标签:ash href www figure 技术 idt currently iconfont pack
下载链接,下载后解压出来的文件如下:


App.js中或者需要使用图标字体样式的组件中引入iconfont.css文件:import ‘../../style/iconfont/iconfont.css‘; //注意路径不要写错
//使用类名来实现图标效果
//iconfont为iconfont.css文件中定义的类名,必写
//icon-meishi 为iconfont.css文件中要使用的图标类名
<span className="iconfont icon-meishi"></span> //jsx文件
//使用unicode来实现图标效果
//iconfont为iconfont.css文件中定义的类名,必写
<span className="iconfont"></span> //jsx文件
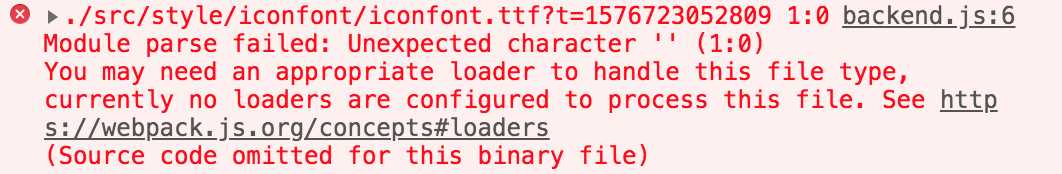
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.

npm install file-loader --save-dev
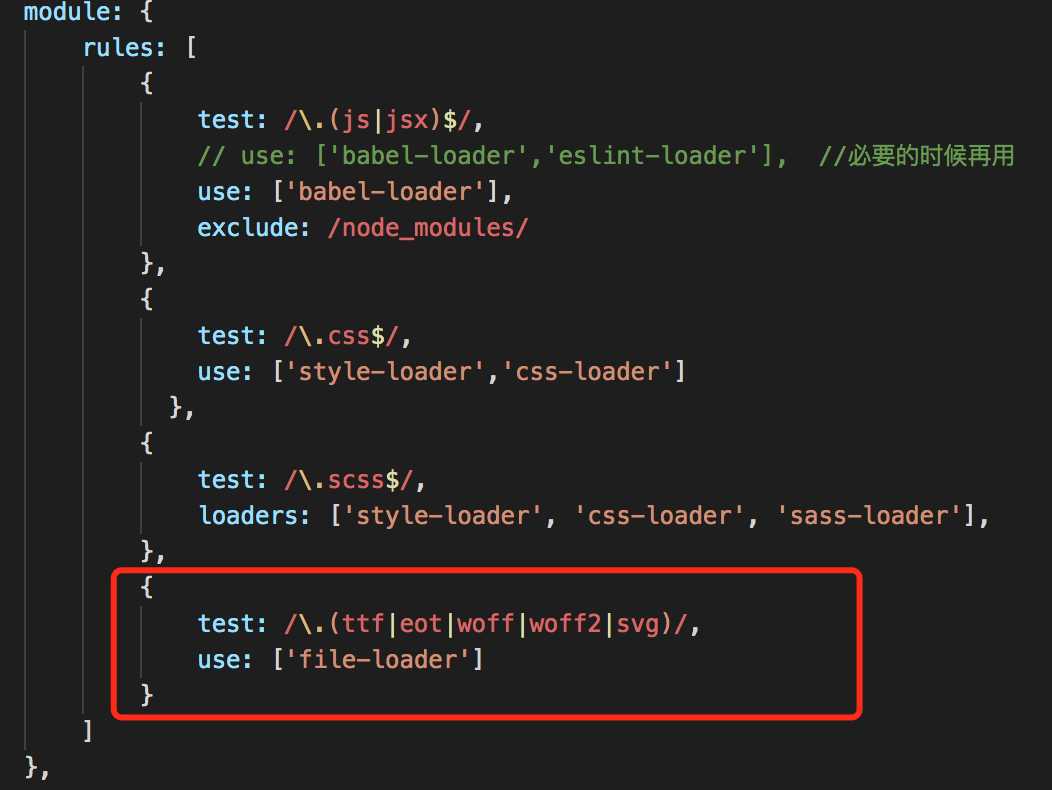
webpack.config.js中配置:


React+Webpack项目中使用Iconfont字体图标
标签:ash href www figure 技术 idt currently iconfont pack
原文地址:https://www.cnblogs.com/snaillu/p/12818359.html