- HTML和js之间的交互是通过事件实现的。
- 事件流描述的是从页面中接受事件的顺序。
事件流
- IE中的事件流是事件冒泡流。顺序是从里向外 eg:div-body-html-Document
- Netscape Communicator的事件流是事件捕获流。顺序是从外向里 eg:Document-html-body-div
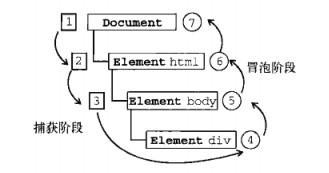
- DOM2级事件规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段,其中3到4是处于目标阶段,如图1所示。
事件处理程序
- 1.HTML事件处理程序
通过html特性来指定处理事件
<input type="button" value="Click" onclick="show()" />
function show(){
alert("hello world")
}事件处理程序中的代码在执行时,有权访问全局作用域中的任何代码
为什么会这样呢???
通过html特性方式指定的事件处理程序会创建一个封装这元素属性值的函数,这个函数内部可以像访问局部变量一样访问document及钙元素本身的成员,神不神奇?这个函数使用with扩展自己的作用域:
function(){
with(document){
with(this){
//元素属性值
}
}
}
- 2.DOM0级事件处理程序
通过javaScript指定事件处理程序的传统方式,将一个函数赋值给一个事件处理程序属性
var btn=document.getElementById("myBtn")
btn.onclick=function(){
alert(this.id)
}删除:
btn.onclick=null;- 3.DOM2级事件处理程序
两个方法,一个处理指定事件一个删除,addEventListener()和removeEventListener()。这两个方法分别接受三个参数:
(要处理的事件名、作为事件处理程序的函数、一个布尔值)true表示在捕获阶段调用函数,false表示在冒泡阶段调用,一般使用false,这样可以最大限度地兼容各种浏览器
通过addEventListener()添加的函数只能通过addEventListener()移除,所以,匿名函数无法移除
var btn=document.getElementById("myBtn")
btn.addEventListener(‘click‘,function(){
alert(this.id)
},false)
btn.removeEventListener(‘click‘,function(){ //没有用
alert(this.id)
},false)调用removeEventListener时与传入addEventListener时的函数不同
var btn=document.getElementById("myBtn")
var handler(){
alert(this.id)
}
btn.addEventListener(‘click‘,handler,false)
btn.removeEventListener(‘click‘,handler,false)- 4.IE事件处理程序
与DOM中类似,两个方法:attachEvent()和detachEvent(),接受两个参数,同时由于IE8及更早版本只支持事件冒泡,所以通过这两个方法添加的事件处理程序都会被添加到冒泡阶段:
(事件处理程序名称、事件处理程序函数)
var btn=document.getElementById("myBtn")
btn.attachEvent(‘onclick‘,function(){
alert(this===window) //true
})此处是onclick而不是click,与DOM方法不同的是这里的事件处理程序会在全局作用域中运行,this等于window。添加的事件会被逆序执行。
- 5.跨浏览器的事件处理程序
使用EventUtil对象,封装如下:
var EventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener) { //DOM2级
element.addEventListener(type, handler, false);
} else if (element.attachEvent) { // IE
element.attachEvent("on" + type, handler);
} else { //DOM0级
element["on" + type] = handler;
}
},
removeHandler: function (element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
},
}使用如下:
var btn=document.getElementById("myBtn")
var handler=function(){
alert(clicked)
}
EventUtil.addHandler(btn,‘click‘,handler)
EventUtil.removeHandler(btn,‘click‘,handler)注:本篇文章内容来自红皮书