标签:http 文字 bsp mamicode pre nic one 电脑 解决
用ionic开发的页面,如下图

这是正常时候的样式,但当点击用户名或密码(文本框)时,手机上的软键盘就会打开,导致视口的高度变小,我chrome上的开发ft者工具,模拟了一下这个场景如下:

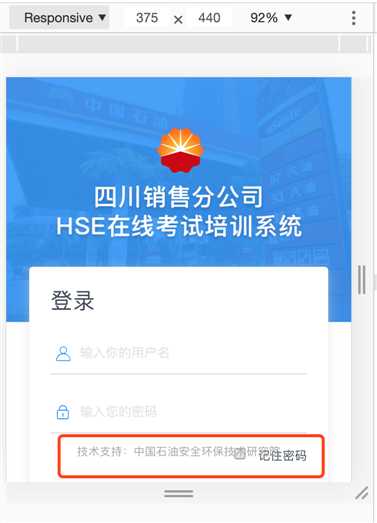
如图可见,下方的页脚版本信息的文字跑到上面,我给这个页脚信息的CSS用的是绝对定位 、margin-bottom,但正因为这样,当视口变小时,它就跟页面上的别的元素重叠了。我的解决方法是在CSS中加入以下样式:
@media only screen and (max-height: 574px) { // 当调试小于530时,执行当前的css .footer { position: relative !important; bottom: 0 !important; margin-top: 72px !important; } }
其实就是利用媒体查询特性,解决了当软键盘弹出时视口高度变小时,给.footer应用另一种样式。这里max-height: 574px,是根据我的页面内容确定的,如下图:

也就是说,当视口的高度达到这个高度时,页脚信息的样式还是正常的,再小的话就要出问题了(因为它现在是绝对定位),所以小于574px时就应用了上面的媒体查询样式,这个问题就完美解决了。
另外,在电脑上开发时,我发现点那个记住密码的复选框时,页面会向上移,(手机上不会,手机上点用户名和密码会),因为ion-content自动加了
ionic (webApp)软qv键盘打开时视口高度变小导致样式问题的解决方案
标签:http 文字 bsp mamicode pre nic one 电脑 解决
原文地址:https://www.cnblogs.com/johnjackson/p/12810710.html