标签:new 扩展 image 架构 ons time span bll encrypt
三层架构的好处,一套代码无论WinForm还是Web都可以通用,只写前台逻辑就可以了,现在展示Web调用三层的示例
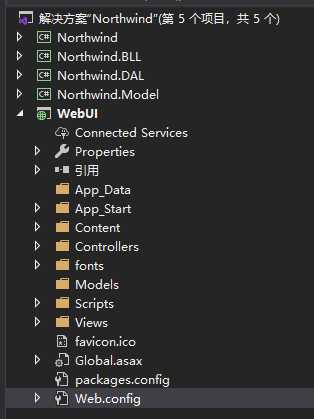
首先在项目中创建一个Web MVC5项目,目前项目目录如下

在Web项目Web.config中增加数据库连接
<connectionStrings>
<add name="con" connectionString="Data Source=127.0.0.1;Initial Catalog=Northwind;User ID=sa;Password=******;Connect Timeout=30;Encrypt=False;TrustServerCertificate=False;ApplicationIntent=ReadWrite;MultiSubnetFailover=False"/>
</connectionStrings>
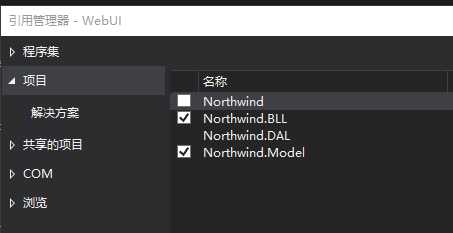
然后增加项目类库引用

扩展DAL增加查询所有数据的方法
public static List<Region> GetAll() { using (IDbConnection conn = new SqlConnection(connStr)) { string sql = "SELECT r.RegionID, r.RegionDescription FROM Region AS r"; IEnumerable<Region> regions = conn.Query<Region>(sql); return regions.ToList(); } }
在BLL中增加调用DAL中的GetALL方法
public static List<Model.Region> GetALLRegion() { return DAL.RegionService.GetAll(); }
在Web Home控制器中添加引用
using Northwind.BLL; using Northwind.Model;
修改Index方法中添加如下获取实体类的方法,传递到View视图中
public ActionResult Index() { List<Region> regions = new List<Region>(); regions = RegionManger.GetALLRegion(); return View(regions); }
修改Index视图为以下代码
@model IEnumerable<Northwind.Model.Region> <table class="table"> <caption>Region</caption> <thead> <tr> <th>RegionID</th> <th>RegionDescription</th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td>@Html.DisplayFor(modelitem => item.RegionID)</td> <td>@Html.DisplayFor(modelitem => item.RegionDescription)</td> </tr> } </tbody> </table>
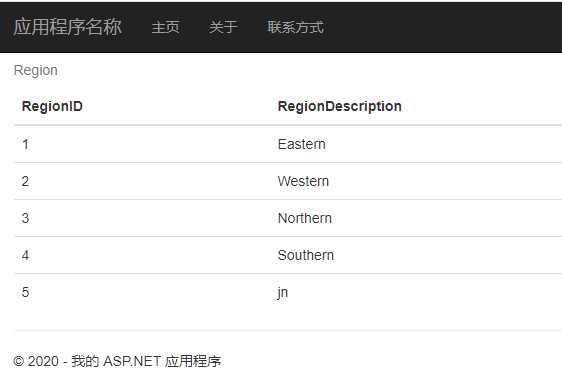
展示效果

标签:new 扩展 image 架构 ons time span bll encrypt
原文地址:https://www.cnblogs.com/win32pro/p/12817846.html