标签:password cti classpath pre mybatis auto 个数 group path
需求:
我的毕设里做了一个仿微信的聊天功能,我想做了个web的仿微信聊天Demo,
解决办法:
参考开源的项目,
技术栈:springboot+vue+H2+Mybatis(通用Mapper)
H2安装:
官网:http://www.h2database.com/html/main.html
不知道学啥的时候遇到了这个数据库,轻量。嵌入式。使用和Mysql类似的。
安装很简单:
1、导入依赖包 : H2+springboot整合Mybatis+通用Mapper
<!--mybitis整合H2-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.1.1</version>
</dependency>
<!--H2数据库-->
<dependency>
<groupId>com.h2database</groupId>
<artifactId>h2</artifactId>
</dependency>
<!--tkmybatis -->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>1.1.4</version>
</dependency>
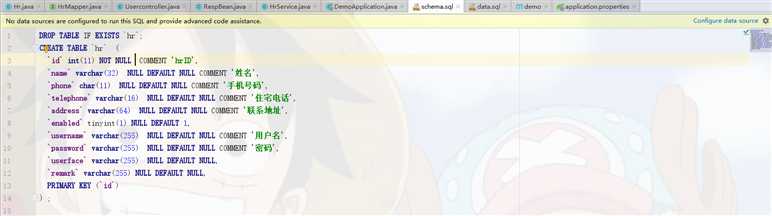
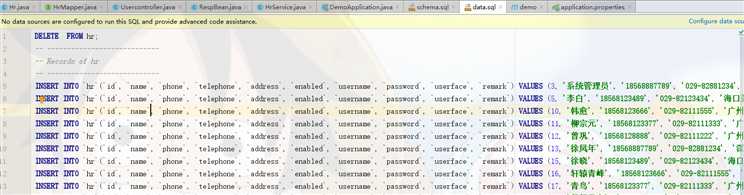
2、配置文件编写:(这里需要写两个文件来加载数据库信息)
server.port=8081
spring.datasource.driver-class-name=org.h2.Driver
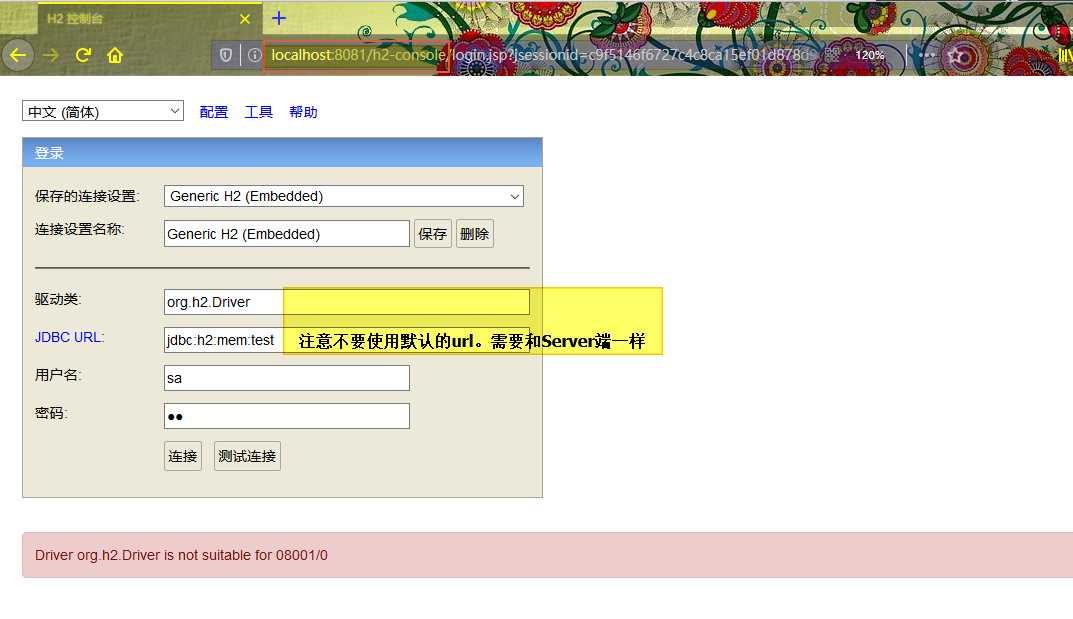
spring.datasource.url=jdbc:h2:mem:test
spring.datasource.schema=classpath:db/schema.sql
spring.datasource.data=classpath:db/data.sql
spring.datasource.username=sa
spring.datasource.password=sa
#http://本地端口/h2-console 通过项目来进行访问数据库
spring.h2.console.enabled=true



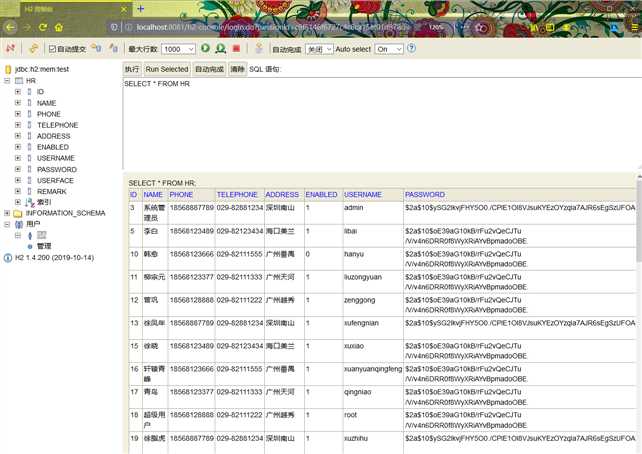
3、浏览器访问:


标签:password cti classpath pre mybatis auto 个数 group path
原文地址:https://www.cnblogs.com/liruilong/p/12819000.html