标签:取消 ref 工作 完全 开发者 解释 location 没有 工具
后端hsts了一下图片资源的url,导致微信小程序里的图片都显示不出来了,并且报了错

解释(原来的图片是http路径的,https申请不到)
后来后端将hsts取消了,但小程序仍然报错申请不到
报错仍然申请的是https的网址

但是后台那边更改小程序可以

对比代码我们两人毫无差别。
然后后台提醒我清理缓存,我点开发者工具中的清理所以缓存,表面上所有缓存都清理了,可是还是这样
后来退出重启也是
弄了几个小时一直迟迟不知道原因在哪(因为以为已经清理掉缓存了)
最后都怀疑是不是我电脑瓦特了
气得我把微信开发者工具卸载了重装,然后就好了!!!
应该是之前申请时的缓存没有删除的问题
所以那个点击清楚缓存并不能完全清除!!!
找不到存储在C:\Users\小公举\AppData\Local\微信开发者工具\User Data的哪个地方只能重新卸载
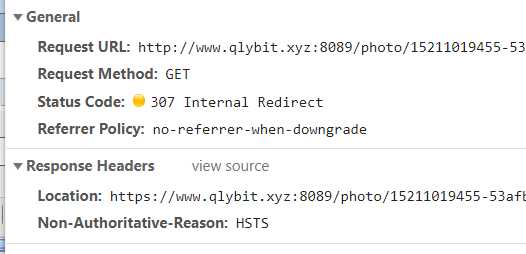
HSTS 的工作机制可描述如下:服务器端配置支持 HSTS 后,会在给浏览器返回的 HTTP 首部中携带 HSTS 字段。浏览器获取到该信息后,会将所有 HTTP 访问请求在内部做307跳转到 HTTPS,而无需任何网络过程,从而提高了兼容性,这个机制对于不支持 HTTPS 的搜索引擎来说也是非常友好的做法。
307 状态码
在 GET、HEAD 这些幂等的请求方式上,302、303、307 没啥区别,而对于 POST 就不同了,大部分浏览器 都会 302 会将 POST 请求转为 GET,而 303 是规范强制规定将 POST 转为 GET 请求,请求地址为 header 头中的 Location,307 则不一样,规范要求浏览器继续向 Location 的地址 POST 内容。
而在 HSTS 中,307 可以被缓存,缓存时间根据 max-age 而定,一般建议缓存 1 年甚至更长。
标签:取消 ref 工作 完全 开发者 解释 location 没有 工具
原文地址:https://www.cnblogs.com/xmjs/p/12819338.html