标签:基本类型 lex 解析 http pac 使用 保存 引用 asc
var name;

1、



3、String实际上并不符合上面两种数据类型分类。它是具有两方面属性介于两都之间的一种特殊类型。引用类型、基本类型
4、Null类型只有一个专用值 null,值 undefined 实际上是从值 null 派生来的,因此 ECMAScript[javascript] 把它们定义为相等的。

它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(typeof 运算符对于 null 值会返回 "Object"。)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
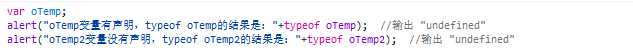
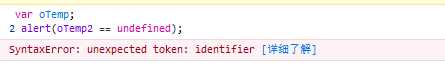
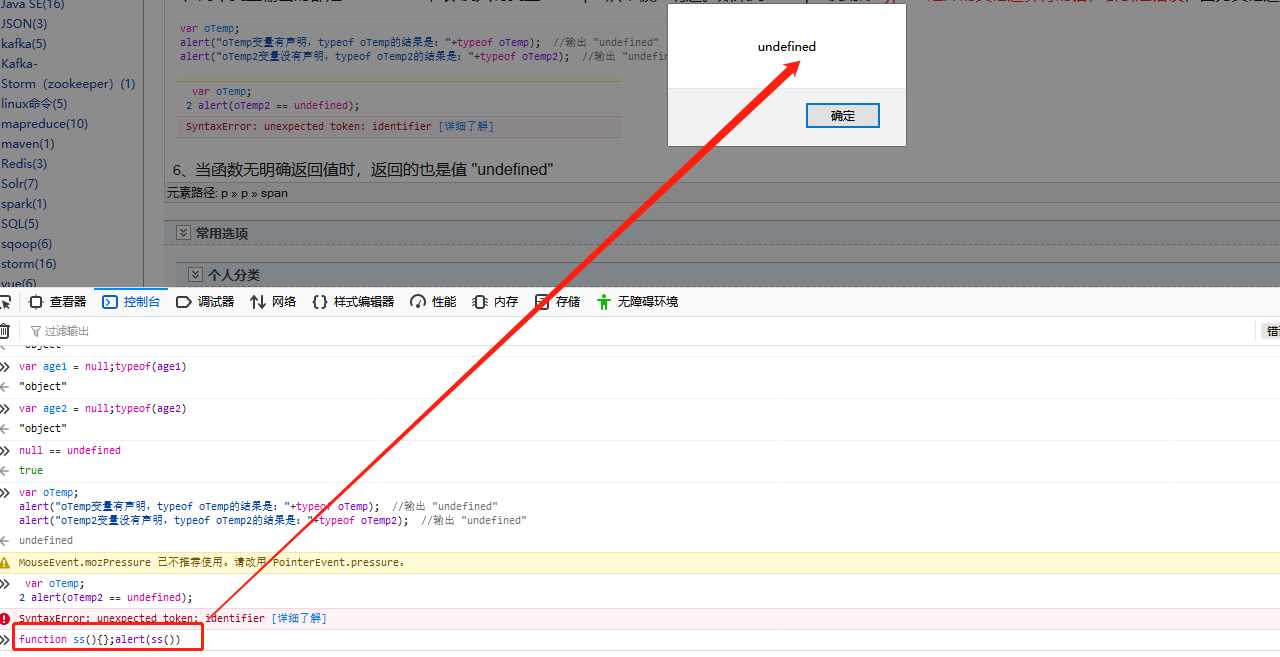
5、两个变量输出的都是 "undefined",即使只有变量 oTemp2 从未被声明过。如果对oTemp2 使用除 typeof 之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。


6、当函数无明确返回值时,返回的也是值 "undefined"

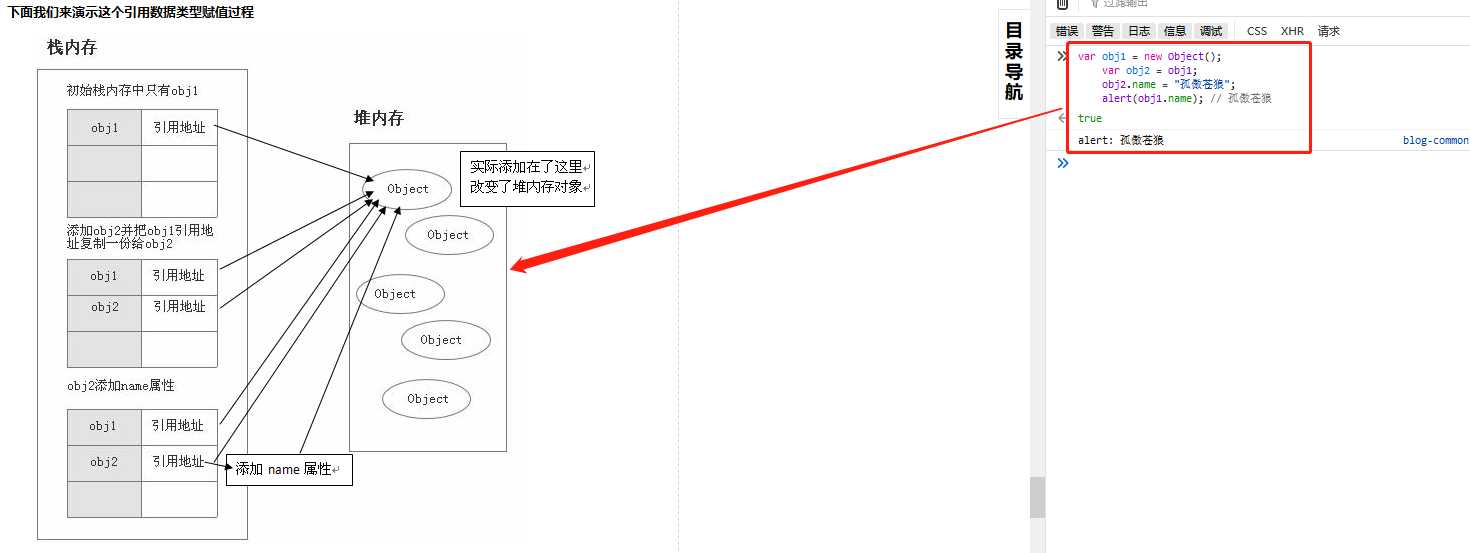
7、基本数据类型是保存在栈内存中的对象;引用数据类型是保存在堆内存中的对象

var obj1 = new Object();
var obj2 = obj1;
obj2.name = "孤傲苍狼";
alert(obj1.name); // 孤傲苍狼
两个引用数据类型变量指向同一个对象。obj1赋值给obj2,实际只是把这个对象在栈内存的引用地址复制了一份给了obj2,但它们本质上共同指向了堆内存中的同一个对象。
基本数据类型 固定数目的字节组成----->可在解析器的较底层进行操作 值传递
引用数据类型 包含任意数目的属性和元素 用值传递的话,会涉及大量的内存的复制和比较,所以采用引用传递的方式
引用类型是可以添加属性,基本类型虽然也可以添加属性,也不会报错,经测试添加完之后却是无法访问的。
标签:基本类型 lex 解析 http pac 使用 保存 引用 asc
原文地址:https://www.cnblogs.com/ljangle/p/12830493.html