WebSocket协议是基于TCP的一种新的网络协议。WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。依靠这种技术可以实现客户端和服务器端的长连接,双向实时通信。
WebSocket最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
WebSocket广泛应用于社交聊天、直播、弹幕、多玩家游戏、协同编辑、股票基金实时报价、体育实况更新、视频会议/聊天、基于位置的应用、在线教育、智能家居等需要高实时的场景。
WebSocket特点
- 建立在 TCP 协议之上,服务器端的实现比较容易。 与 HTTP 协议有着良好的兼容性,能通过各种 HTTP 代理服务器。
- 数据格式比较轻量,性能开销小,通信高效。 可以发送文本,也可以发送二进制数据。 没有同源限制,客户端可以与任意服务器通信。
- 协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。 能实现真正意义上的数据推送。
- 本文使用实例给大家讲解使用HTML5的WebSocket实现服务端和客户端相互发送和接受数据的过程。
客户端
在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
本实例提供一个输入框用来输入消息,以及一个按钮用来向服务端发送消息。
<div>
<div id="result"></div>
<form class="form-inline" action="">
<div class="form-group">
<input type="text" class="form-control" id="m" autocomplete="off" placeholder="请输入您的昵称">
</div>
<button type="submit" class="btn btn-info">发送</button>
</form>
</div>
<script>
if ("WebSocket" in window) {
var ws = new WebSocket("ws://192.168.1.90:8088");
var result = document.querySelector(‘#result‘);
ws.onopen = function() {
result.innerHTML = ‘已连接上!‘;
console.log(‘已连接上!‘);
}
document.querySelector(‘form‘).onsubmit = function(e) {
var msg = document.querySelector(‘#m‘).value;
ws.send(msg);
return false;
}
ws.onmessage = function(e) {
console.log(e.data);
result.innerHTML = e.data;
}
ws.onclose = function() {
console.log(‘连接已关闭!‘);
}
} else {
alert(‘您的浏览器不支持 WebSocket!‘);
}
</script>上述代码中,使用new WebSocket()即可创建 WebSocket 对象。
ws.onopen事件,连接建立时触发。
ws.onmessage事件,客户端接收服务端数据时触发。
ws.onclose事件,连接关闭时触发。
ws.onclose事件,通信发生错误时触发。
ws.send()方法,使用连接发送数据。
客户端代码,在浏览器中访问,即可和服务端(192.168.1.90)建立websocket连接,当输入信息后,点击发送按钮,客户端立马向服务端发送消息,并接收服务端发来的消息。
服务端
在执行客户端程序前,需要创建一个支持websocket的服务,也就是说需要服务端语言环境支持。目前主流的后端语言java,php,python,nodejs,.net等都有相关模块支持websocket。本例中,我们使用nodejs来作为服务端环境,通过安装nodejs-websocket模块来支持websocket。
本例中,我用了一台虚拟机作为服务端,liunx环境,IP是192.168.1.90。
var ws = require("nodejs-websocket"); //引入websocket模块
console.log("开始建立连接...");//后台打印状态信息
var server = ws.createServer(function(connect) { //创建一个新连接
connect.on("text",function(msg){ //接收触发事件
console.log("收到的消息是:" + msg); //接收到新消息之后在后台打印出来
if (msg) { //如果消息不是空,将接收到的消息发送给客户端
connect.send(‘服务端已收到消息:‘ + msg + ‘服务端发来消息: Hello,‘ + msg);
}
});
}).listen(8088);保存为index.js文件,然后运行:node index.js,这个时候服务端就跑起来了,nodejs在监听8088端口。用浏览器打开客户端,输入信息,点击发送试试吧。
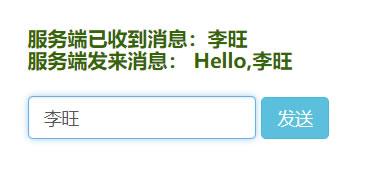
当我们输入“李旺”并发送后,服务端收到了内容为“李旺”的消息后,发送了相应的消息给客户端。效果如图:
当然,实际生产环境中,我们可以使用PM2来控制nodejs程序在后台运行,使用Nginx做反向代理,不用将服务器ip和端口暴露到外网,可以参考:《Nginx配置反向代理访问内部服务》。
如果你对nodejs还不懂,没关系,我们后面会推出nodejs的相关文章,敬请留意。还有对于websocket的应用,Helloweba会继续推出文章讲解websocket在聊天室、直播和消息推送方面的应用,为了以后的讲解做铺垫,希望有兴趣的同学在关注websocket的同时也关注下nodejs以及swoole等技术,当然最关键的是需要关注我们Helloweba。
在线演示:https://www.helloweba.net/dem...
源码下载:https://www.helloweba.net/dow...