主项目文件夹和文件的概述,将在后续教程中使用。
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素 。 此文件设置页面顶部的导航菜单和页面底部的版权声明。 有关详细信息,请参阅 ASP.NET Core 中的布局。
包含静态文件,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
包含配置数据,如连接字符串。 有关详细信息,请参阅 ASP.NET Core 中的配置。
包含程序的入口点。 有关详细信息,请参阅 .NET 通用主机。
包含配置应用行为的代码。 有关详细信息,请参阅 ASP.NET Core 中的应用启动。
进入系列的下一教程:
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Help-Web应用-.Net-Razor界面-入门-教程:开始使用ASP.NET Core中的Razor Pages
标签:面向 支持 本地 mvc nload files 信任 ref 数据库
原文地址:https://www.cnblogs.com/storebook/p/12806701.html