标签:ide 关闭按钮 object param leave query pre play typeof
JavaScript制作一个简单的提示框插件
下面是制作的提示框插件文件

window.myPlugin = window.myPlugin || {}; window.myPlugin.showMsg = (function () { var mongolia, //蒙层 promptBox, //提示框 closeSpan, //关闭按钮 titleSpan, //提示标题 contextSpan, //提示信息 okBtn, //确定按钮 cancelBtn, //取消按钮 isRegEvent, //是否注册事件 option; //传入的参数 /** * 初始化蒙层 */ function initMongolia() { if (!mongolia) { //没有蒙层则初始化 //蒙层:覆盖整个窗口,半透明的黑色 mongolia = document.createElement("div"); mongolia.style.position = "fixed"; mongolia.style.width = mongolia.style.height = "100%"; mongolia.style.left = mongolia.style.top = 0; mongolia.style.background = "rgba(0,0,0,.5)"; document.body.appendChild(mongolia); } mongolia.style.display = "block"; //展示蒙层 } /** * 初始化提示框 */ function initPromptBox() { //提示框:宽高300,位置居中 if (!promptBox) { promptBox = document.createElement("div"); promptBox.style.width = promptBox.style.height = "300px"; promptBox.style.background = "#fff"; promptBox.style.fontSize = "14px"; promptBox.style.position = "absolute"; promptBox.style.top = promptBox.style.left = "50%"; promptBox.style.marginLeft = promptBox.style.marginTop = "-150px"; promptBox.style["data-myplugin-id"] = "promptBox"; initPromptContext(); mongolia.appendChild(promptBox); titleSpan = document.querySelector("[data-myplugin-id=‘title‘]"); //提示标题 contextSpan = document.querySelector("[data-myplugin-id=‘message‘]"); //提示信息 closeSpan = document.querySelector("[data-myplugin-id=‘close‘]"); //关闭按钮 okBtn = document.querySelector("[data-myplugin-id=‘ok‘]"); //确定按钮 cancelBtn = document.querySelector("[data-myplugin-id=‘cancel‘]"); //取消按钮 } okBtn.innerText = option.okText || "确定"; cancelBtn.innerText = option.cancelText || "取消"; titleSpan.innerText = option.title || "提示"; contextSpan.innerText = option.context || ""; } /** * 初始化提示框中的内容 */ function initPromptContext() { //内容包含:标题,关闭按钮,提示信息,确定按钮,取消按钮 //创建标题,关闭按钮 var div = document.createElement("div"); div.innerHTML = `<span style="float:left;" data-myplugin-id="title"></span> <span style="float:right;cursor:pointer;" data-myplugin-id="close">X</span>`; div.style.height = "50px"; div.style.padding = "10px 20px"; div.style.background = "#eee"; div.style.boxSizing = "border-box"; promptBox.appendChild(div); //创建提示信息 div = document.createElement("div"); div.innerHTML = `<span data-myplugin-id="message"></span>`; div.style.height = "200px"; div.style.padding = "10px 20px"; div.style.boxSizing = "border-box"; promptBox.appendChild(div); //创建确定按钮,取消按钮 div = document.createElement("div"); div.innerHTML = `<button style="float:right;margin:10px;cursor:pointer;" data-myplugin-id="cancel"></button><button style="float:right;margin:10px;cursor:pointer;" data-myplugin-id="ok"></button>`; div.style.height = "50px"; div.style.padding = "10px 20px"; div.style.boxSizing = "border-box"; promptBox.appendChild(div); } //注册事件 function regEvent() { if (!isRegEvent) { //未注册事件 //1.点击关闭,点击蒙层,点击取消按钮 closeSpan.onclick = mongolia.onclick = function () { mongolia.style.display = "none"; //隐藏蒙层 }; okBtn.onclick = function () { option && option.okFunction && option.okFunction(); mongolia.style.display = "none"; //隐藏蒙层 } cancelBtn.onclick = function () { option && option.cancelFunction && option.cancelFunction(); mongolia.style.display = "none"; //隐藏蒙层 } //2.拖动提示框事件 window.onmousedown = function (e) { var target = getTarget(e.target); //是否包含目标元素 if (target) { var style = window.getComputedStyle(target); var left = parseInt(style.left); var top = parseInt(style.top); var disX = parseInt(e.pageX) - left; var disY = parseInt(e.pageY) - top; window.onmousemove = function (e) { var newLeft = parseInt(e.pageX) - disX; var newTop = parseInt(e.pageY) - disY; promptBox.style.left = newLeft + "px"; promptBox.style.top = newTop + "px"; }; window.onmouseup = window.onmouseleave = function () { window.onmousemove = null; } } }; function getTarget(target) { while (target) { if (target.tagName === "DIV" && target.style["data-myplugin-id"] === "promptBox") { return target; } else { target = target.parentElement; } } return false; } } } /** * @param {object} opts * opts.title : 提示标题 * opts.context : 提示信息 * opts.cancelText:取消按钮内容 * opts.okText:确定按钮内容 * opts.cancelText:取消按钮内容 * opts.okFunction:确定按钮的回调函数 * opts.cancelFunction:取消按钮的回调函数 */ function showMsg(opts) { if (typeof opts === "string") { option = { context: opts } } else { option = opts || {}; } initMongolia(); initPromptBox(); regEvent(); } return showMsg; }());
引入并使用myPlugin.js文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="./js/myPlugin.js"></script> <script> window.myPlugin.showMsg({ title: "信息", context: "确定删除吗", okText: "OK", cancelText: "Cancel", okFunction: function(){ console.log("点击OK按钮"); }, cancelFunction:function(){ console.log("点击Cancel按钮"); } }); </script> </body> </html>
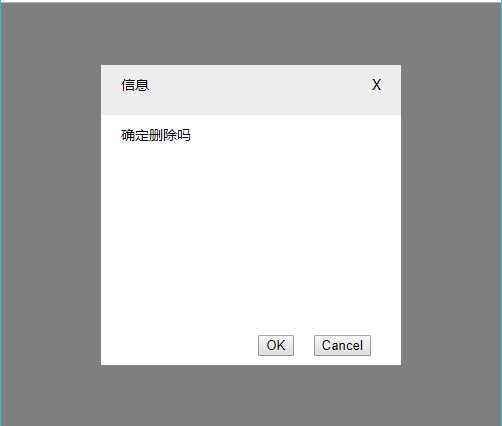
效果展示:

标签:ide 关闭按钮 object param leave query pre play typeof
原文地址:https://www.cnblogs.com/lanshanxiao/p/12820288.html