标签:blog http io ar os 使用 sp 数据 on
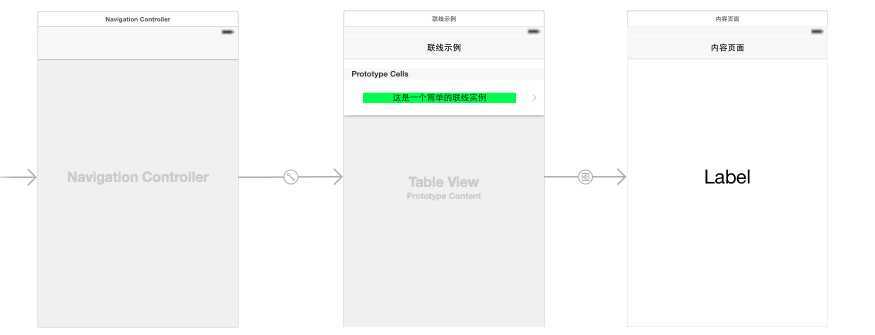
导航控制器通常用来显示分层内容的向下导航界面,受限于设备屏幕大小,iPhone或者iPad需要通过更多的层次访问来显示足够丰富的内容,导航控制器一般会和表视图同时存在,但不是说必须一起绑定使用,这里将表视图嵌入到导航控制器中用于分层显示视图内容,以single view application为模板建立一个project,打开Main.storyboard,点击view controller再在工具栏上点击editor->embed in->navigation controller将视图控制器嵌入到导航控制器中,作为它的rootviewcontroller,即打开程序后该视图控制器作为导航控制器的根视图,在导航控制器分层显示的最上层。往view controller上添加一个table view,设置prototype cells个数为1,再往Main.storyboard中拖入一个view controller。按住control键,点击table view 的prototype cell拖向新添加进去的view controller,松开鼠标后会选择push,如下图:

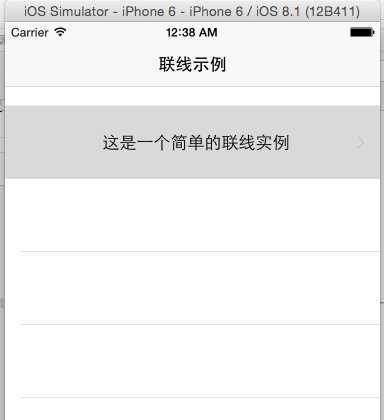
运行程序后的结果:


表格单元行点击后进入导航控制器的下一层,目的是在下一层的视图控制器中间的label上显示上一层表格上的label上的内容。
首先为新添加的view controller定义一个view controller的子类,因为在prototype cell中添加了一个UILabel对象,因此也需要定义一个对应于这个“自定义”表格单元的UITableViewCell子类。
这里有几个细节需要注意:
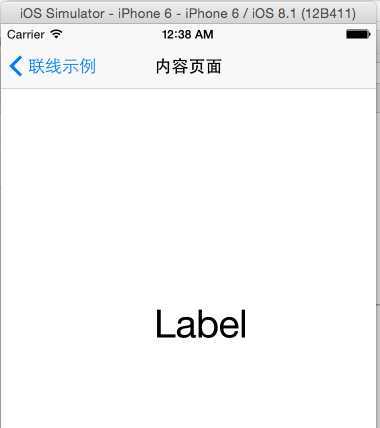
最后生成的程序效果:


[菜鸟成长记]iOS开发自学笔记06-导航控制器和segue的传递数据
标签:blog http io ar os 使用 sp 数据 on
原文地址:http://www.cnblogs.com/momocoder/p/4077737.html