标签:new int str param 函数 异步执行 png src nbsp
同步方法在promise示例中变成异步执行:
console.log(1); let p = new Promise(resolve => { console.log(2); resolve(); console.log(3); }); console.log(4); p.then(() => { console.log(5); }); console.log(6);
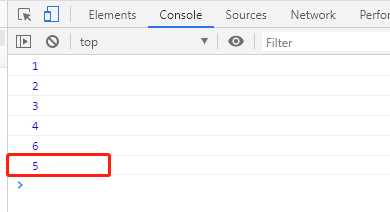
输出:

由此,利用Promise实现同步转异步函数:
1 function syncTask() { // 同步任务函数 2 console.log(‘这是异步任务,没有按顺序执行‘); 3 return 4; 4 } 5 6 function createAsyncTask() { // 利用Promise创建异步任务 7 var p = new Promise(function (resolve) { 8 resolve(); 9 }); 10 return p; 11 } 12 13 createAsyncTask() 14 .then(syncTask) // 异步调用syncTask 15 .then(function (num) { // 获取syncTask函数返回值 16 console.log(num); 17 }); 18 19 console.log("我是用来陪衬的,虽然在后边,但是异步在我后边执行");
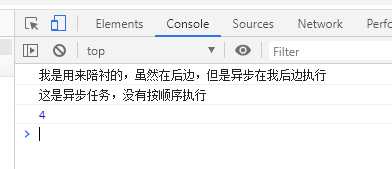
输出:

利用以上原理,封装一个同步转异步的函数:
1 // 把同步的任务转成异步任务 2 function createAsyncTask(syncTask) { 3 return Promise.resolve(syncTask).then(syncTask => syncTask()); 4 } 5 6 function syncTask() { // 同步任务函数 7 console.log(‘这是异步任务,没有按顺序执行‘); 8 return 4; 9 } 10 11 createAsyncTask(syncTask) // 将同步任务转为异步任务 12 .then(res => console.log(res));// 接收同步任务函数syncTask的返回值res 13 14 console.log("我是用来陪衬的,虽然在后边,但是异步在我后边执行");
输出:

备注:Promise.resolve的用法。
1 // 传递一个普通的值
2 let p1 = new Promise(resolve => {
3 resolve(‘成功1!‘);
4 });
5
6 let p2 = Promise.resolve(‘成功2!‘);
7
8 function printContent(params) {
9 console.log(params);
10 }
11 p1.then(printContent);
12 p2.then(printContent);
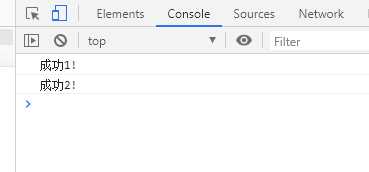
输出:

p1与p2相同,也就是说,两种生成Promise的方式是等价的。
结果都是生成一个已经决议为成功的Promise实例。
标签:new int str param 函数 异步执行 png src nbsp
原文地址:https://www.cnblogs.com/walker-cheng/p/12827647.html