标签:提问 提示 model 属性 经验 box inf select value
这是一个来自网友【David】的提问。

在 AppBoxCore 项目的新增用户页面,新增一个上传按钮:
<f:FileUpload ID="filePhoto" ShowRedStar="false" ShowEmptyLabel="true" ButtonText="上传个人头像"
ButtonOnly="true" Required="false" ButtonIcon="ImageAdd" OnFileSelected="@Url.Handler("filePhoto_FileSelected")"
OnFileSelectedFields="filePhoto"></f:FileUpload>
后台代码:
public IActionResult OnPostFilePhoto_FileSelected(IFormFile filePhoto, IFormCollection values)
{
if (filePhoto != null)
{
string fileName = filePhoto.FileName;
// 。。。
}
return UIHelper.Result();
}
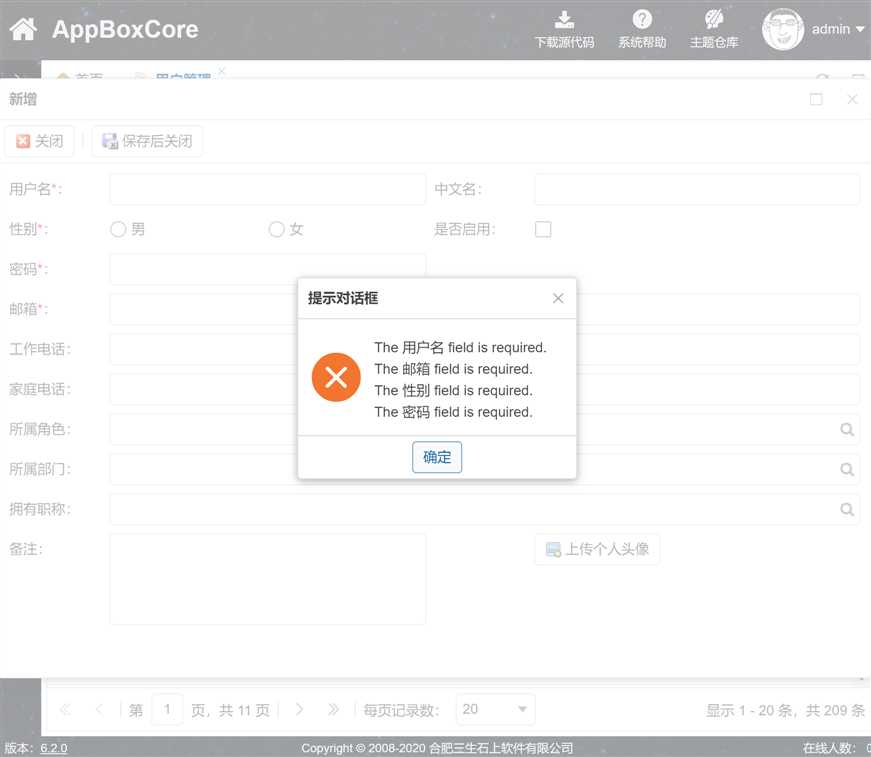
此时上传照片时,会弹出错误提示框(截图所示)。

The 用户名 field is required.
The 邮箱 field is required.
The 性别 field is required.
The 密码 field is required.
这是因为页面模型中定义了一个绑定属性:
[CheckPower(Name = "CoreUserNew")]
public class UserNewModel : BaseAdminModel
{
[BindProperty]
public User CurrentUser { get; set; }
// ...
}
而在 POST 请求中会触发模型绑定,如果发现模型不完整就会报错。这个错误提示框是由 FineUICore 框架处理的,无需自己写代码。
现在问题就来了!
====================
对于上述场景,仅仅是上传图片而无需验证 CurrentUser 模型属性,该如何处理呢?
其实也很简单,只需要在处理器中清空模型状态就可:
public IActionResult OnPostFilePhoto_FileSelected(IFormFile filePhoto, IFormCollection values)
{
ModelState.Clear();
if (filePhoto != null)
{
string fileName = filePhoto.FileName;
// 。。。
}
return UIHelper.Result();
}
Done!
====================
这个问题也确实让我走了不少弯路,刚开始总想着如何禁用某些POST请求的模型验证,想着微软总能为处理器(Handler)提供一些注解(Annotation)来吧,结果查了一圈没有发现!
后来,想着换个思路:既然找不到禁用的方法,就清空模型状态,结果也是一样的。
【经验分享】在ASP.NET Core中,如果禁用某个请求的模型验证?
标签:提问 提示 model 属性 经验 box inf select value
原文地址:https://www.cnblogs.com/sanshi/p/12807429.html