标签:mamicode lis size 序号 技术 before 利用 col counter
<ul> <li>Wow我真帅</li> <li>Wow我真帅</li> <li>Wow我真帅</li> </ul>
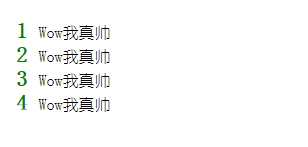
将上述列表进行CSS操作实现下述效果

相关代码如下
ul li{
list-style: none;
counter-increment: number;
}
ul li:before{
content: counter(number)" ";
font-size: 22px;
font-weight: bold;
color: green;
}
这样就可以将有序列表中的数字下标去掉。
另外可以利用:before转换成汉字:
ul li:before{
content: counter(number,cjk-ideographic)"、";
//...
}
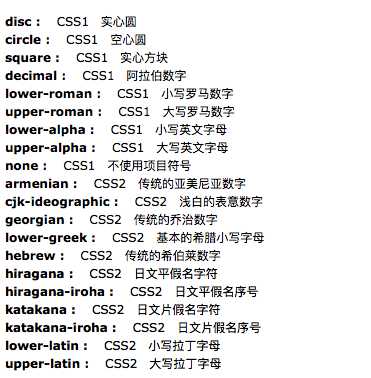
其他用法如下,将cjk进行替换即可

标签:mamicode lis size 序号 技术 before 利用 col counter
原文地址:https://www.cnblogs.com/joker-18/p/12818902.html