标签:插件 news 红色 情况下 nta info nbsp contain 条件
css定位比较灵活,一般情况下定位速度要比XPTAH要快。
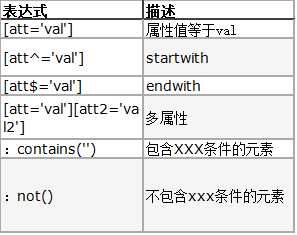
1.选择器 注意class属性值是包含某值

2.节点关系定位

3.谓语

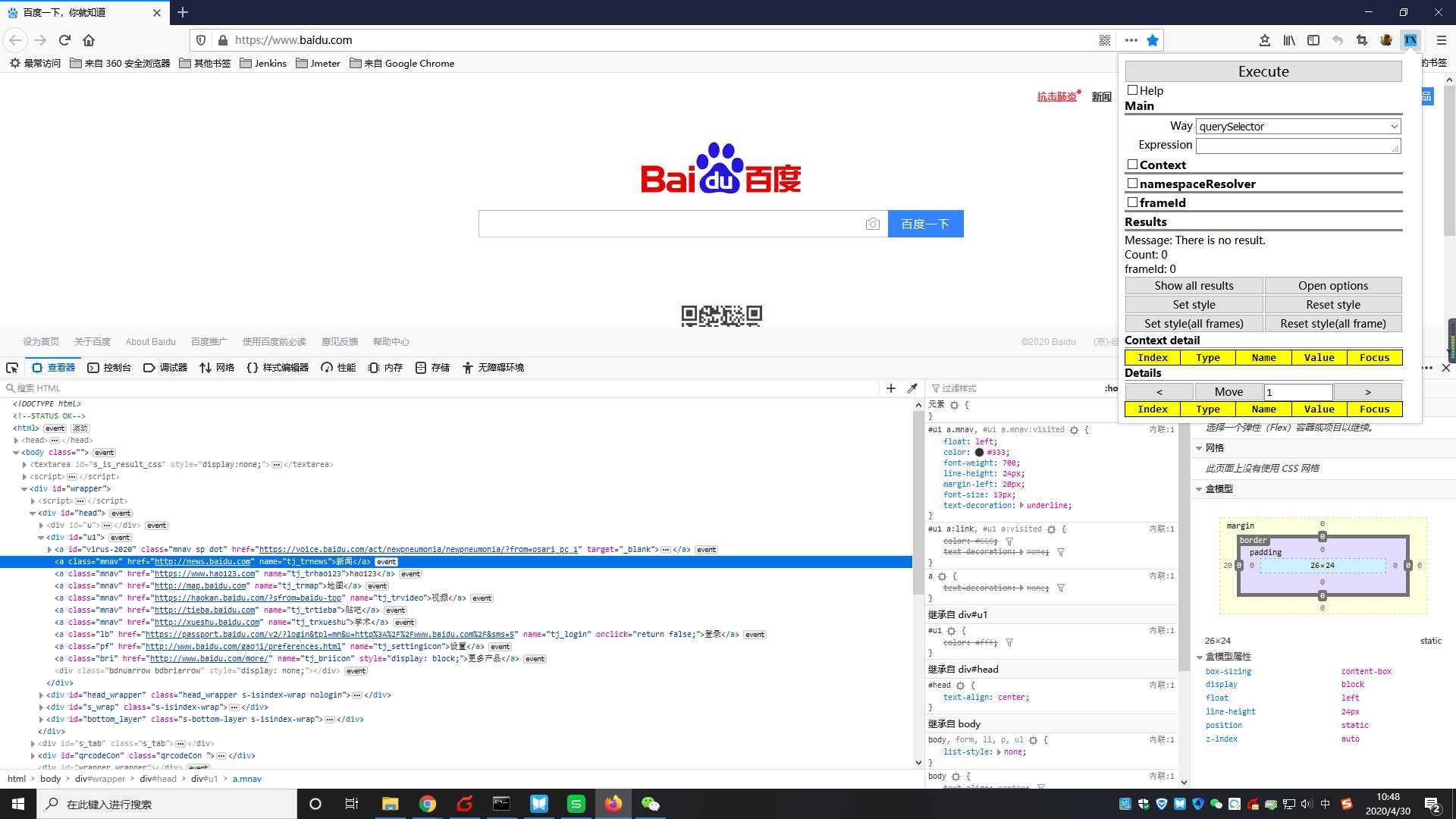
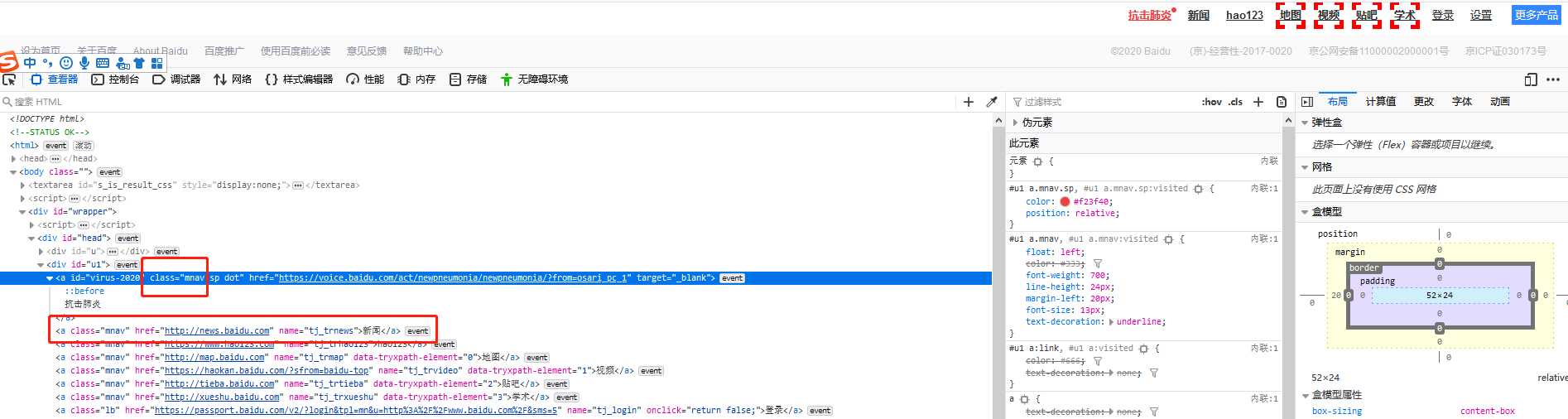
以百度首页为例,定位一些元素。旧版本的firebug和firefox比较好用,但是现在这两个插件已经被遗弃,推荐使用try xpath来验证自己的选择器是否正确。

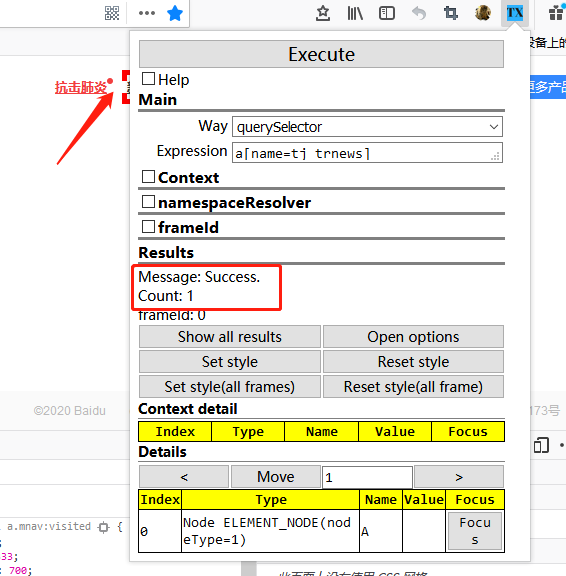
a[name=tj_trnews] 如果找到的话,在网页上会红色虚线框标注找到的元素(way=querySelector如果找到多个符合条件的元素,只会返回第一个,querySelectorALL是返回所有,建议使用此选项)。class是不唯一的,并且无id属性,这里使用了name属性值。
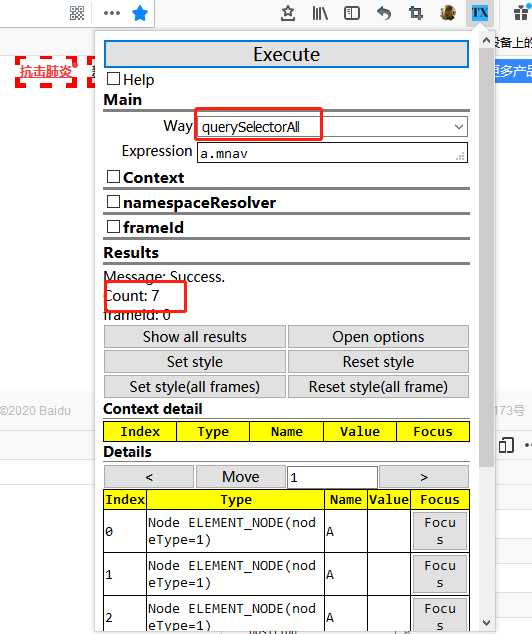
a[name^=tj] 这个条件会找到多个元素


a[name=tj_trnews],a[name=tj_trhao123] 这里同时定位到了“新闻”和“好123”这两个元素
a#virus-2020+a[name^=tj] 兄弟关系定位,先定位到“抗击肺炎”,再去找这个元素的毗邻元素,只会返回一个符号条件的。
a#virus-2020~a[name^=tj] 返回所有符合此选择器条件的兄弟元素 注意这里找到的兄弟元素,在html里的位置都是后面的,可以理解为找到的都是弟弟

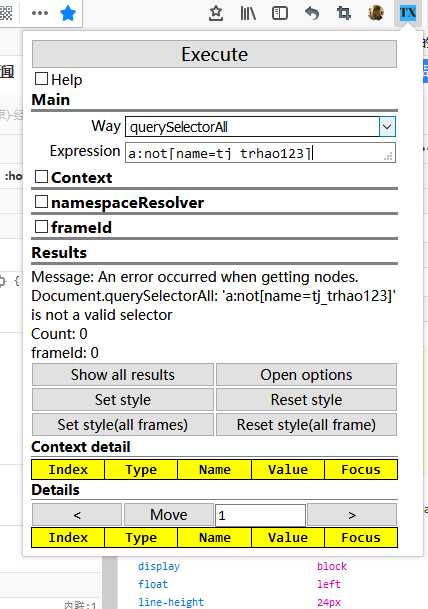
这里为何报错了呢?emmm...看起来像是不支持

标签:插件 news 红色 情况下 nta info nbsp contain 条件
原文地址:https://www.cnblogs.com/Cc905/p/12796896.html