为了加强验证功能,减少APP的被攻击。队长要求做一个支付宝的滑块验证效果。除了它外观和用户体验上的优秀外,它的安全性并未降低,通过对用户行为的分析保证了安全校验。
通过查找大多数案例都是PC端展示效果,在手机端并不能友好展示。于是参考一位CSND博主的文章进行了一些修改。
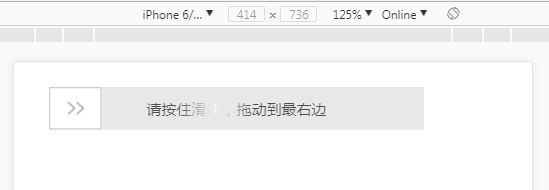
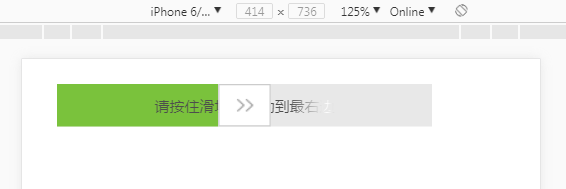
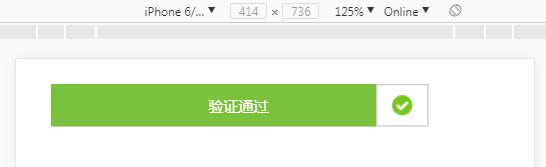
展示效果图:
滑块效果的前端实现。涵盖的内容主要: 滑块前端样式(html排版),滑块的闪光移动效果(CSS3 动画),以及滑块滑动脚本的编写(javascript 按住,拖动,离开事件的编写。)
备注: 本实例HTML、CSS并无改动,只有 JS 的修改。
HTMl代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滑动</title>
<link rel="stylesheet" href="css/drag.css">
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<script src="js/drag.js"></script>
<style type="text/css">
.slidetounlock{
font-size: 12px;
background:-webkit-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d));
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
-webkit-animation:slidetounlock 3s infinite;
-webkit-text-size-adjust:none
}
@-webkit-keyframes slidetounlock{0%{background-position:-200px 0} 100%{background-position:200px 0}}
</style>
</head>
<body>
<div id="wrapper" style="position: relative;top: 300px;left:300px;">
<div id="drag">
<div class="drag_bg"></div>
<div class="drag_text slidetounlock" onselectstart="return false;" unselectable="on">
请按住滑块,拖动到最右边
</div>
<div class="handler handler_bg"></div>
</div>
</div>
<!--<a href="#" class="img"><img src="img/Lighthouse.jpg"/></a>-->
<script>
$(‘#drag‘).drag();
</script>
</body>
</html>
CSS代码
#drag{
position: relative;
background-color: #e8e8e8;
width: 300px;
height: 34px;
line-height: 34px;
text-align: center;
}
#drag .handler{
position: absolute;
top: 0px;
left: 0px;
width: 40px;
height: 32px;
border: 1px solid #ccc;
cursor: move;
}
.handler_bg{
background: #fff url("../img/slider.png") no-repeat center;
}
.handler_ok_bg{
background: #fff url("../img/complet.png") no-repeat center;
}
#drag .drag_bg{
background-color: #7ac23c;
height: 34px;
width: 0px;
}
#drag .drag_text{
position: absolute;
top: 0px;
width: 300px;
color:#9c9c9c;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-o-user-select:none;
-ms-user-select:none;
font-size: 12px; // add
}
JS代码
备注: 本实例HTML、CSS并无改动,只有 JS 的修改。
1、将鼠标按下,移动,松开事件 换成 按住开始,按住移动,按住结束
2、定义手指所放在元素上的位置,来获取pageX
3、取消事件绑定 off()
$.fn.drag = function(options) {
var x, drag = this, isMove = false, defaults = {
};
var options = $.extend(defaults, options);
var handler = drag.find(‘.handler‘);
var drag_bg = drag.find(‘.drag_bg‘);
var text = drag.find(‘.drag_text‘);
var maxWidth = drag.width() - handler.width(); //能滑动的最大间距
//触摸屏幕时候的x轴的位置
handler.on(‘touchstart‘,function(e) {
e.preventDefault();
isMove = true;
var _touch = e.originalEvent.targetTouches[0];// 把元素放在手指所在的位置
x = _touch.pageX - parseInt(handler.css(‘left‘), 10);
})
//滑块在移动时,移动距离大于0小于最大间距,滑块x轴位置等于滑块移动距离
.on(‘touchmove‘,function(e) {
e.preventDefault();
var _touch = e.originalEvent.changedTouches[0];
var _x = _touch.pageX - x;// _x = e.pageX - (e.pageX - parseInt(handler.css(‘left‘), 10)) = x
if (isMove) {
if (_x > 0 && _x <= maxWidth) {
handler.css({‘left‘: _x});
drag_bg.css({‘width‘: _x});
} else if (_x > maxWidth) { //鼠标指针移动距离达到最大时清空事件
dragOk();
}
}
})
//离开触摸屏幕时,判断位置
.on(‘touchend‘, function(e) {
e.preventDefault();
isMove = false;
var _touch = e.originalEvent.changedTouches[0];
var _x = _touch.pageX - x;
if (_x < maxWidth) { //松开滑块时,如果没有达到最大距离位置,滑块就返回初始位置
handler.css({‘left‘: 0});
drag_bg.css({‘width‘: 0});
}
});
//清空事件
function dragOk() {
handler.removeClass(‘handler_bg‘).addClass(‘handler_ok_bg‘);
text.removeClass(‘slidetounlock‘).text(‘验证通过‘).css({‘color‘:‘#fff‘}); //modify
// drag.css({‘color‘: ‘#fff !important‘});
handler.css({‘left‘: maxWidth}); // add
drag_bg.css({‘width‘: maxWidth}); // add
//注意取消绑定的事件
handler.off(‘touchstart‘);
handler.off(‘touchmove‘);
handler.off(‘touchend‘);
}
};
如有问题,欢迎大家交流指正。QQ:1357912285